背景
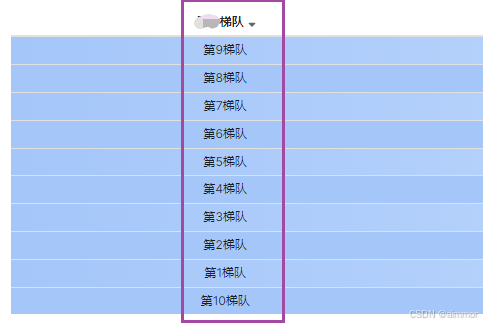
如果表格数据含有中文和汉字(eg.第1梯队),点击排序图标进行排序时,会发生排序混乱(第10梯队排在了第1梯队下面)

二次开发
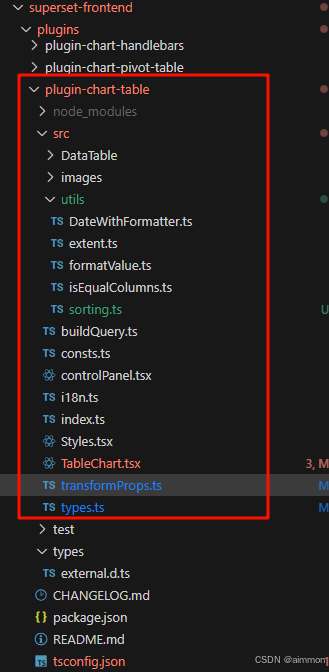
Table 表格图表来自 superset-frontend/plugins/plugin-chart-table 目录

文件结构
- index.ts: 插件的入口文件
- TableChart.tsx: 主要的表格组件
- transformProps.ts: 处理和转换传入的属性
- buildQuery.ts: 构建查询
- controlPanel.ts: 定义控制面板配置
- types.ts: 定义类型
- utils/: 包含各种工具函数
深入分析排序相关的代码:
| TableChart.tsx |
|














