<uni-easyinputtype="text"trim="all":inputBorder="false"v-model="customFormData.completePercent"@input="(val) => completeOnInput(val)"placeholder="请输入" /> function completeOnInput(val) {let num = val.replace(/[^\d]/g, '')if (num > 100) {customFormData.value.completePercent = 100} else if (num < 0) {customFormData.value.completePercent = 0} else {customFormData.value.completePercent = num}console.log(customFormData.value.completePercent, 'customFormData.value.completePercent')
}
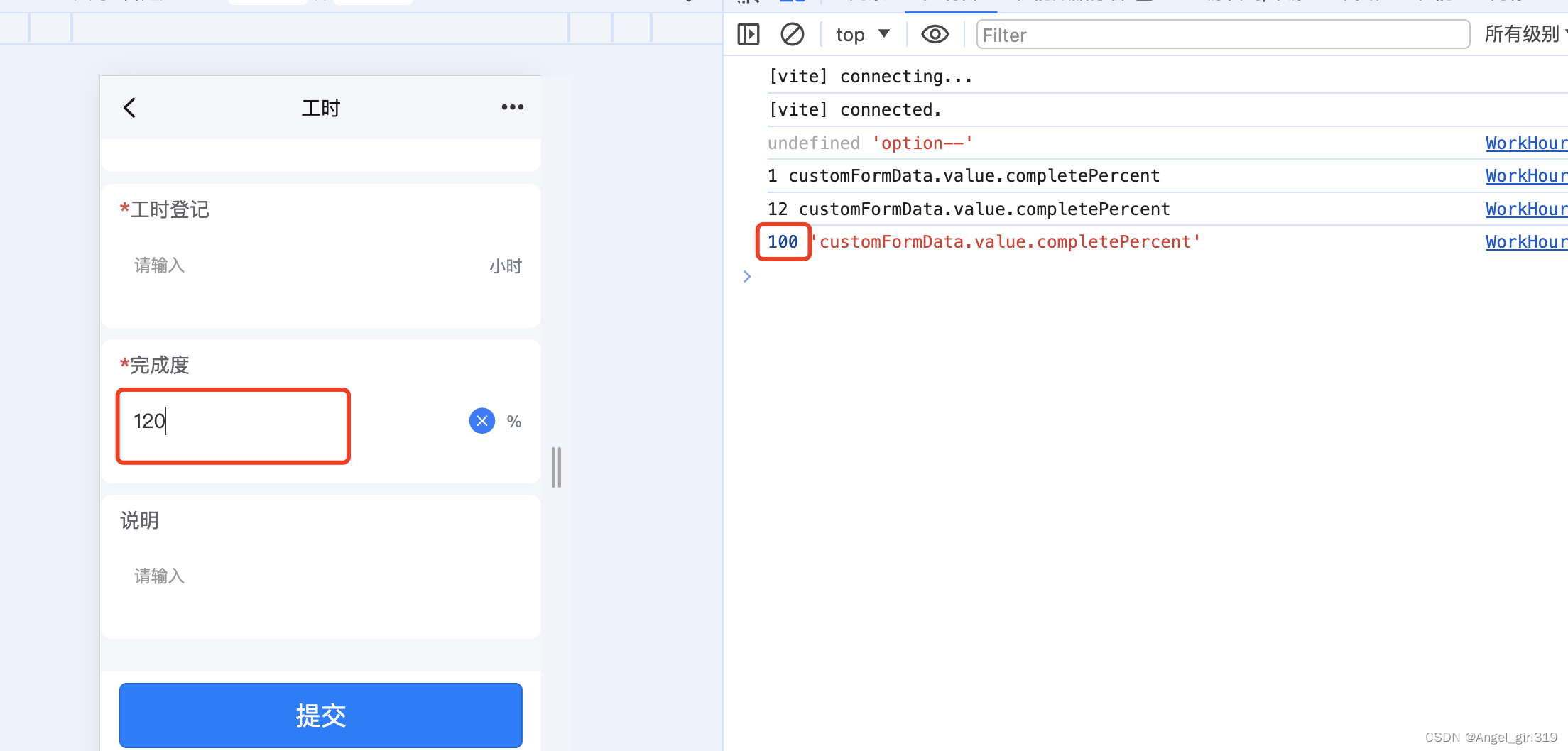
我想在页面输入值的时候同步更新页面上的数据,但是页面数据没更新,上述方法在pc端可以,但是在移动端上就不行,
解决办法:
<!--方法一-->
<uni-easyinputtype="text"trim="all":inputBorder="false":modelValue="customFormData.completePercent"@input="(val) => completeOnInput(val)"placeholder="请输入" /><!--方法二-->
<uni-easyinputtype="text"trim="all":inputBorder="false":modelValue="customFormData.completePercent"@update:modelValue="(val) => completeOnInput(val)"placeholder="请输入" />为啥用v-model不行,但是用:modelValue可以呢,请参考下面文章
http://面试官:只知道v-model是modelValue语法糖,那你可以走了_v-model:modelvalue-CSDN博客












)

