
一、走进Geometry的世界
Geometry属性是Qt框架中用于处理和操作几何形状的一系列类的集合。它包括了QPoint、QPointF、QSize、QSizeF、QRect和QRectF等。这些类分别代表点、大小、矩形等基本几何概念,它们的存在让图形界面的创建变得既简单又直观。
位置和尺寸。 其实是四个属性的统称:
• x 横坐标
• y 纵坐标
• width 宽度
• height ⾼度
二、从基础开始:QPoint与QPointF
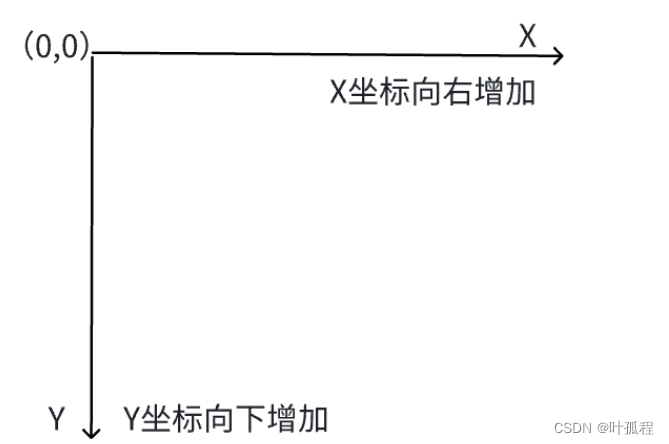
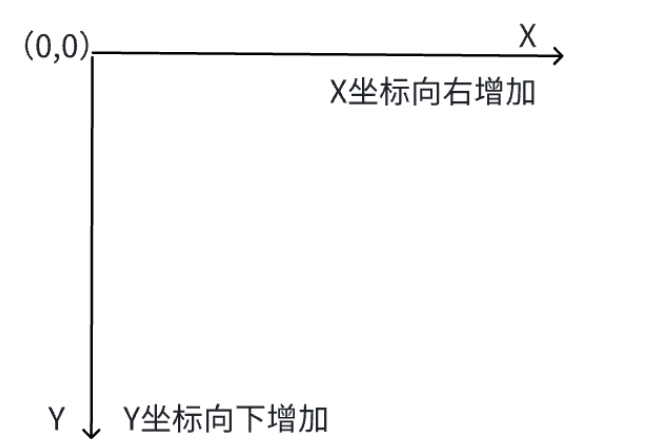
如果你在一张白纸上画了一个点,这个点的位置就是由一对坐标(x, y)来确定的。在Qt中,QPoint和QPointF就扮演了这个角色。QPoint用于整数坐标,而QPointF则适用于浮点数坐标,提供更精确的位置信息。
QPoint point(100, 200);
QPointF pointF(100.5, 200.5);
三、尺寸的秘密:QSize与QSizeF
接下来,我们来看看如何描述一个对象的大小。QSize和QSizeF就是用来表示宽度和高度的。与点类似,QSize使用整数,而QSizeF则使用浮点数,为你的设计提供更多的灵活性。
QSize size(300, 400);
QSizeF sizeF(300.5, 400.5);四、构建你的矩形王国:QRect与QRectF
当你需要处理一个矩形区域时,QRect和QRectF就派上用场了。它们不仅包含了位置信息(通过左上角的点),还包含了大小信息。这使得在Qt中绘制窗口、按钮或任何矩形元素变得异常简单。
QRect rect(10, 20, 300, 400);
QRectF rectF(10.5, 20.5, 300.5, 400.5);五、实践出真知-表白程序
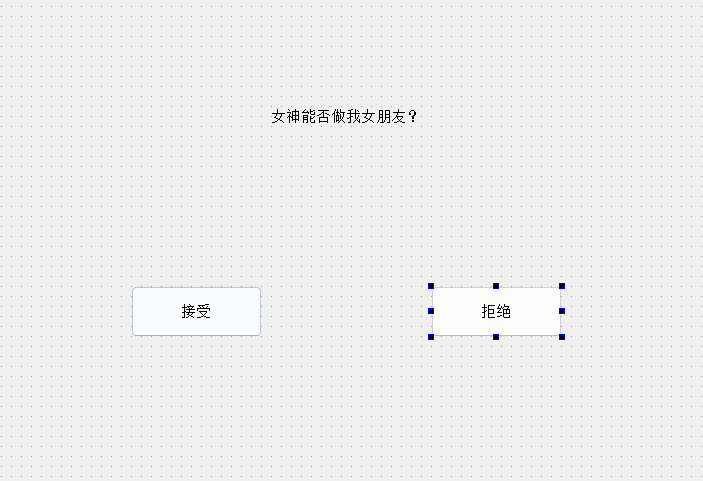
(1) 将两个按钮和一个 Label 拖到界面上

(2) 在 widget.cpp 中添加 slot 函数
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//时间戳设置时间种子srand(time(0));
}Widget::~Widget()
{delete ui;
}void Widget::on_Yes_clicked()
{ui->label->setText("太好了");
}void Widget::on_No_pressed()
{//随机在屏幕内部挪走//1.获取尺寸int width = this->geometry().width();int height = this->geometry().height();//2.生成位置int x = rand() % width;int y = rand() % height;//3.移动位置ui->No->move(x,y);
}
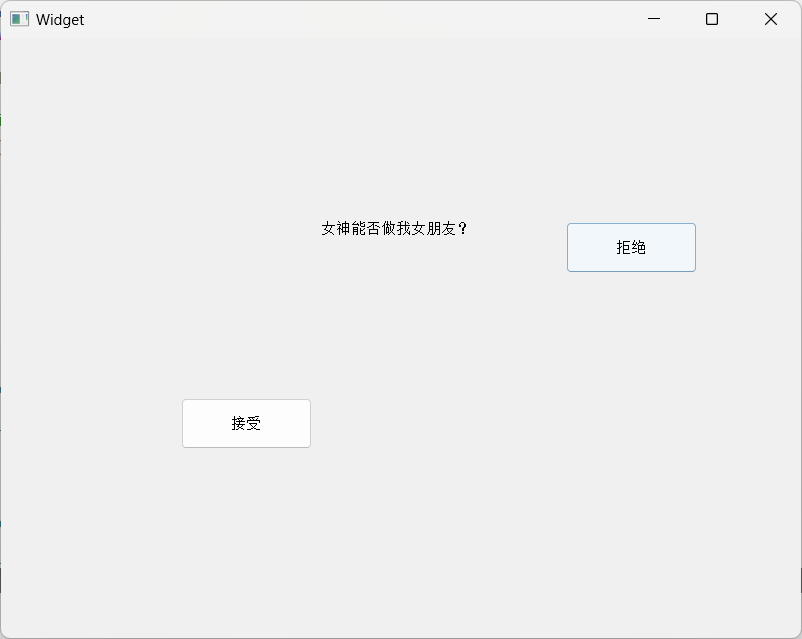
(3) 运行程序, 可以看到, 当点击 "残忍拒绝" 时, 按钮就跑了(哈~哈~哈~)

以上内容仅为简要介绍,Qt的Geometry控件远比这里描述的要丰富和强大。笔者鼓励大家深入研究,发掘更多可能。编程的乐趣在于不断探索和实践!








_百度推广优化方案_郑州官网网络营销外包)





