项目背景 react + ant design
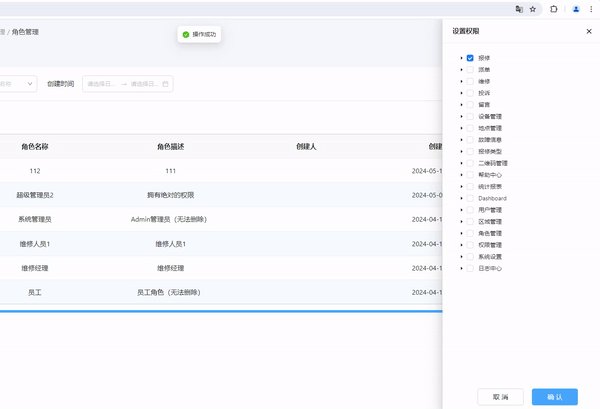
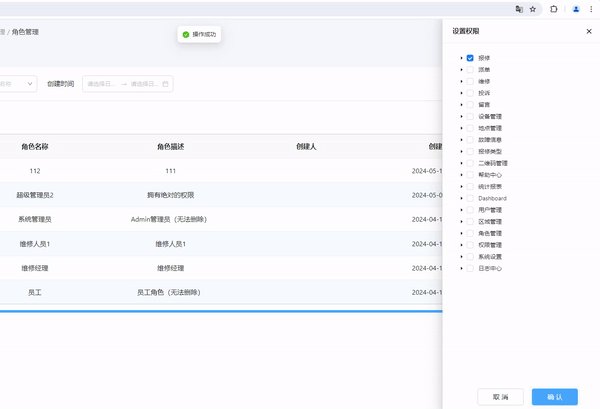
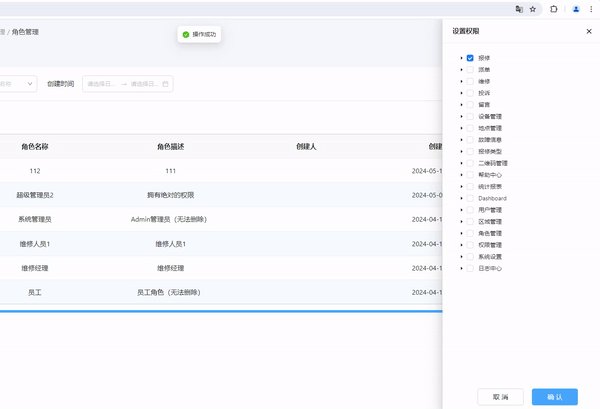
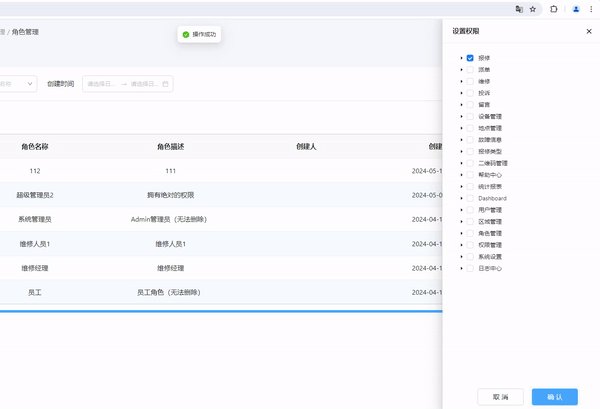
实现效果

1 将后台返回的平铺数据 , 转成树形结构
const [roleId, setRoleId] = useState('') //存储角色id// 弹权限弹窗const empowerHandle = async record => {setRoleId(record.roleId)//获取单独的权限const res1 = await getPermission({ roleId: record.roleId })console.log('res1', res1)const res2 = await getSimple()console.log('res2', res2)//平铺数据转树形结构function buildTree (data, parentId = 0) {let tree = [] // 用于存放结果的数组// 遍历数据,找到parentId匹配的项for (let item of data) {if (item.parentId === parentId) {// 创建一个新对象,准备添加子节点let node = { ...item, children: buildTree(data, item.permissionId) } // 递归调用,处理子节点tree.push(node) // 将当前节点添加到结果数组中}}return tree}// title替换permissionName,让树形结构内容可以展示出来const res3 = res2.map(item => {return {...item,title: item.permissionName,key: item.permissionId}})const result1 = buildTree(res1, 0) // 获取单独的权限console.log('res1111111', result1)// 获取res1中的permissionId作为已选中的Id列表const selectedIds = res1.map(item => item.permissionId)console.log('selectedIds', selectedIds)// 构建treeData时同时处理选中状态const result = buildTree(res3, 0)console.log('3333333333333', result)setTreeData(result)setcheckedKeys(selectedIds)setempower(true)}
2 拿到角色id并传递到tree中
// 获取选中的权限,为了修改权限const ontreeCheck = checkedKeysValue => {console.log('onCheck', checkedKeysValue.checked) // 这里可以拿到选中的所有的权限idsetcheckedKeys(checkedKeysValue.checked)}// 修改权限提交const treesubmit = async () => {const res1 = await getEditPermission({roleId: roleId,permissionIds: checkedKeys})setempower(false)}<TreecheckablecheckedKeys={checkedKeys}defaultExpandAll={false} //让授权后的弹窗只展示根标签treeData={treeData}// multiple // 支持多选。当父子不关联,添加后,点击父,不能控制所有子// showLine //删除这里,树形结构左侧的下拉线消失,图标从+-更改为默认的△checkStrictly // 开启后,父子节点不关联(子空一个,父就空)onCheck={ontreeCheck}/>const [treeData, setTreeData] = useState([{title: '0-1',key: '0-1',children: [{title: '0-1-0-0',key: '0-1-0-0'},{title: '0-1-0-1',key: '0-1-0-1'},{title: '0-1-0-2',key: '0-1-0-2'}]},{title: '0-2',key: '0-2'}])