说明:
- 完整代码Github(https://github.com/VinciYan/next-routing.git)
创建项目
安装Node.js,设置淘宝镜像源
npm config set registry https://registry.npmmirror.com
新建文件夹“NextRouting”,打开VS Code,终端输入
npm install -g npx
npx create-next-app next-routing

新建项目后,文件目录如下
└─next-routing│ .eslintrc.json│ .gitignore│ next-env.d.ts│ next.config.mjs│ package-lock.json│ package.json│ postcss.config.mjs│ README.md│ tailwind.config.ts│ tsconfig.json│ ├─node_modules│ ├─public│ next.svg│ vercel.svg│ └─src└─appfavicon.icoglobals.csslayout.tsxpage.tsx
运行项目
npm run dev
浏览器打开
http://localhost:3000

页面显示“Get started by editing src/app/page.tsx”,这告诉我们可以通过修改“src/app/page.tsx”文件修改首页的内容
基本路由
新建文件“src\app\about\page.tsx”
export default function About() {return <h1>关于页面</h1>;
}
浏览器打开
http://localhost:3000/about

此时,访问如下链接,会跳转到默认404页面
http://localhost:3000/dashboard

同理,如果新建文件“src\app\dashboard\page.tsx”,正常跳转到dashboard页面
export default function DashBoard() {return <h1>这是一个看板</h1>;
}

嵌套路由
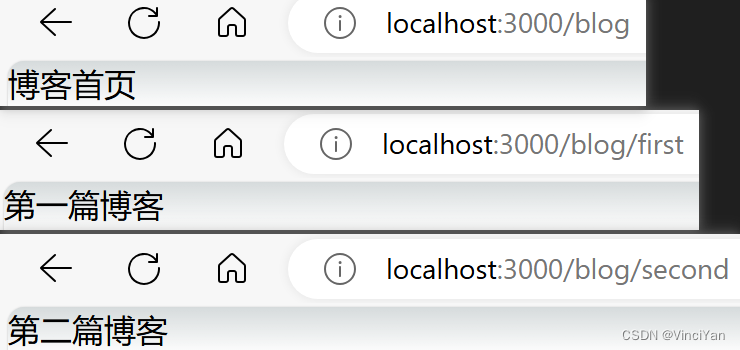
新建文件“src\app\blog\page.tsx”
export default function Blog() {return <h1>博客首页</h1>;
}
分别新建文件“src\app\blog\first\page.tsx”和“src\app\blog\second\page.tsx”
export default function BlogFirst() {return <h1>第二篇博客</h1>;
}
export default function BlogSecond() {return <h1>第二篇博客</h1>;
}
不难理解三个页面的访问链接如下:

动态路由
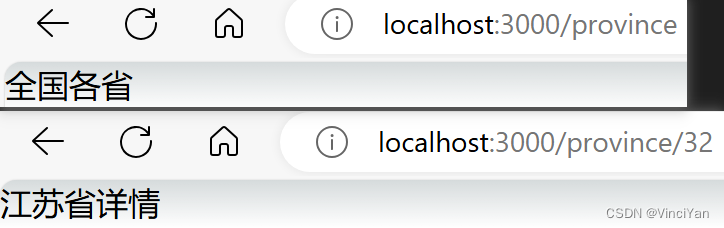
新建文件“src\app\province\page.tsx”和“src\app\province\[provinceId]\page.tsx”(注意文件夹[provinceId]要使用方括号)
export default function Province() {return <h1>全国各省</h1>;
}
export default function ProvinceDetail() {return <h1>江苏省详情</h1>;
}

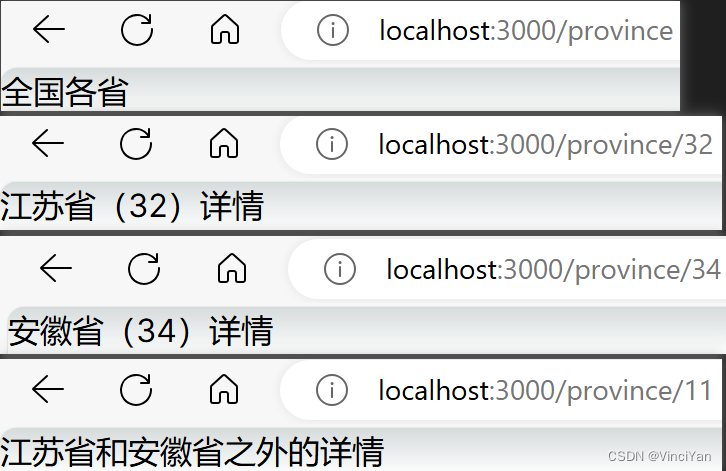
修改文件“src\app\province\[provinceId]\page.tsx”
export default function ProvinceDetail({ params } : { params : { provinceId : string}}) {if(params.provinceId === "32") {return <h1>江苏省({params.provinceId})详情</h1>;}if(params.provinceId === "34") {return <h1>安徽省({params.provinceId})详情</h1>;}return <h1>江苏省和安徽省之外的详情</h1>;
}

动态嵌套路由
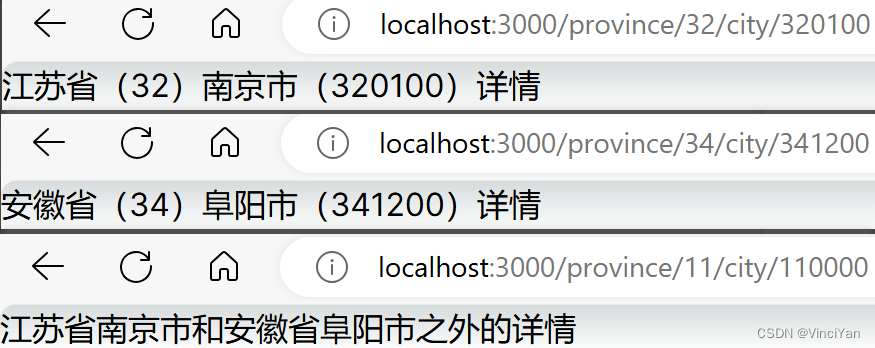
新建文件“src\app\province\[provinceId]\city\[cityId]\page.tsx”
import { notFound } from "next/navigation";const jiangsu = ["320100", "320200", "320300", "320400", "320500", "320600","320700","320800","320900","321000","321100","321200","321300"];export default function ProvinceDetail({ params } : { params : { provinceId : string; cityId : string}}) {if(params.provinceId === "32" && params.cityId == "320100") {return <h1>江苏省({params.provinceId})南京市({params.cityId})详情</h1>;}if(params.provinceId === "34" && params.cityId == "341200") {return <h1>安徽省({params.provinceId})阜阳市({params.cityId})详情</h1>;}return <h1>江苏省南京市和安徽省阜阳市之外的详情</h1>;
}

Slug路由
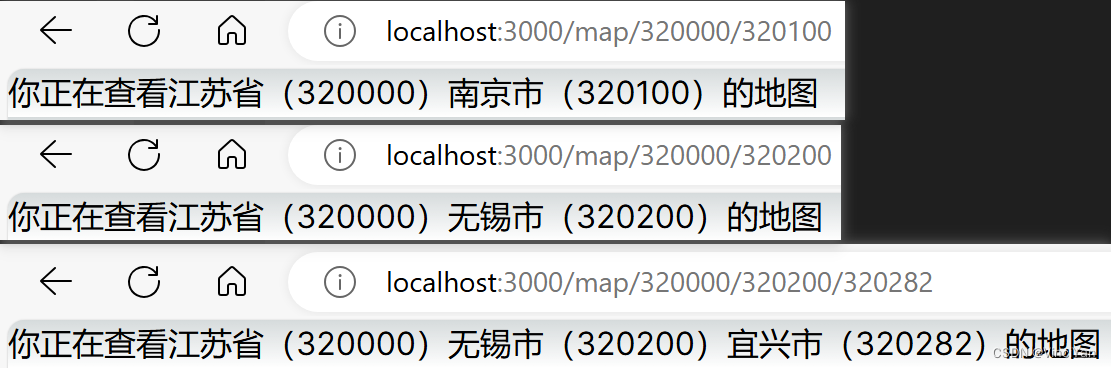
新建文件“src\app\map\[…slug]\page.tsx”(注意[...slug]文件夹中方括号有三个点)
export default function Car({params,
}:{params: {slug:string[];};
}) {if(params.slug.length === 2 && params.slug[0] === "320000" && params.slug[1] === "320100") {return (<h1>你正在查看江苏省({params.slug[0]})南京市({params.slug[1]})的地图</h1> ); }if(params.slug.length === 2 && params.slug[0] === "320000" && params.slug[1] === "320200") {return (<h1>你正在查看江苏省({params.slug[0]})无锡市({params.slug[1]})的地图</h1> ); }if(params.slug.length === 3 && params.slug[0] === "320000" && params.slug[1] === "320200" && params.slug[2] === "320282") {return (<h1>你正在查看江苏省({params.slug[0]})无锡市({params.slug[1]})宜兴市({params.slug[2]})的地图</h1> ); }
}

自定义404页面
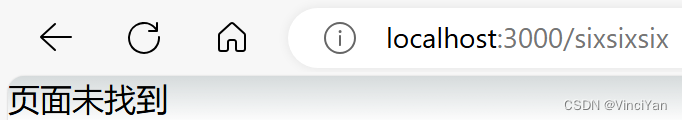
新建文件“src\app\not-found.tsx”
export default function NotFound() {return <h1>页面未找到</h1>;
}

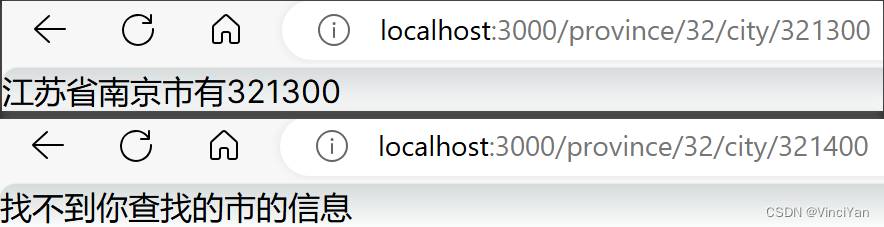
新建文件“src\app\province[provinceId]\city[cityId]\not-found.tsx”
export default function NotFound() {return <h1>找不到你查找的市的信息</h1>;
}
修改文件“src\app\province[provinceId]\city[cityId]\page.tsx”。表示市级代码在jiangsu中找不到,返回404页面
import { notFound } from "next/navigation";const jiangsu = ["320100", "320200", "320300", "320400", "320500", "320600","320700","320800","320900","321000","321100","321200","321300"];export default function ProvinceDetail({ params } : { params : { provinceId : string; cityId : string}}) {if(params.provinceId === "32" && params.cityId == "320100") {return <h1>江苏省({params.provinceId})南京市({params.cityId})详情</h1>;}if(params.provinceId === "34" && params.cityId == "341200") {return <h1>安徽省({params.provinceId})阜阳市({params.cityId})详情</h1>;}if (params.provinceId === "32" && jiangsu.includes(params.cityId)) {return <h1>江苏省南京市有{params.cityId}</h1>;} else {notFound();}return <h1>江苏省南京市和安徽省阜阳市之外的详情</h1>;
}

参考
- Preparing for a Frontend Interview | Course Announcement (youtube.com)
- Docs | Next.js (nextjs.org)











实战——路由(一))


