C# WPF入门学习主线篇(三十四)—— 图形和动画

图形和动画是WPF的重要组成部分,能够大幅提升应用程序的用户体验。本篇博客将详细介绍WPF中图形和动画的使用方法,涵盖基本图形绘制、动画创建及多媒体的应用。通过本文,你将学习如何利用Shapes、Brushes、Transforms等绘制和处理图形,如何使用Storyboard和各种动画类创建动态效果,以及如何在WPF中集成音频和视频。
一、图形绘制
1. 使用Shapes绘制基本图形
WPF提供了多个Shape类,用于绘制基本图形,如线条、矩形和椭圆。以下是几个常用的图形绘制示例。
1.1 绘制线条
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Graphics Demo" Height="350" Width="525"><Grid><Canvas><Line X1="10" Y1="10" X2="100" Y2="100" Stroke="Black" StrokeThickness="2"/></Canvas></Grid>
</Window>
1.2 绘制矩形
<Canvas><Rectangle Width="100" Height="50" Fill="Blue" Stroke="Black" StrokeThickness="2" Canvas.Left="50" Canvas.Top="50"/>
</Canvas>
1.3 绘制椭圆
<Canvas><Ellipse Width="100" Height="50" Fill="Red" Stroke="Black" StrokeThickness="2" Canvas.Left="200" Canvas.Top="50"/>
</Canvas>
2. 使用Brushes和Transforms
WPF提供了丰富的Brushes和Transforms来处理图形的填充和变换。
2.1 使用Brushes
<Canvas><Rectangle Width="100" Height="50" Canvas.Left="50" Canvas.Top="150"><Rectangle.Fill><LinearGradientBrush><GradientStop Color="Yellow" Offset="0"/><GradientStop Color="Orange" Offset="1"/></LinearGradientBrush></Rectangle.Fill></Rectangle>
</Canvas>
2.2 使用Transforms
<Canvas><Rectangle Width="100" Height="50" Fill="Green" Stroke="Black" StrokeThickness="2" Canvas.Left="50" Canvas.Top="250"><Rectangle.RenderTransform><RotateTransform Angle="45" CenterX="50" CenterY="25"/></Rectangle.RenderTransform></Rectangle>
</Canvas>
二、动画
1. 动画基础
WPF的动画系统可以创建复杂的动画效果,主要通过Storyboard和各种Animation类实现。
1.1 创建简单动画
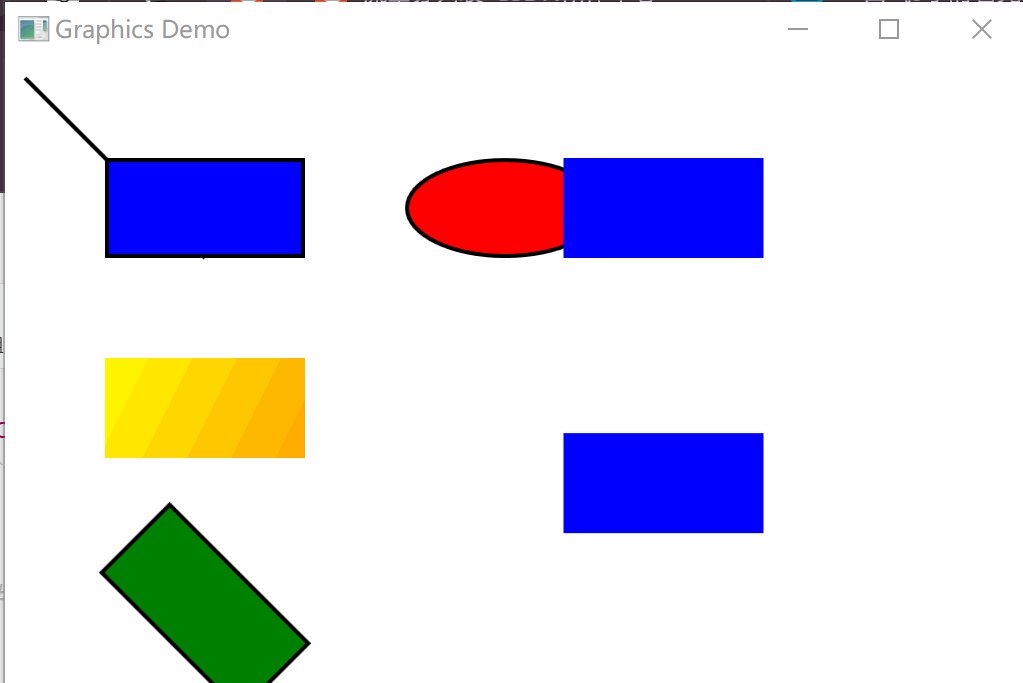
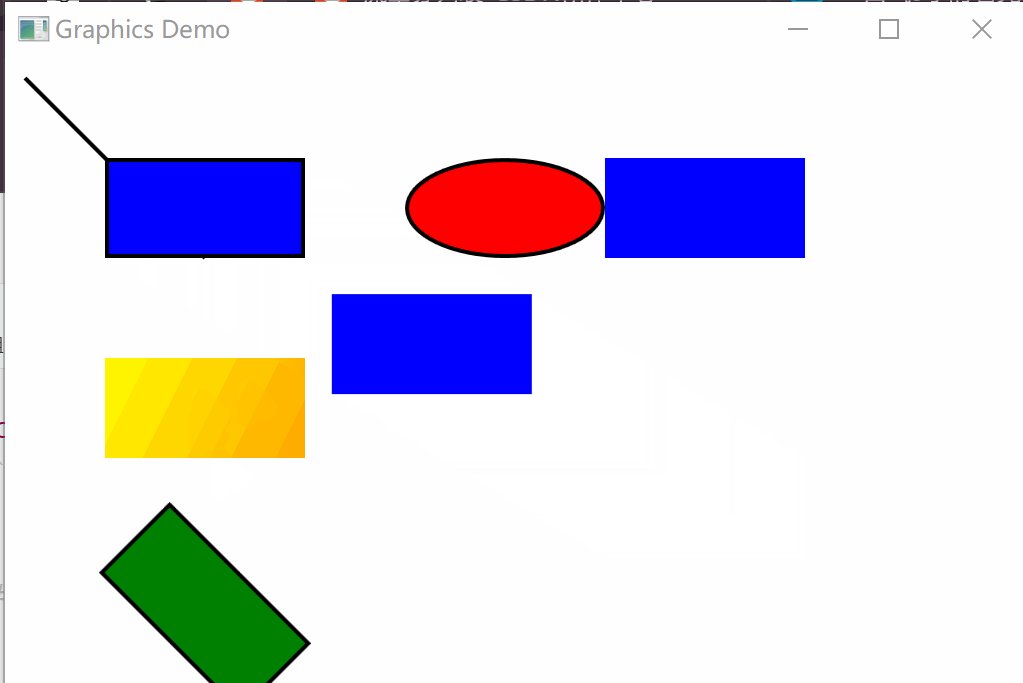
<Canvas><Rectangle Width="100" Height="50" Fill="Blue" Canvas.Left="50" Canvas.Top="50"><Rectangle.Triggers><EventTrigger RoutedEvent="Rectangle.Loaded"><BeginStoryboard><Storyboard><DoubleAnimation Storyboard.TargetProperty="(Canvas.Left)" From="50" To="300" Duration="0:0:5"/></Storyboard></BeginStoryboard></EventTrigger></Rectangle.Triggers></Rectangle>
</Canvas>
2. 使用动画创建动态效果
通过组合多个动画,可以实现复杂的动态效果。
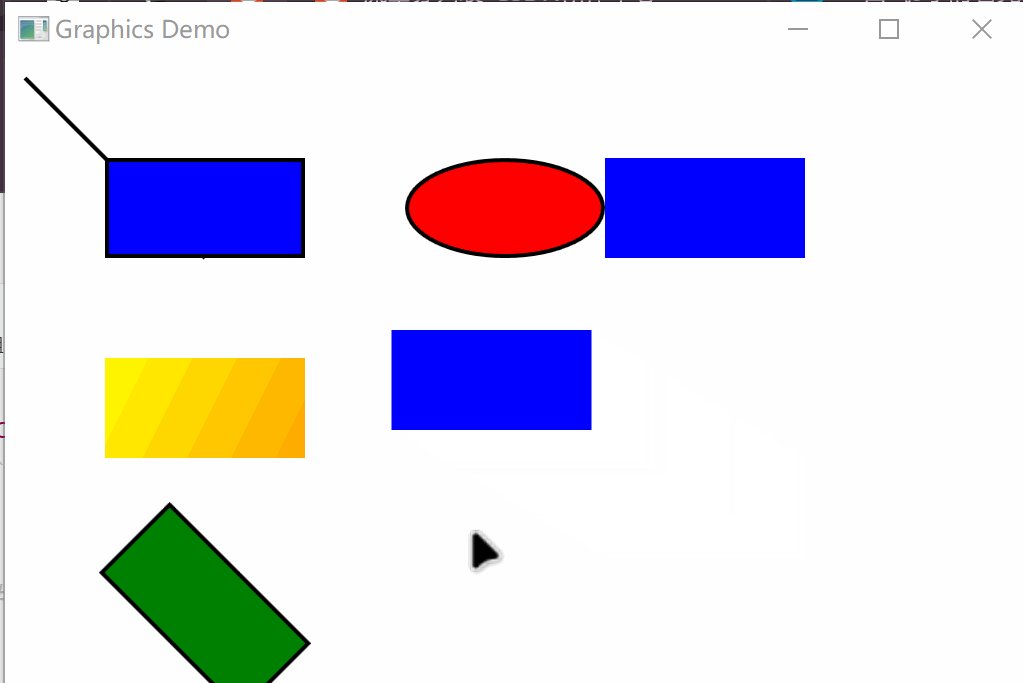
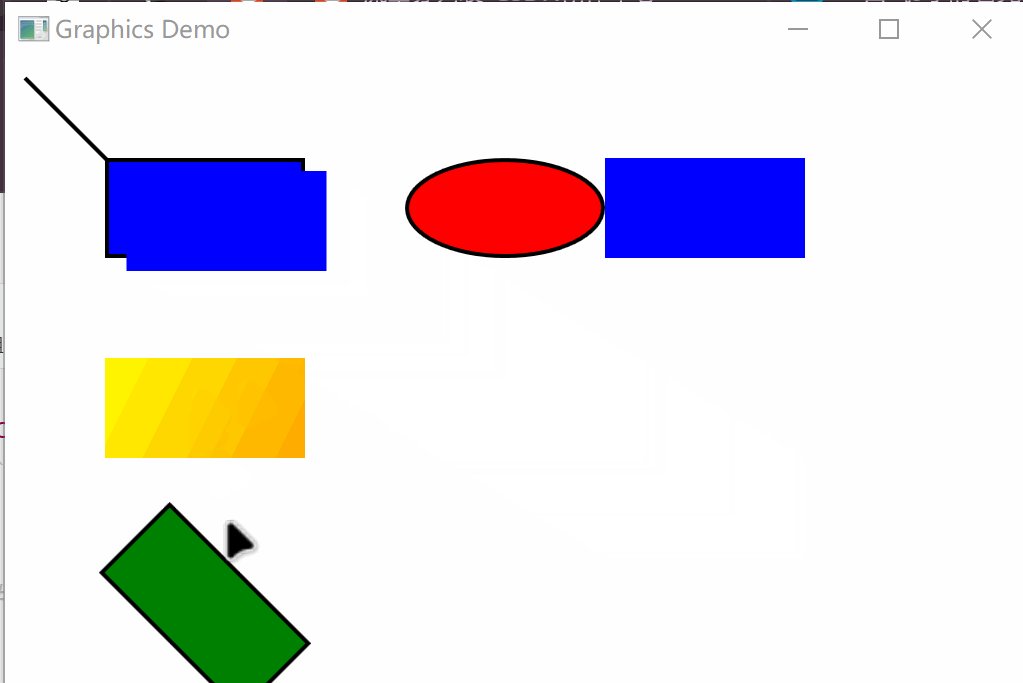
<Canvas><Rectangle Width="100" Height="50" Fill="Blue" Canvas.Left="50" Canvas.Top="50"><Rectangle.Triggers><EventTrigger RoutedEvent="Rectangle.Loaded"><BeginStoryboard><Storyboard><DoubleAnimation Storyboard.TargetProperty="(Canvas.Left)" From="50" To="300" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever"/><DoubleAnimation Storyboard.TargetProperty="(Canvas.Top)" From="50" To="200" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever"/></Storyboard></BeginStoryboard></EventTrigger></Rectangle.Triggers></Rectangle>
</Canvas>

三、多媒体
1. 在WPF中使用音频和视频控件
WPF提供了MediaElement控件,用于播放音频和视频文件。
1.1 播放音频
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Media Player" Height="200" Width="400"><Grid><MediaElement Name="audioPlayer" LoadedBehavior="Manual" UnloadedBehavior="Stop" Width="0" Height="0"/><Button Name="playPauseButton" Content="Play" Click="PlayPauseButton_Click" Width="100" Height="30" VerticalAlignment="Center" HorizontalAlignment="Center"/></Grid>
</Window>using System;
using System.Windows;namespace WpfApp
{public partial class MainWindow : Window{private bool isPlaying = false; // 跟踪播放状态public MainWindow(){InitializeComponent();audioPlayer.Source = new Uri("zaijiana.mp3", UriKind.Relative);}private void PlayPauseButton_Click(object sender, RoutedEventArgs e){if (isPlaying){audioPlayer.Pause();playPauseButton.Content = "Play";}else{audioPlayer.Play();playPauseButton.Content = "Pause";}isPlaying = !isPlaying; // 切换播放状态}}
}1.2 播放视频
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Media Demo" Height="350" Width="525"><Grid><MediaElement Name="videoPlayer" Source="video.mp4" LoadedBehavior="Manual" UnloadedBehavior="Stop" Width="300" Height="200"/><Button Content="Play Video" Click="PlayVideo_Click" Width="100" Height="30" VerticalAlignment="Bottom"/></Grid>
</Window>
1.3 代码后台播放控制
private void PlayAudio_Click(object sender, RoutedEventArgs e)
{audioPlayer.Play();
}private void PlayVideo_Click(object sender, RoutedEventArgs e)
{videoPlayer.Play();
}
四、总结
本文详细介绍了如何在WPF中使用图形和动画,涵盖了基本图形的绘制、动画效果的创建以及多媒体的应用。通过掌握这些技术,你可以创建更为丰富和生动的WPF应用程序,提升用户体验。希望通过本文的讲解,你能更好地理解和应用WPF中的图形和动画功能。












—— 图形和动画)

