文章目录
- 环境说明
- 问题展示
- 原因探究
- 解决方法
环境说明
- 在1panel应用商店,部署南墙waf(docker版)+halo(2.16.1社区版)
- 注意部署过程中注意uuwaf必须勾选允许外部访问,halo可以不勾选[这里为了证明确实是南墙waf的原因,选择勾选]

问题展示
- 使用halo容器开放的端口访问没有问题

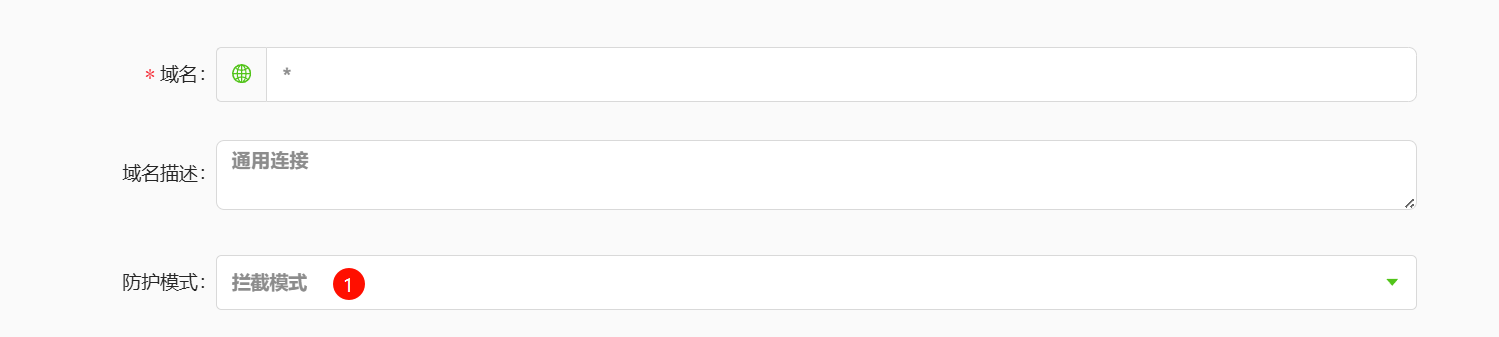
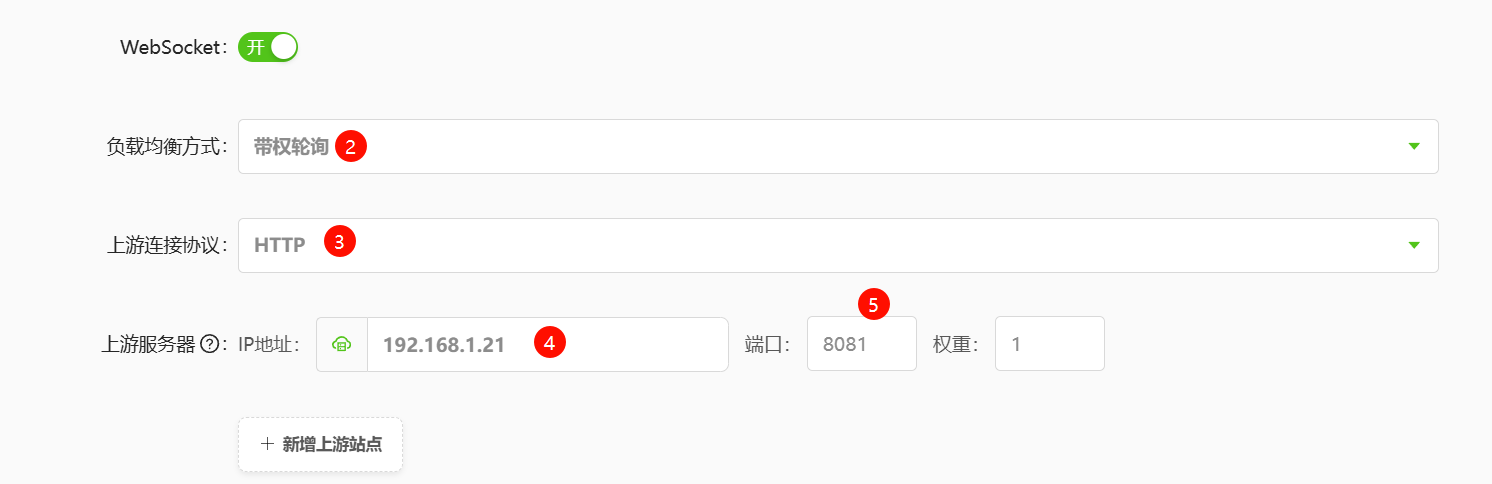
- 使用南墙waf配置的80端口访问,会出现404的问题,同时打开控制台,会报请求
ip/ui/找不到的错误,由于问题没能成功复现,所以这里就先防止南墙waf的配置。


原因探究
- 最终通过研究发现,可能是之前使用uuwaf设置后端服务器为jumpServer导致的浏览器缓存,访问ip默认会跳转到
/ui的路径下,halo中没有这样的路径,所以会出现404的问题。 - 如果是部署的halo访问出现
Refused to apply style MIME-type报错CSS样式加载不出来等问题,重启halo容器就可以
解决方法
- 清理浏览器缓存,应该可以解决问题[主要原因]
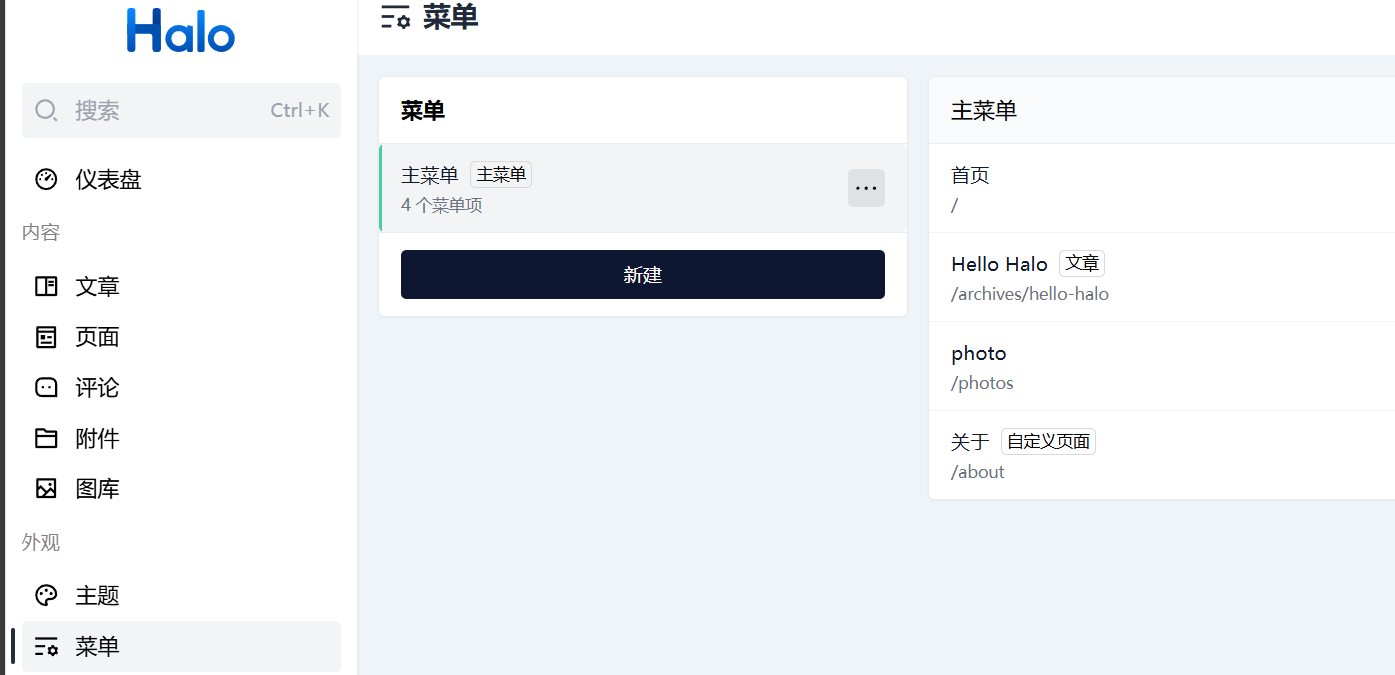
- 设置halo主页的首页路径,如修改为
/#解决问题[作者实践验证,后来梳理blog时,修改回原来的/没有在出现问题]

- 总结,不是waf的错,不是halo的错,都是浏览器缓存的错误,害我一直研究折腾半天。














