左滑删除
- 删除功能
- 利用透明的改变在显示删除按钮
-
- 利用scroll滑动容器来实现
-
- 我们在移动端的电商平台中,一般都是左滑后然后删除按钮出现,用户可以点击删除按钮来进行该商品的删除,这里我分享两种方法来达到这种效果
删除功能
- 删除功能很简单,因为我们一般都是通过网络请求获取自己的购物车信息,这个信息多数时候以一个
数组形式存在。所以删除只需将该数组中的这一项删除就好,然后同步到后端去(这里没有后端,只做了数组中的删除)
利用透明的改变在显示删除按钮
- 这里我们可以通过改变删除按钮的透明度来实现是否显示删除按钮
实现思路
- 正常情况下,删除按钮为透明的,当用户进行左滑操作时,删除按钮的透明度变为不透明,即实现了删除按钮的出现
- 使用触摸按下事件,获取用户手指刚开始点到屏幕上的
x坐标 - 使用触摸结束事件,获取用户手指离开屏幕时的
x坐标 - 计算x坐标的偏移量,我这里设置了当偏移量大于60时,删除按钮出现
goods.value.splice(index,1)
代码
<template><view><view v-for="(item,index) in goods" @touchstart="onTouchStart" @touchmove="onTouchMove" @touchend="onTouchEnd($event,index)" class="GoodItem" style="background-color:blanchedalmond; display: flex; align-items: center;"><image class="cola" :src="item.pic"></image><p style="margin-left: 5px;">{{ item.description }}</p><view class="delete-button" :style="{ opacity: item.isDelete }" @click="onDelete(index)">删除</view></view><p>总金额:{{total}}</p><button @click="onBuy" class="buy">去支付</button></view></template><script setup>
import { computed, ref } from 'vue';
const deleteButtonOpacity = ref(0);
const X_obj =ref({start_x:"",end_x:""
})
const goods = ref([{description: "可口可乐(Coca-Cola)经典汽水碳酸饮料330ml*24罐 新老包装随机发 可乐330ml*24蛇年罐",price: 52.00,pic:"/static/cola.png",isDelete:0
},{description:"美的空调 3匹 酷省电 家电国家补贴20% 新一级能效 省电空调立式柜机",price:3300,pic:"/static/2.png",isDelete:0}
])
const total = computed(()=>{return goods.value.reduce((sum, item) => sum + item.price,0);
})
const onDelete = (index)=>{console.log('删除点击上了')goods.value.splice(index,1)
}
const onBuy = ()=>{uni.showModal({title: '确认操作', content: '确定要前去支付吗?', showCancel: true, success: (res) => {if (res.confirm) {console.log('用户点击了“确定”按钮');} else if (res.cancel) {console.log('用户点击了“取消”按钮');}}})
}
const onTouchStart = (ev)=>{console.log(ev)X_obj.value.start_x = ev.changedTouches[0].pageX
}
const onTouchMove = (ev)=>{
}
const onTouchEnd = (ev,index)=>{console.log(ev,"ev")console.log(index,'index')X_obj.value.end_x = ev.changedTouches[0].pageXconst distance = X_obj.value.start_x - X_obj.value.end_xif(distance >= 60){goods.value[index].isDelete = 1}if(distance <=-60){goods.value[index].isDelete = 0}
}
</script><style>
.cola {width: 230px;height: 100px;padding-left: 10px;
}
.buy{margin-top: 20px;
}
.GoodItem{margin-top: 20px;
}
.delete-button {width: 80px;background-color: red;color: white;text-align: center;transition: all 0.3s ease;
}
</style>
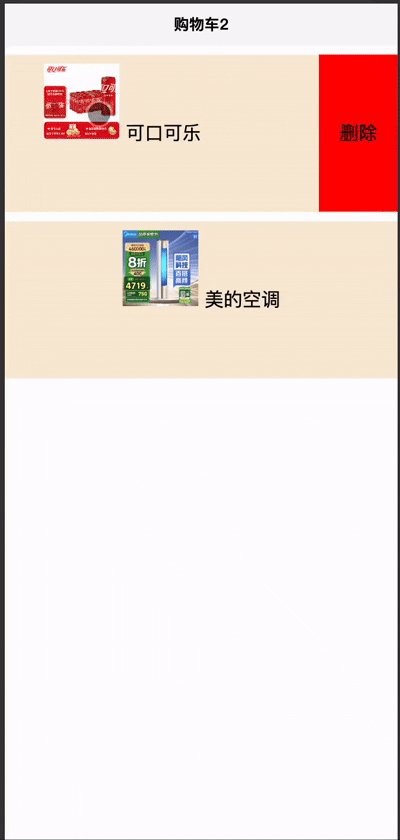
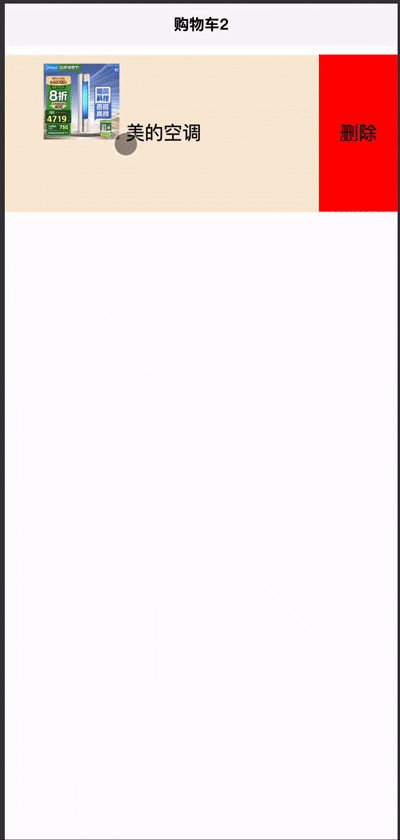
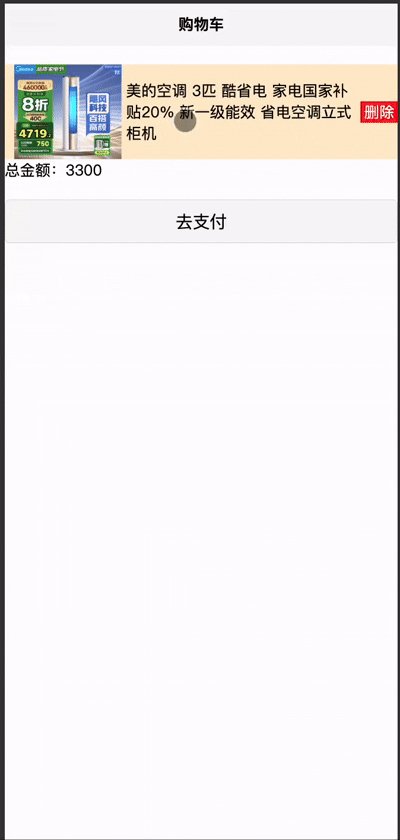
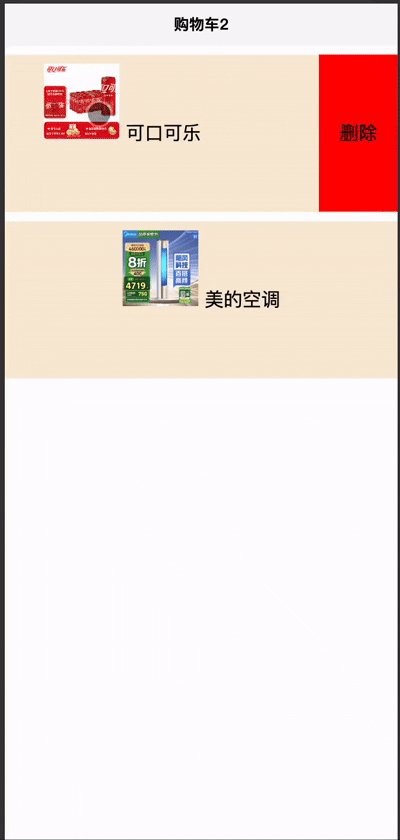
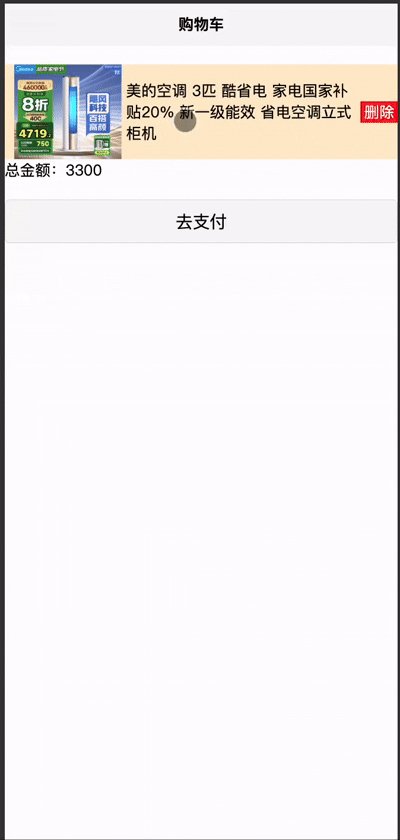
效果展示

利用scroll滑动容器来实现
- 这里我们采用最常用的方法来实现删除按钮的显示------滑动容器
- 将商品信息和删除按钮放入同一个
scroll容器中,将删除按钮放在scroll的右边部分(正常情况下在屏幕之外),左滑后即可出现
代码实现
<template><view><scroll-view v-for="(item,index) in goods" :key="item.description" class="scroll-view_H" :scroll-x="true":show-scrollbar="false"><view id="demo1" class="scroll-view-item_H uni-bg-red"><image :src="item.pic" style="width: 80px; height: 80px;" ></image>{{item.description}}</view><view id="demo2" class="scroll-view-item_H2 uni-bg-green" @tap="onDelete">删除</view></scroll-view></view></template><script setup>
import { ref } from 'vue'const goods = ref([{description: "可口可乐",price: 52.00,pic:"/static/cola.png",
},{description:"美的空调 ",price:3300,pic:"/static/2.png",}
])const onDelete = (index) => {console.log('删除点击上了')goods.value.splice(index, 1)}</script><style>.scroll-view_H {white-space: nowrap;width: 100%;background-color: antiquewhite;margin-top: 10px;}.scroll-view-item_H {display: inline-block;width: 100%;height: 300rpx;line-height: 300rpx;text-align: center;font-size: 36rpx;}.scroll-view-item_H2 {display: inline-block;width: 20%;height: 300rpx;line-height: 300rpx;text-align: center;font-size: 36rpx;background-color: red;}
</style>
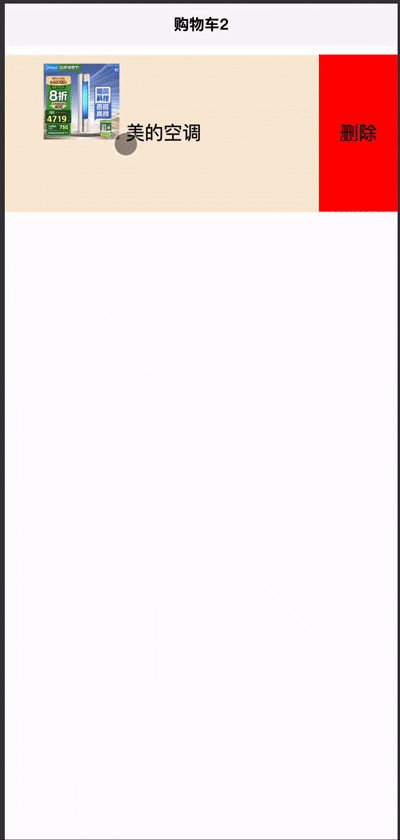
效果展示