【HarmonyOS NEXT开发】鸿蒙界面开发起步,ArkUI(方舟开发框架)介绍,知识点详解
大纲
主题:鸿蒙界面开发起步,ArkUI(方舟开发框架)介绍,知识点详解。、
内容摘要:带领直播课的观众一步步熟悉ArkUI的基本框架,引导观众实现鸿蒙界面开发的起步,
介绍布局思路,组件属性方法,图片组件…
界面开发起步
从console.log()过渡到struct Index部分的代码,先聚焦于build(){}部分的代码,build()部分是核心,起构建界面的作用。
在ArkTS中,组件是UI的基本构建块。每个组件都是一个可重用的UI单元,可以有自己的状态、样式和行为。ArkTS的组件就类似于其他框架中组件的概念(如React、Vue)。
build() {RelativeContainer() {Text(this.message).id('HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})}.height('100%').width('100%')
}
-
build()是一个函数,定义了如何构建UI组件的布局和内容。 -
RelativeContainer()是一个布局容器,用于在相对位置放置子组件,所谓相对指的是允许子组件根据其父容器或其他子组件的相对位置进行排列。 -
Text(this.message)Text是一个组件,用于显示传入的变量this.message的值。 -
id('HelloWorld')为Text组件设置一个唯一的标识符id为'HelloWorld'。 -
.fontSize(50)设置文本的字体大小为 50 像素。 -
.fontWeight(FontWeight.Bold)设置文本的字体粗细为粗体。 -
.alignRules({...})用于定义组件的对齐规则。-
center和middle都只是对齐规则的名称,anchor:'__container__'中__container__表示组件的父容器,在这个上下文中,它意味着组件将相对于其直接父级(即RelativeContainer)进行对齐。VerticalAlign.Center表示垂直居中对齐,HorizontalAlign.Center表示水平居中对齐。 -
center: {anchor: ‘_container_’,align: VerticalAlign.Center }这意味着将文本垂直居中对齐到容器(__container__)的中心。 -
middle: {anchor: ‘_container_’,align: HorizontalAlign.Center }这意味着将文本水平居中对齐到容器(__container__)的中间。
-
-
.height('100%')和.width('100%')- ``.height(‘100%’)
和.width(‘100%’)` 设置容器的高度和宽度为其父容器的 100%,即它会充满整个父容器。 - 这里是为
RelativeContainer进行设置,会占据整个屏幕或组建的显示空间。
- ``.height(‘100%’)

界面开发-布局思路
ArkUI(方舟开发框架)是一套构建鸿蒙应用界面的框架,构建页面的最小单位就是组件。

组件
-
基础组件:界面呈现的基础元素。
如:文字、图片、按钮等。
-
容器组件:控制基础组件的布局排布。
如:Row行、Column列。

布局思路:先排版、再放内容。(排好位置后填空即可。)
语法
- 容器组件:行Row、列Column
容器组件() {// 内容
}
- 基础组件:文字Text、图片
基础组件(参数)

build() {Column(){Text('小说简介')Row(){Text('都市')Text('都市生活')Text('情感')Text('男频')}}
}
组建的属性方法
需求:美化组件外观效果 -> 组件的属性方法
具体需求:
- 将"小说简介"进行加粗,增大字号
- 将标签行中的标签设置背景颜色为灰色,并且标签之间需要有间隔。
- 将"小说简介"和"都市"做左对齐
组件(){}.属性方法1(参数).属性方法2(参数).属性方法3(参数)...
.width(200) // 宽度
.height(200) // 高度
.backgroundColor(Color.Pink) // 背景色
.fontSize(24) // 字体大小
.fontWeight(FontWeight.Bold) // 字体粗细
build() {RelativeContainer() { // 新增RelativeContainer// 标题部分Text('小说简介').fontWeight(FontWeight.Bold).fontSize(18) // 设置标题字体大小.id('Brief Introduction').margin({ bottom: 10 }) // 设置标题与下方标签的间距.alignRules({left: { anchor: '__container__', align: HorizontalAlign.Start }, // 左对齐top: { anchor: '__container__', align: VerticalAlign.Top } // 顶部对齐})// 标签行部分Row() {// 都市标签Text('都市').backgroundColor(Color.Gray).padding({ left: 10, right: 10, top: 5, bottom: 5 }) // 添加内边距.margin({ right: 5 }) // 标签之间的间距.borderRadius(5) // 圆角效果// 都市生活标签Text('都市生活').backgroundColor(Color.Gray).padding({ left: 10, right: 10, top: 5, bottom: 5 }).margin({ right: 5 }).borderRadius(5)// 情感标签Text('情感').backgroundColor(Color.Gray).padding({ left: 10, right: 10, top: 5, bottom: 5 }).margin({ right: 5 }).borderRadius(5)// 男频标签Text('男频').backgroundColor(Color.Gray).padding({ left: 10, right: 10, top: 5, bottom: 5 }).borderRadius(5)}.margin({ top: 40 }) // 设置Row与标题之间的间距.alignRules({left: { anchor: '__container__', align: HorizontalAlign.Start }, // 左对齐top: { anchor: 'Brief Introduction', align: VerticalAlign.Bottom } // 相对标题下方对齐})}.height('100%').width('100%').padding({ top: 20, left: 15, right: 15 }) // 整体的外边距}

字体颜色
Text('小说简介').fontColor('#df3c50') // # 开头的十六进制.fornColor(Color.Orange) // Color.颜色名
一般来说,设计图中会标注颜色的十六进制数据,直接按照数据来即可。
文字溢出省略号、行高

-
文字溢出省略(设置文本超长时的显示方式)
-
语法:
.textOverflow({overflow: TextOverflow.XXX }) -
注意:需要配合
.maxLines(行数)使用
build() {Column(){Text('HarmonyOS开发初体验').width('100%').lineHeight(50).fontSize(20).fontWeight(FontWeight.Bold)Text('方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法,丰富的UI功能(组件、布局、动画以及交互)').width('100%').lineHeight(24).textOverflow({overflow: TextOverflow.Ellipsis}).maxLines(2)}.width('100%') } -
Image 图片组件
语法:Image(图片数据源) 支持 网络图片资源 和 本地图片资源
- 网络图片资源
Image('https//www.xxx.com/images/logo.png')
build() {Column(){Image('https://oss.cyzone.cn/2021/0526/a3f57e509946c68bec9c08ee2bcac5bf.jpg?x-oss-process=image/resize,w_1280,m_mfit/format,jpg/quality,q_95').width('100%') // 设置图片宽度占满容器.height('auto') // 高度根据宽度自动调整.objectFit(ImageFit.Contain) // 确保图片按比例缩放以完整显示}.height('100%').width('100%')
}
如果直接加载图片,图片并不能够在容器中完整显示。
- 本地图片资源
将本地图片存放在固定目录src/main/resources/base/media中
Image($r('app.media.文件名'))

以鸿蒙的图片做例子,
build() {Column(){Image($r('app.media.img')).width('100%') // 设置图片宽度占满容器.height('auto') // 高度根据宽度自动调整.objectFit(ImageFit.Contain) // 确保图片按比例缩放以完整显示}.height('100%').width('100%')
}
输入框和组件
需求:实现登录和注册的排版 -> 输入框 和 按钮组件

TextInput({placeholder: '占位符文本'
}).type(InputType.Password)
- placeholder 提示文本
- type
- Normal 基本输入模式,无特殊限制
- Password 密码输入模式
Button('按钮文本')
build() {// Column({space:15}) 在竖直方向上控制组件之间的间隔Column({space:15}){TextInput({placeholder:'请输入用户名'})TextInput({placeholder:'请输入密码'}).type(InputType.Password)Button('登录').width(200)}
}
综合实战-华为登录
构建界面思路:
- 排版(分析布局)
- 内容(基础组件)
- 美化(属性方法)
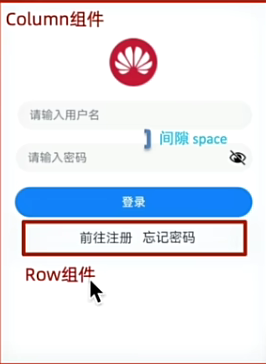
首先,先划分出如图的Row组件和Column组件。从上到下依次填充,华为图标,用户名和密码的输入框,登录按钮,"前往注册"和"忘记密码"的Row组件,同时,对于Row、Column组件中的各个组件需要有一定的间隔,并且整体相对于手机屏幕在四个方向上都有一定的间隔。
如何在DevEco Studio中进行分屏开发?
- 将截图放到DevEco Studio中。
- 右键点击图片文件,选在
Split Right/Split Down进行分屏。
```typescript
build() {Column({space:15}){Image($r('app.media.huawei')).width(50)TextInput({placeholder:'请输入用户名'})TextInput({placeholder:'请输入密码'}).type(InputType.Password)Button('登录').width(330)Row({space:15}){Text('前往注册')Text('忘记密码')}}.width('100%') // 默认居中.padding(20)
}

设计资源-svg图标
需求:界面中展示图标 -> 可以使用 svg 图标(任意放大缩小不失真、可以改颜色)
使用方式:
- 设计师提供:基于项目设计的图标,拷贝到项目目录使用。
- 图标库中选取:找合适的图标资源 -> 下载(svg) -> 拷贝使用
HarmonyOS Symbol:https://developer.huawei.com/consumer/cn/design/harmonyos-symbol
build() {Column(){Image($r('app.media.airplane_fill')).width(200).fillColor(Color.Red)}.width('100%')
}
布局元素的组成
- 内边距 padding
作用:在 组件内 添加 间距,拉开内容与组件边缘之间的距离。

- 外边距 margin
作用:在 组件外 添加 间距,拉开两个组件之间的距离

QQ音乐登陆案例

如何了解图片中某种颜色的代码?
菜鸟工具在线取色器:https://www.jyshare.com/front-end/6214/
build() {Column(){Image($r('app.media.m_user')).width(100).margin({bottom:15})Text('大王叫我来巡山').fontSize(18).fontWeight(FontWeight.Bold).margin({bottom:30})Button('QQ登录').width('100%').margin({bottom:12})Button('微信登录').width('100%').backgroundColor('#dfdfdf').fontColor(Color.Black).fontWeight(FontWeight.Bold)}.width('100%').padding(20)
}












介绍,知识点详解)

