引言
在 Web 应用开发中,数据导出是一个常见且重要的功能。用户常常需要将网页上展示的数据以文件形式保存下来,以便后续分析、处理或分享。本文将详细介绍如何使用 HTML、CSS 和 JavaScript(结合 jQuery 库)实现一个简单的数据导出功能,用户点击按钮即可将数据导出为 Excel 文件。
功能概述
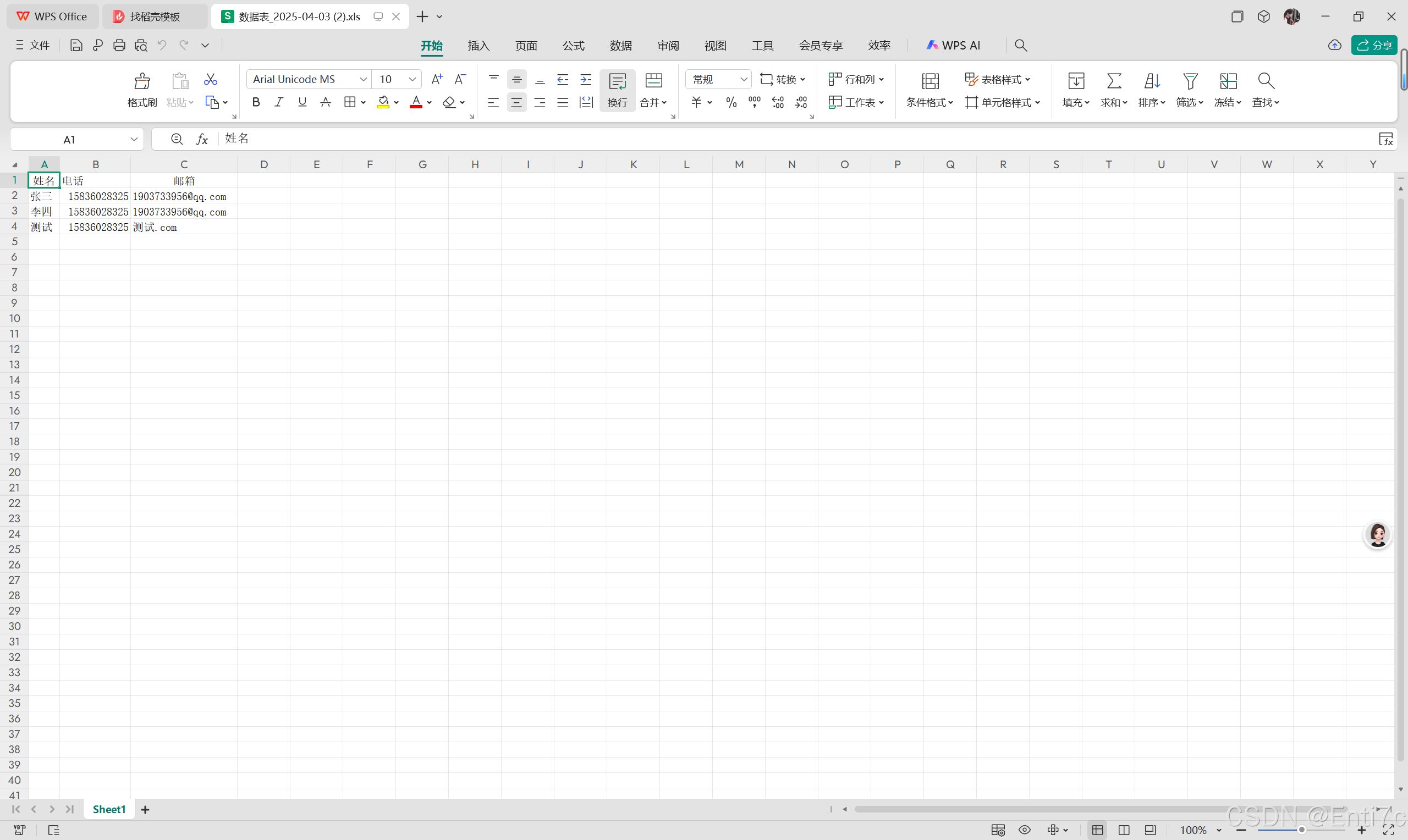
本示例实现了一个简单的数据导出功能,页面上有一个 “一键导出” 按钮,点击该按钮后,会将预设的 JSON 数据导出为 Excel 文件。导出的 Excel 文件包含列标题(姓名、电话、邮箱)和数据内容,文件名包含当前日期。
项目效果:


代码结构与实现细节
1. HTML 结构
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><script src="js/jquery-3.7.1.min.js"></script><title></title><style>.content {width: 300px;display: flex;justify-content: space-around;}.inport {background-color: skyblue;width: 100px;font-weight: 600;font-size: 20px;}.inport:hover {background-color: azure;cursor: pointer;}</style></head><body><div class="content"><h1>导出数据:</h1><button class="inport">一键导出</button></div><!-- 后续 JavaScript 代码 --></body>
</html>
- HTML 头部:设置字符编码和视口,引入 jQuery 库,同时定义了页面的基本样式。
- 页面内容:包含一个
div.content容器,其中有一个标题 “导出数据:” 和一个 “一键导出” 按钮。按钮的类名为inport,用于后续绑定点击事件。
2. JavaScript 逻辑
$('.inport').click(function() {//jsonData=[{},{},{}] 接口给的数据const jsonData = [{name: '张三',tel: 1583333333325,email: '190333333956@qq.com'},{name: '李四',tel: 1583333333335,email: '13333333956@qq.com'},{name: '测试',tel: 15833333338325,email: '测试.com'}];// 列标题let str = '<tr><td align="center">姓名</td><td>电话</td><td align="center">邮箱</td></tr>';// 循环遍历,每行加入tr标签,每个单元格加td标签for (let i = 0; i < jsonData.length; i++) {str += '<tr>';for (const key in jsonData[i]) {// 增加\t为了不让表格显示科学计数法或者其他格式str += `<td>${jsonData[i][key] + '\t'}</td>`;}str += '</tr>';}const worksheet = 'Sheet1'; // Worksheet名const uri = 'data:application/vnd.ms-excel;base64,';// 输出base64编码const base64 = (s) => window.btoa(unescape(encodeURIComponent(s)));// 下载的表格模板数据const template = `<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><meta http-equiv="Conten-Type" content="text/html;charset=utf-8"><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>${worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table cellpadding="100">${str}</table></body></html>`;// 获取当前日期const now = new Date();const year = now.getFullYear();const month = String(now.getMonth() + 1).padStart(2, '0');const day = String(now.getDate()).padStart(2, '0');const dateString = `${year}-${month}-${day}`;const link = document.createElement("a");link.href = uri + base64(template); //下载模板// 添加日期到文件名link.download = `数据表_${dateString}.xls`;link.click();
});
数据准备
jsonData:一个包含多个对象的数组,每个对象代表一条数据记录,包含name(姓名)、tel(电话)和email(邮箱)三个属性。
数据格式化
str:用于拼接 HTML 表格的字符串,首先添加列标题,然后遍历jsonData数组,将每条数据记录的属性值添加到表格中。
Excel 模板生成
worksheet:Excel 工作表的名称,这里设置为Sheet1。uri:指定数据类型为application/vnd.ms - excel,并使用base64编码。base64函数:将字符串转换为base64编码。template:一个包含 Excel 表格模板的 HTML 字符串,将格式化后的数据插入到表格中。
文件名处理
- 获取当前日期,将其格式化为
YYYY - MM - DD的字符串。 - 文件名中包含日期信息,格式为
数据表_YYYY - MM - DD.xls。
下载文件
- 创建一个
<a>标签,设置其href属性为base64编码的模板数据,download属性为文件名。 - 模拟点击
<a>标签,触发文件下载。
3. 导出 CSV 文件的备用方案
代码中还提供了导出 CSV 文件的备用方案,原理与导出 Excel 文件类似,只是不需要复杂的模板,直接将数据以逗号分隔的形式拼接成字符串,然后设置 href 属性为 data:text/csv 类型的数据,同样通过创建 <a> 标签触发下载。
// //导出.csv文件 (和excel文件差不多,就是不需要模板文件)// // 列标题,逗号隔开,每一个逗号就是隔开一个单元格// let str = `姓名,电话,邮箱\n`;// for(let i = 0 ; i < jsonData.length ; i++ ){// for(const key in jsonData[i]){// str+=`${jsonData[i][key] + '\t'},`; // 增加\t为了不让表格显示科学计数法或者其他格式// }// str+='\n';// }// const uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str); // encodeURIComponent解决中文乱码// const link = document.createElement("a"); // 通过创建a标签实现// link.href = uri;// 添加日期到文件名// link.download = `json数据表_${dateString}.csv`;// link.click();优化与拓展建议
- 数据来源:目前
jsonData是预设的数据,可以将其替换为从后端接口获取的数据,实现动态数据导出。 - 错误处理:添加错误处理逻辑,例如在数据获取失败或编码转换出错时,给用户友好的提示信息。
- 样式优化:可以进一步优化 Excel 文件的样式,如调整列宽、字体颜色等。
总结
通过上述代码,我们实现了一个简单的数据导出功能,用户点击按钮即可将 JSON 数据导出为 Excel 文件。该功能主要利用了 JavaScript 的字符串拼接、base64 编码和 HTML5 的 <a> 标签的 download 属性。在实际项目中,可以根据需求对代码进行优化和拓展,以满足更复杂的业务场景。














