学习官网:https://www.harmonyos.com/cn/develop

准备
注册,安装软件(node:12+, DevEco Studio):
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415#ZH-CN_TOPIC_0000001057685607__section1453284218345

认证可以在开发的时候会提醒你去认证。

开发
既然软件已经安装好了,那么看看怎么进行开发~打开DevEco Studio,第一次打开用时稍微长一些。




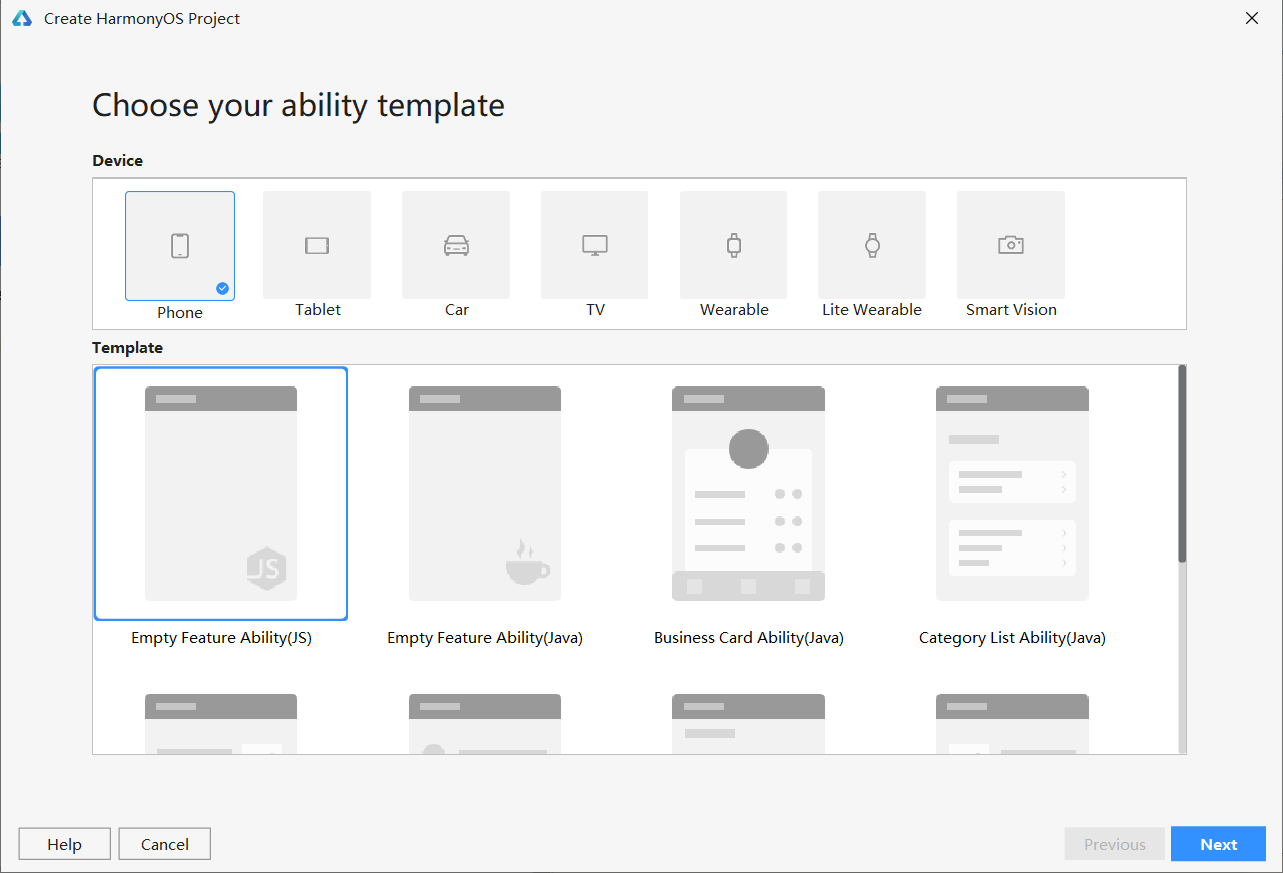
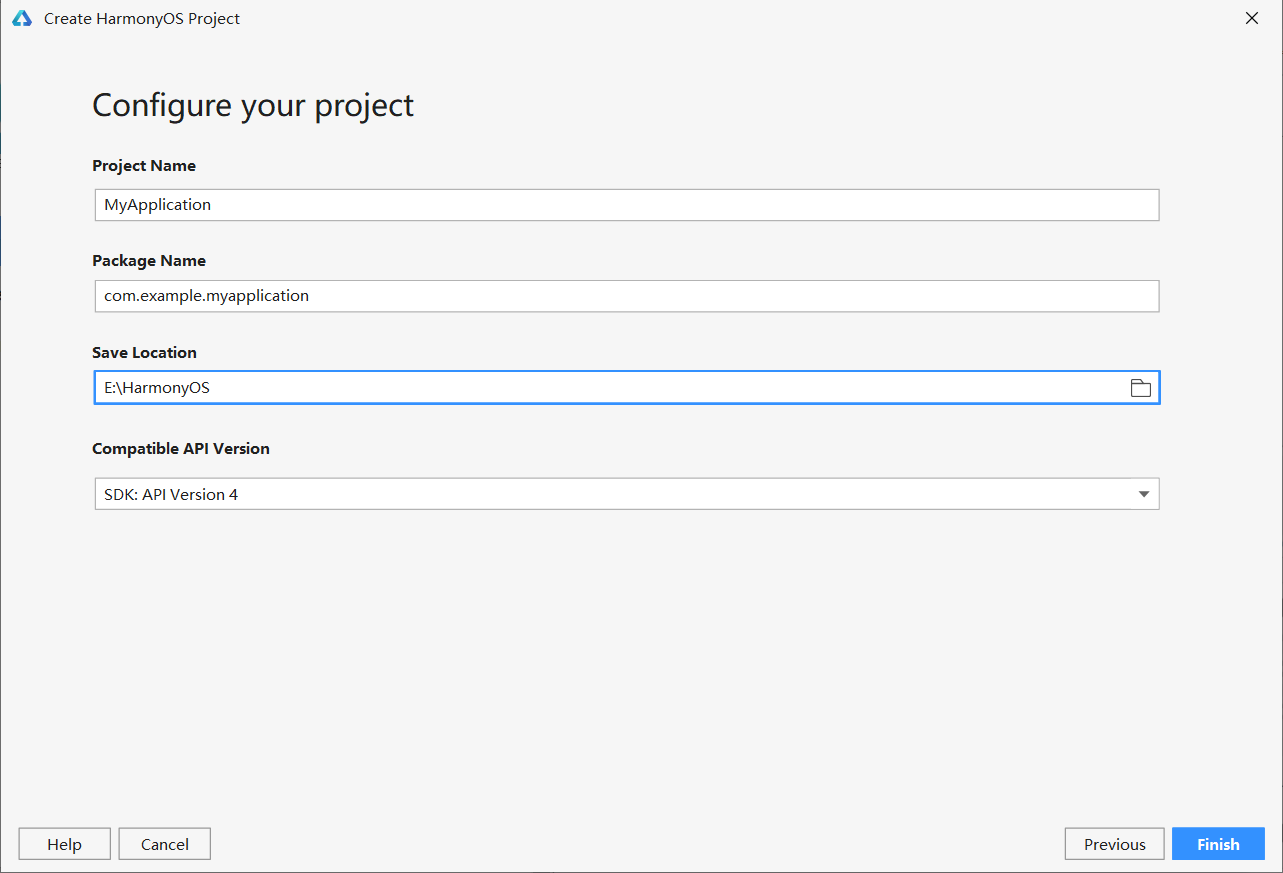
创建项目
由于个人对js稍微熟悉一些,便选用JS创建

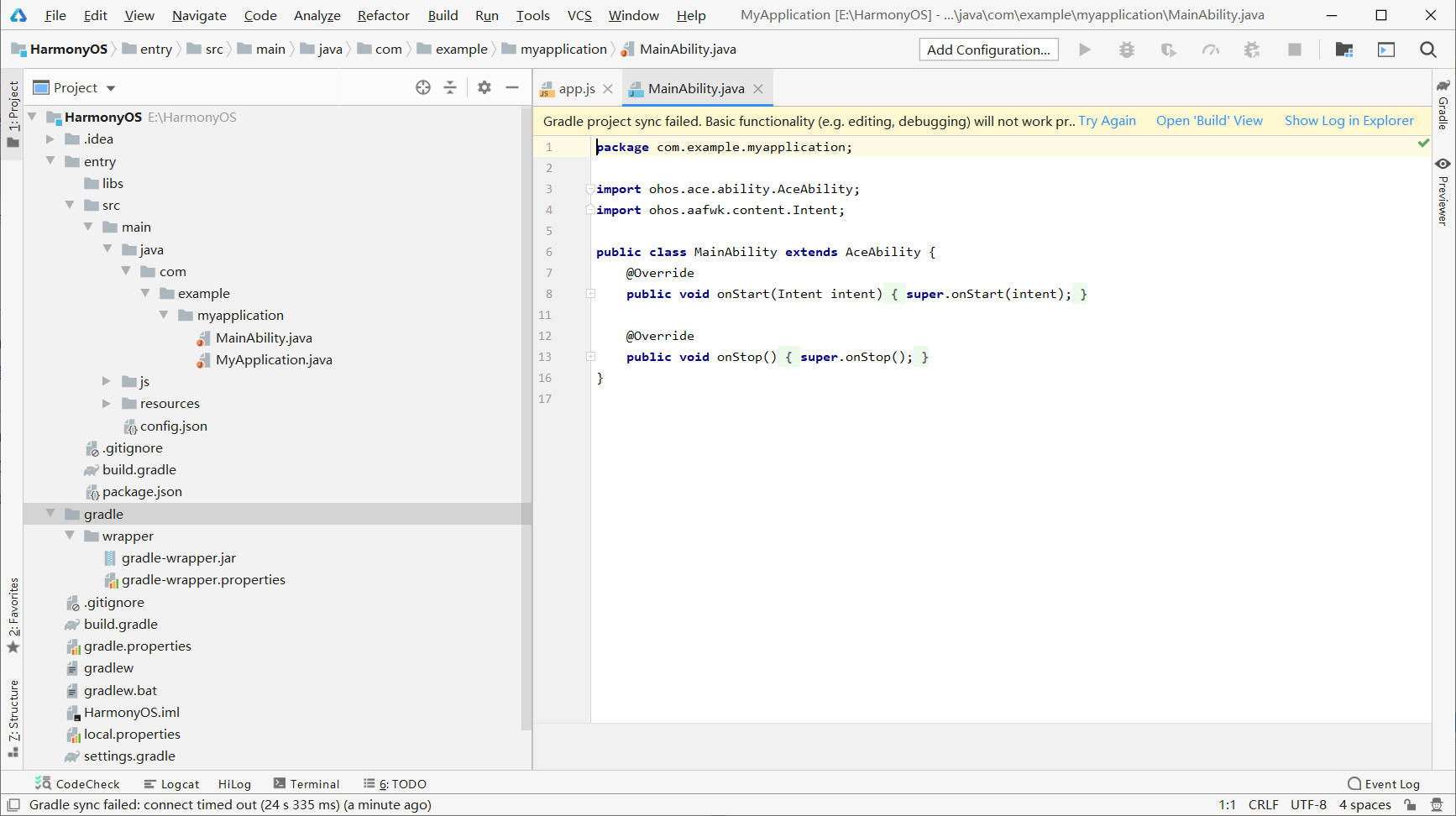
有点像创建java项目啊,com.example.myapplication

这莫不是就是java项目吧,我不是选择的js吗?java进来甚?那个Gradle下载失败?被墙了?不是中国的吗?额。。。这是对新事物的抵触吗?脑子里竟然都是怎么可能?why?

大概知道被墙了,于是看看怎么解决~
手动下载:https://services.gradle.org/distributions/
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/faq-installation-0000001050697674
也可以从别处下载:https://www.jianshu.com/p/d9329117aa2f
随意找一个即可。
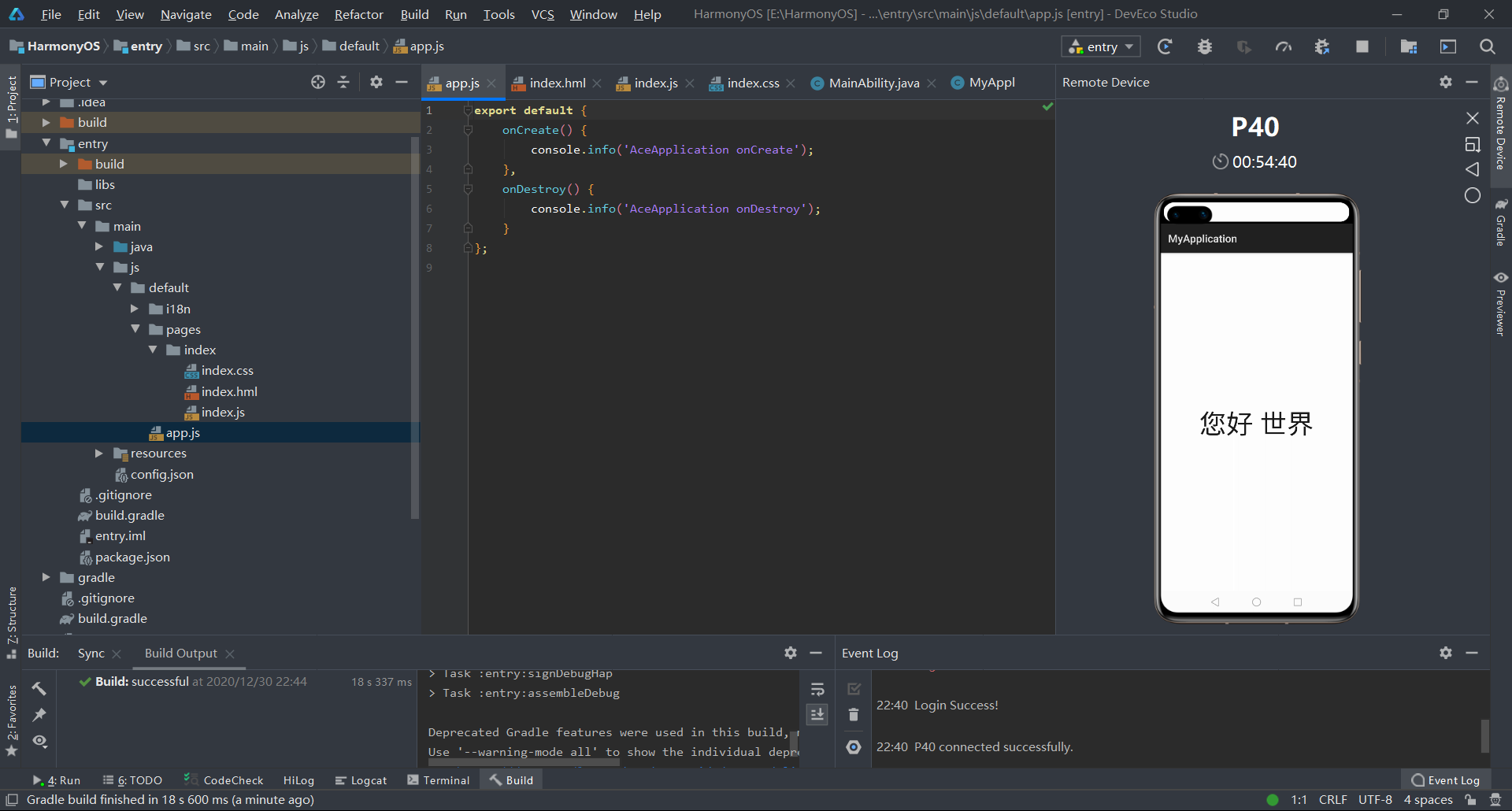
运行

迷迷糊糊也算是把项目环境搭建起来了,也运行了下。
整体感觉
编辑器: 有点idea那类软件的感觉,或许本来就是,还有.idea文件夹的存在,不是很束手。
代码风格:有java, 有前端,或许这个架构适合java全栈的人吧。
针对前端:语法上面,使用{{}}包含变量,看起來怪怪的,找了半天沒發現在哪裏賦值的,“您好 世界”也沒看出來在哪裏初始化的…在後面加了“愛我中華”并不能實時更新界面,重新運行後界面才會更新。
index.html
<div class="container"><text class="title">{{ $t('strings.hello') }} {{title}}{{"爱我中华"}}</text>
</div>
index.js
export default {data: {title: ""},onInit() {this.title = this.$t('strings.world');}
}
如果文章能够对您有所帮助,我便感到十分荣幸。如若文章能被您点赞,那便是万分荣幸。














