一、导入
1.npm安装
npm install --save dat.gui
引入:
// CommonJS:
const dat = require('dat.gui');
// ES6:
import * as dat from 'dat.gui';
const gui = new dat.GUI();
二、控制器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script src="dat.gui.min.js"></script>
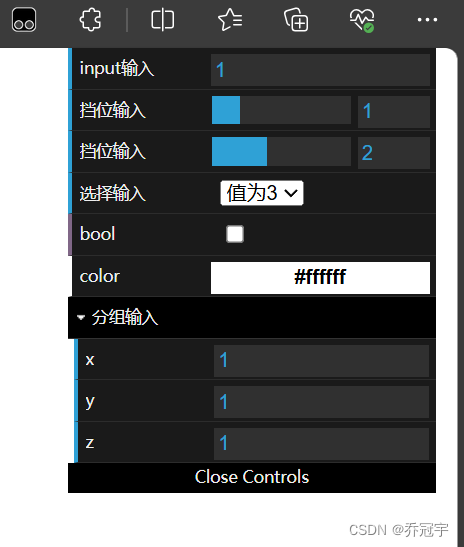
<script>const controls = {num: 1,a: 1,b: 2,c: 3,bool: false,color: "#ffffff",x: 1,y: 1,z: 1}const gui = new dat.GUI();gui.add(controls,'num').name("input输入");gui.add(controls,'a',0,5,1).name("挡位输入");gui.add(controls,'b').min(0).max(5).step(1).name("挡位输入");gui.add(controls,'c',{ "值为1" : 1 , "值为2" : 2 , "值为3" : 3 }).name("选择输入");gui.add(controls,'bool');gui.addColor(controls,'color');const f1 = gui.addFolder('分组输入');f1.add(controls,'x');f1.add(controls,'y');f1.add(controls,'z');
</script>
</html>效果图: