一、前情提要
1. 需求
系统中方便客户进行预约活动操作,故接入Lark快速开发
2. 安装Lark
二、配置活动
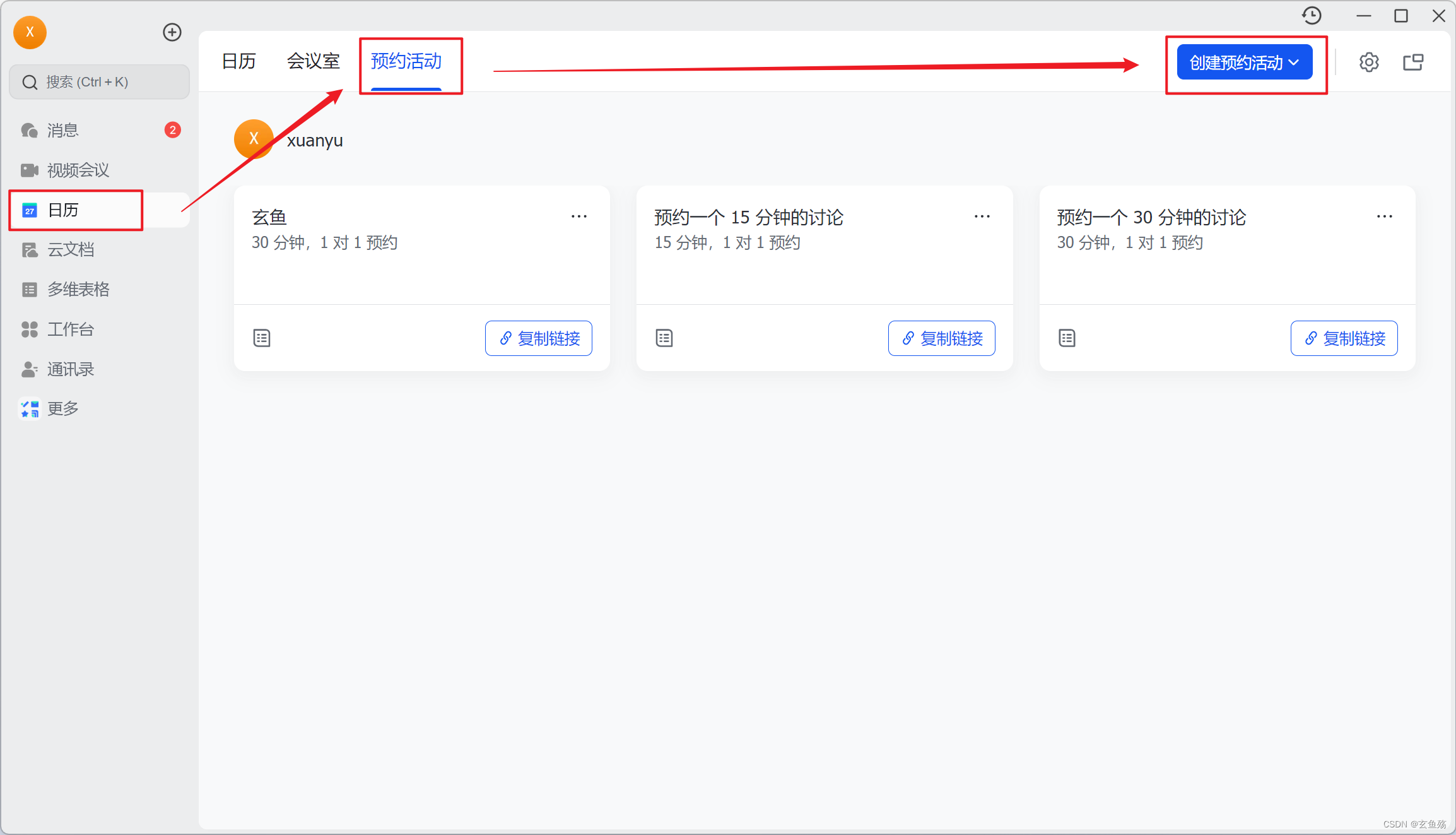
1. 创建活动

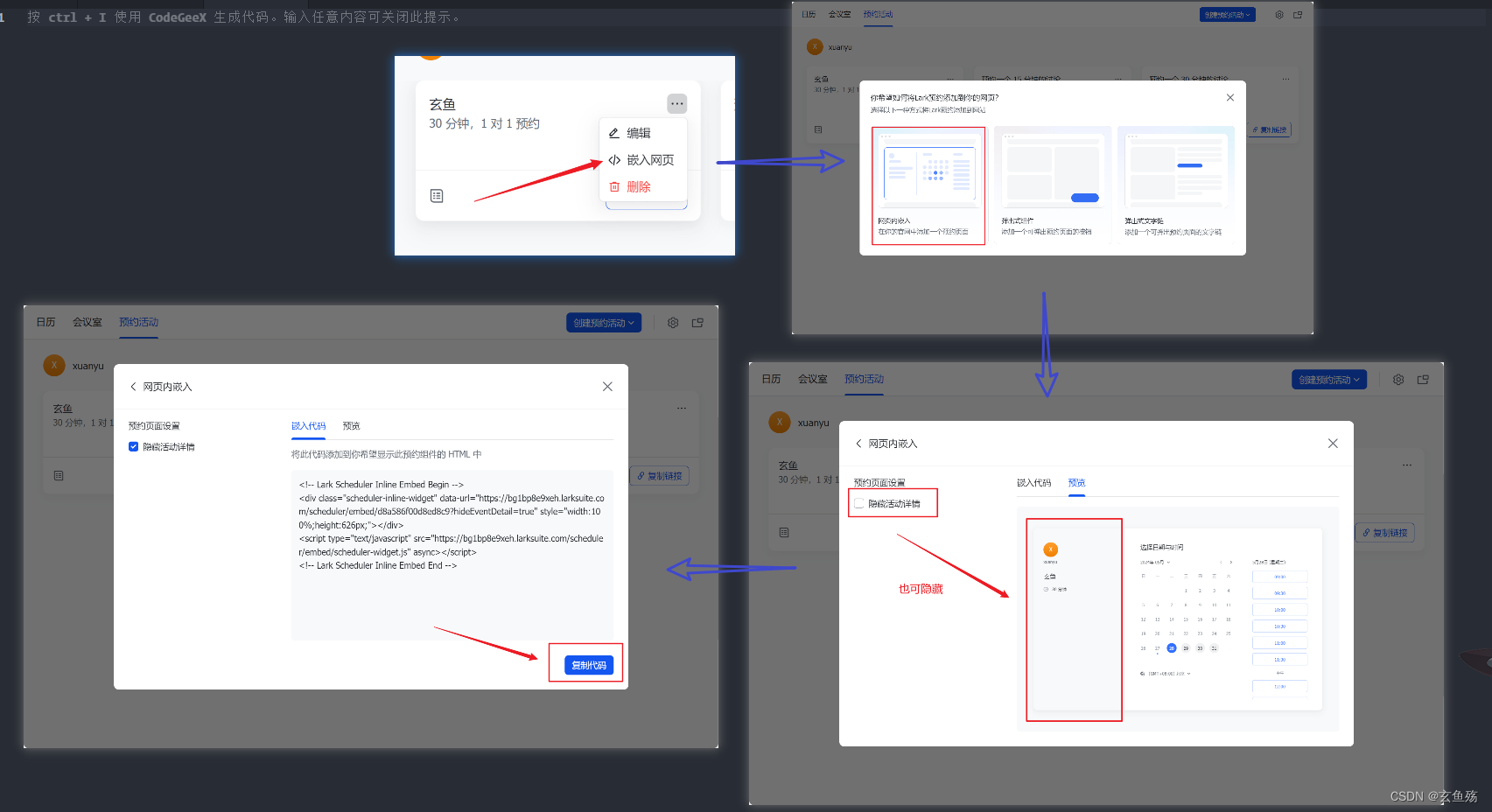
2. 复制代码

三、项目中引入
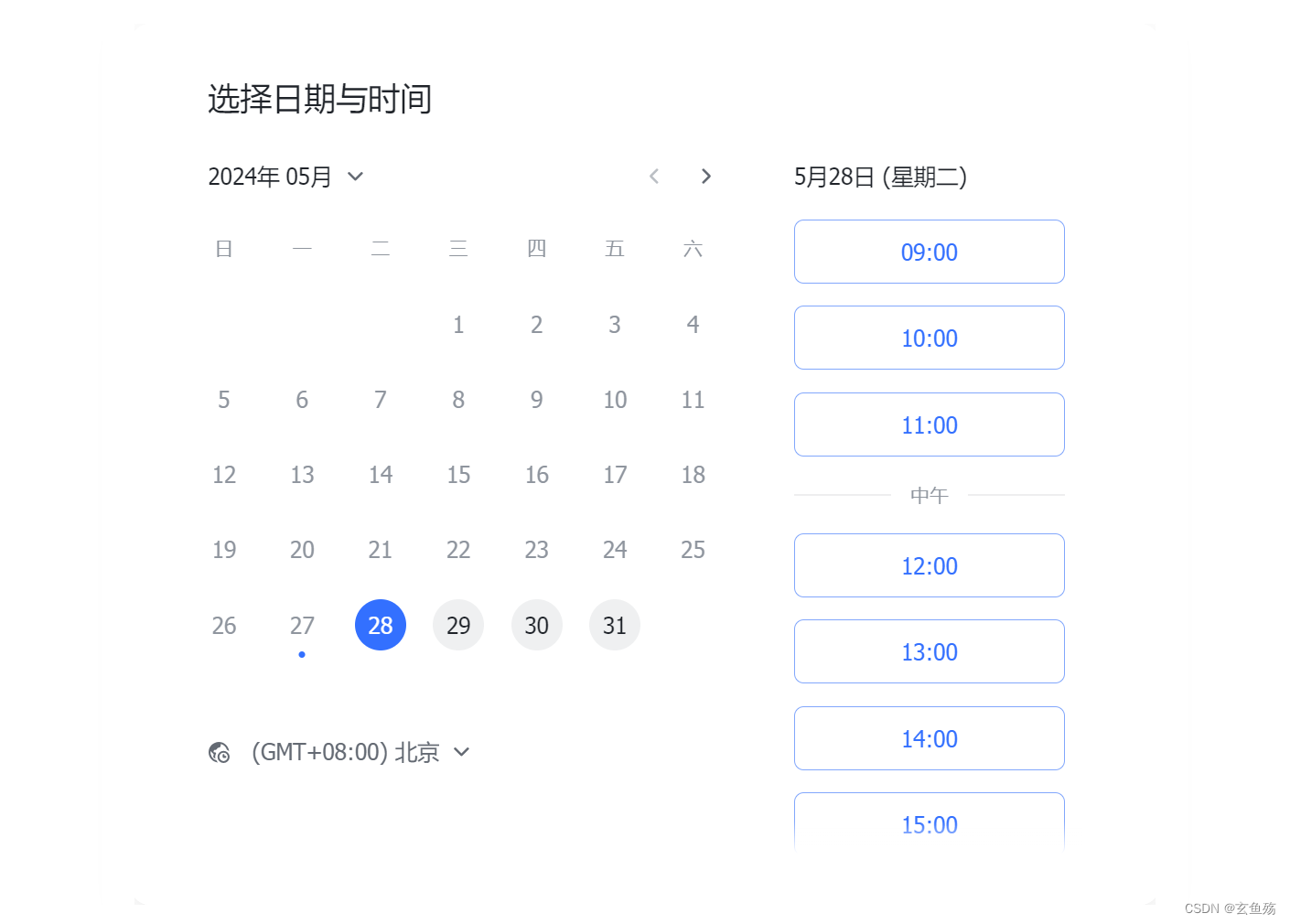
1. 效果

2. 代码
<!-- ? 预约培训模块 -->
<template><div class="appointment-train-view"><div class="main-view"><aside class="right-lark"><!-- Lark Scheduler Inline Embed Begin --><div:key="Math.random()"class="scheduler-inline-widget"data-url="https://zj94kt0oujr.larksuite.com/scheduler/embed/1249b5e3b8a9fa8e?hideEventDetail=true"style="width: 100%; height: 606px"></div><!-- Lark Scheduler Inline Embed End --><!-- loading --><ElementIconclass="is-loading"iconName="Loading":iconSize="40"iconColor="#86909C"/><!-- 遮挡四周box-shadow --><i class="mark mark-l" /><i class="mark mark-t" /><i class="mark mark-r" /><i class="mark mark-b" /></aside></div></div>
</template>
<script setup>
import { onUnmounted, computed } from 'vue'const loadLarkSchedulerScript = () => {const script = document.createElement('script')script.className = 'lark-scheduler-script'script.src = 'https://zj94kt0oujr.larksuite.com/scheduler/embed/scheduler-widget.js'script.async = truescript.onload = () => {console.log('Lark Scheduler 脚本加载完成')}document.body.appendChild(script)
}
// 加载 Lark Scheduler 脚本
loadLarkSchedulerScript()onUnmounted(() => {// 卸载 Lark Scheduler 脚本const script = document.querySelector('.lark-scheduler-script')document.body.removeChild(script)
})
</script><style lang="scss" scoped>
.appointment-train-view {height: 100vh;background-color: #f2f3f5;padding-top: 104px;.header-view {width: 1184px;margin: 0 auto 16px;:deep(.el-dropdown) {.support {margin-right: 0;position: relative;top: 2px;}}}.main-view {width: 1184px;height: 606px;margin: 0 auto;background-color: #fff;display: flex;justify-content: space-between;border-radius: 8px;.left-img {width: 334px;height: 100%;position: relative;img {width: 100%;height: 100%;}overflow: hidden;}.right-lark {flex: 1;position: relative;z-index: 2;.scheduler-inline-widget {position: relative;z-index: 2;}.is-loading {position: absolute;left: 50%;top: 45%;transform: translate(-50%, -50%);z-index: 1;}.mark {position: absolute;background-color: #fff;z-index: 3;&.mark-l,&.mark-r {height: 100%;top: 0;}&.mark-l {width: 20px;left: 86px;}&.mark-r {width: 20px;right: 86px;}&.mark-t,&.mark-b {width: 90%;height: 28px;}&.mark-t {top: 0px;}&.mark-b {bottom: 0px;}}}}
}
</style>













