应用开发第一步
功能分类:页面上的功能区域划分。。。。需求分析 业务逻辑 数据流 功能模块 UI/UX 编码 测试 发布 功能开发与布局
不用显式的方式设定元素的尺寸 不使用屏幕坐标来指定位置
Grid
功能最强大,布局最灵活的容器
主要属性配置:ColumnDefinitions(ColumnDefinition)、RowDefinitions(RowDefinition)
ShowGridLines、IsSharedSizeScope(SharedSizeGroup)
给子项控件使用:Grid.Row Grid.Column
使用场景:广泛,不知道用什么布局,就用Grid,意外(WrapPanel)
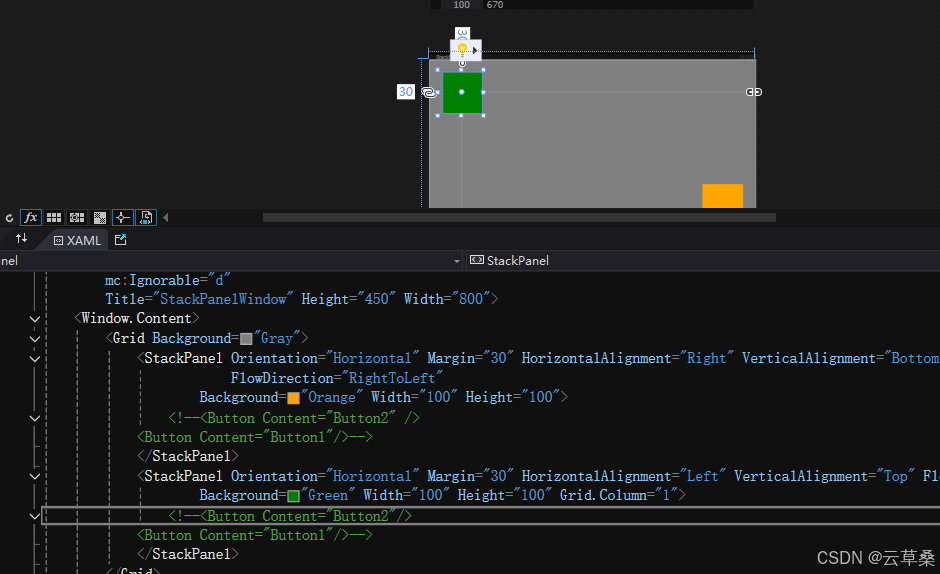
StackPanel
最简单的布局容器之一
主要属性配置:Orientation-调整排列方向、FlowDirection
使用场景:图文并显、工具栏
可以Grid代替

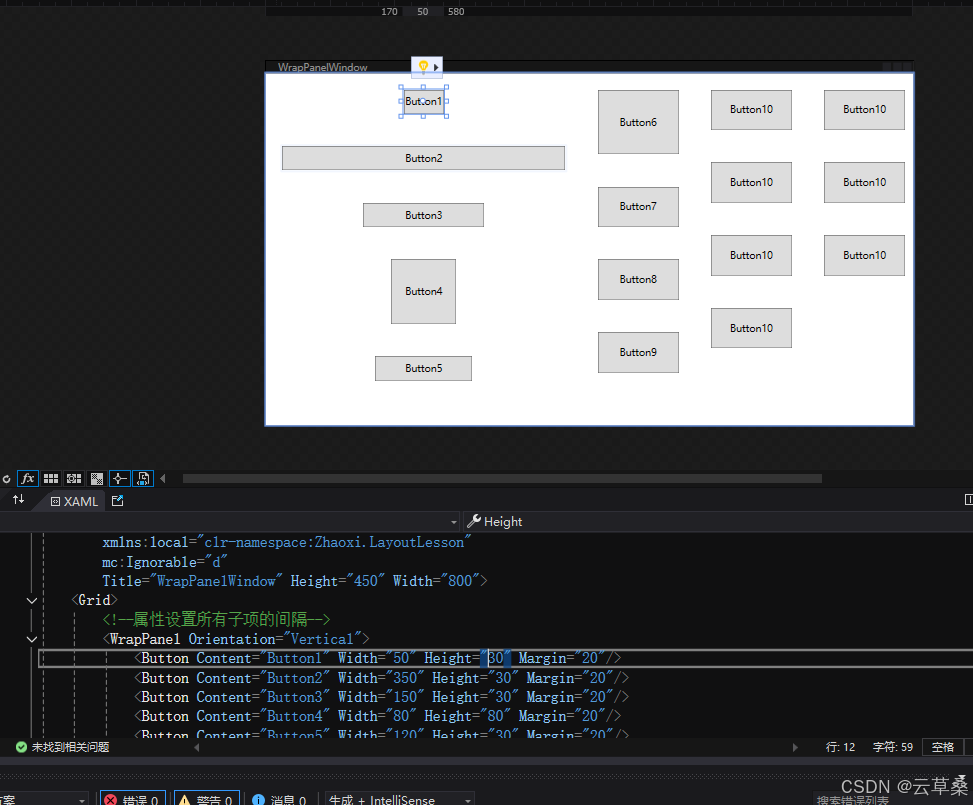
WrapPanel
唯一一个不能被Grid替代的布局控件,水平方向排列,过程中当前子项出界了,进行折行
主要属性配置:Orientation-调整排列方向
使用场景:桌面式图标排列、搜索历史关键词排列

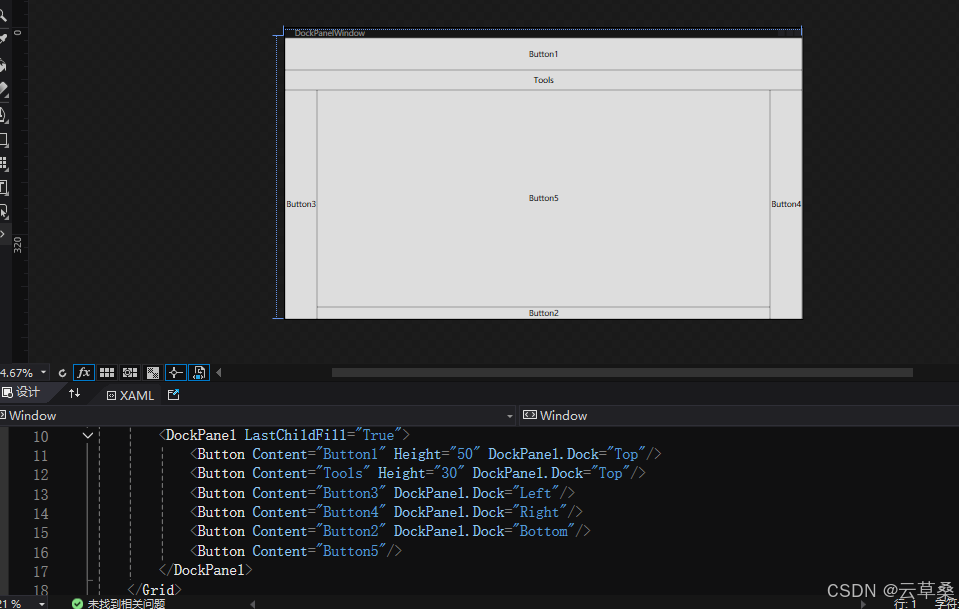
DockPanel
通过设置Dock停靠进行布局
主要属性配置:LastChildFill、DockPanel.Dock
使用场景:应用的主窗口布局(标题栏、状态栏、工具栏、菜单栏)

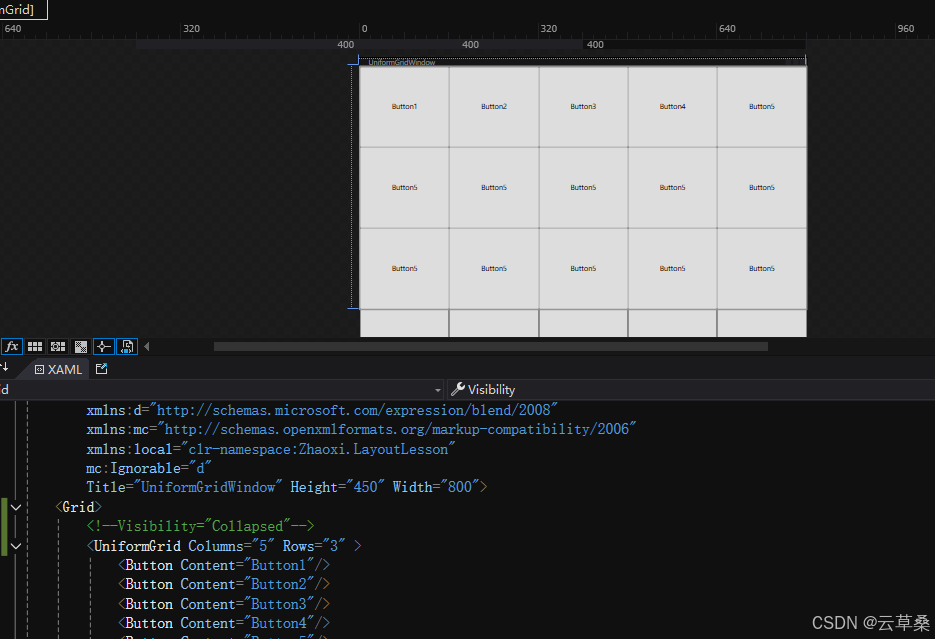
UniformGrid
另一种行列风格布局,自动生成统一一致的行列
主要属性配置:Columns、Rows 指定的是当前区域均分多少行和列,不存在指定行高和列宽
使用场景:9宫格的功能区域、图表


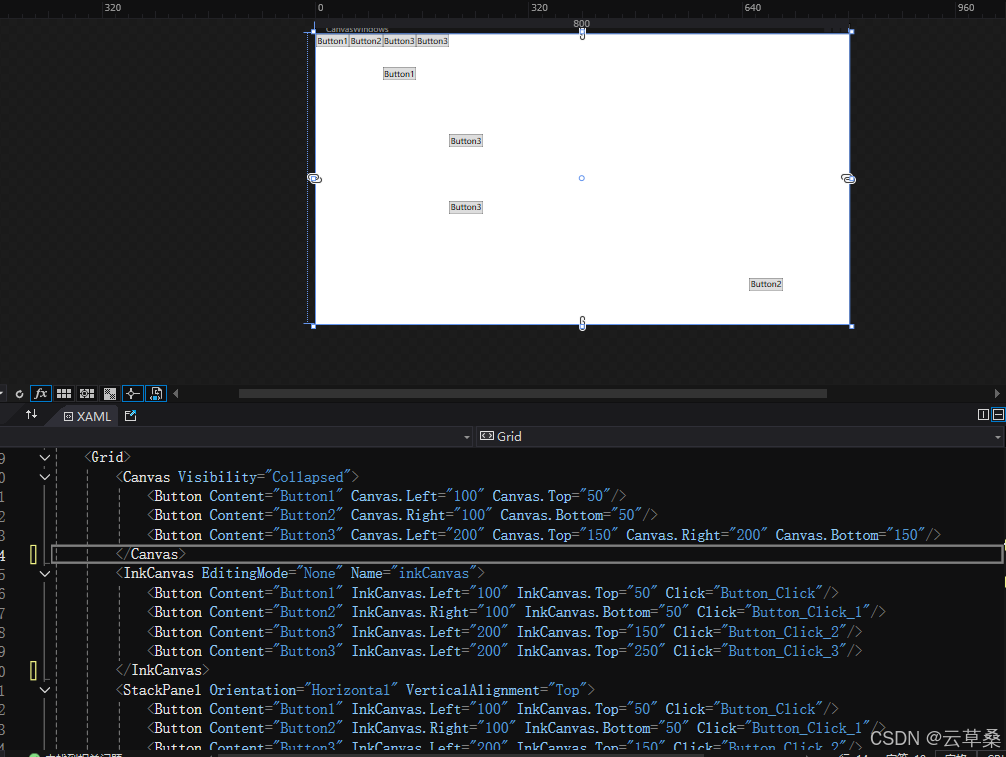
Canvas
通过精确坐标定位放置子元素
主要属性配置:Canvas.Left、Top、Right、Bottom
使用场景:组态、组件封装(仪表)

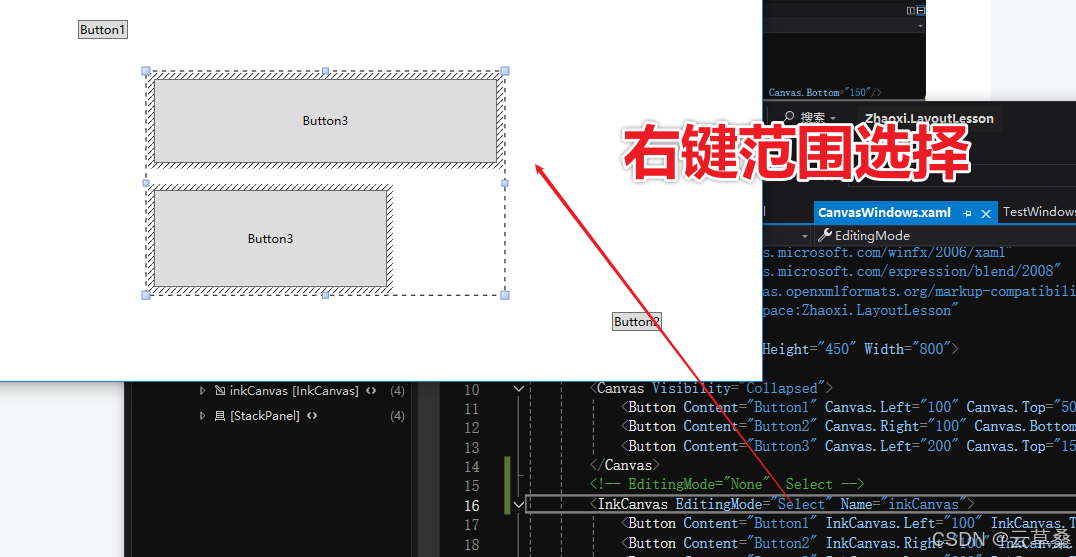
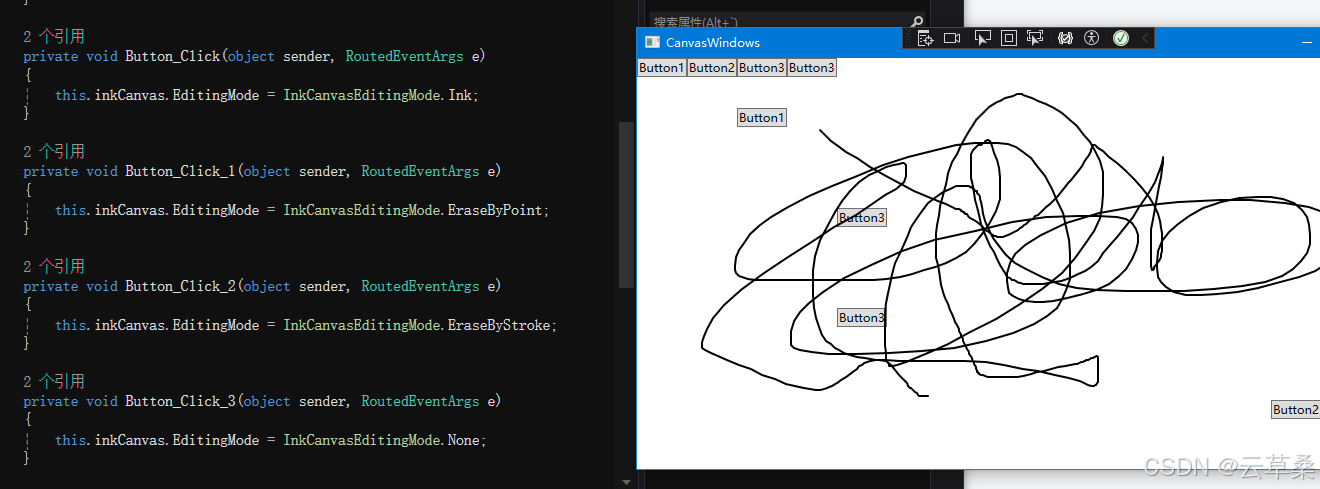
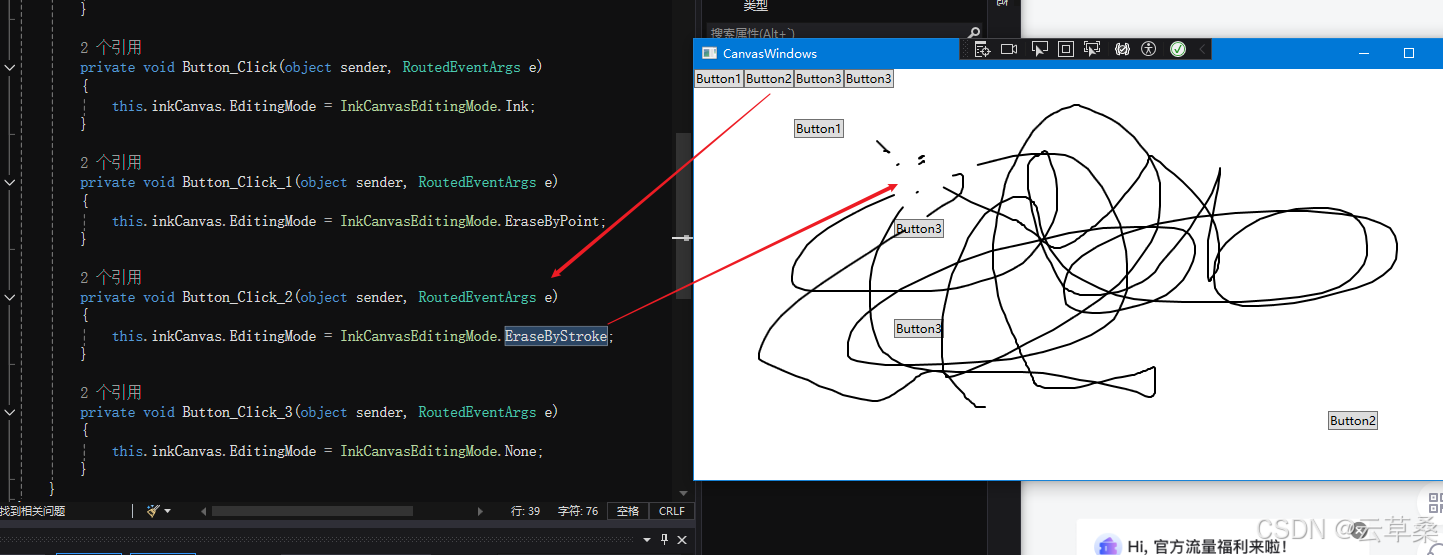
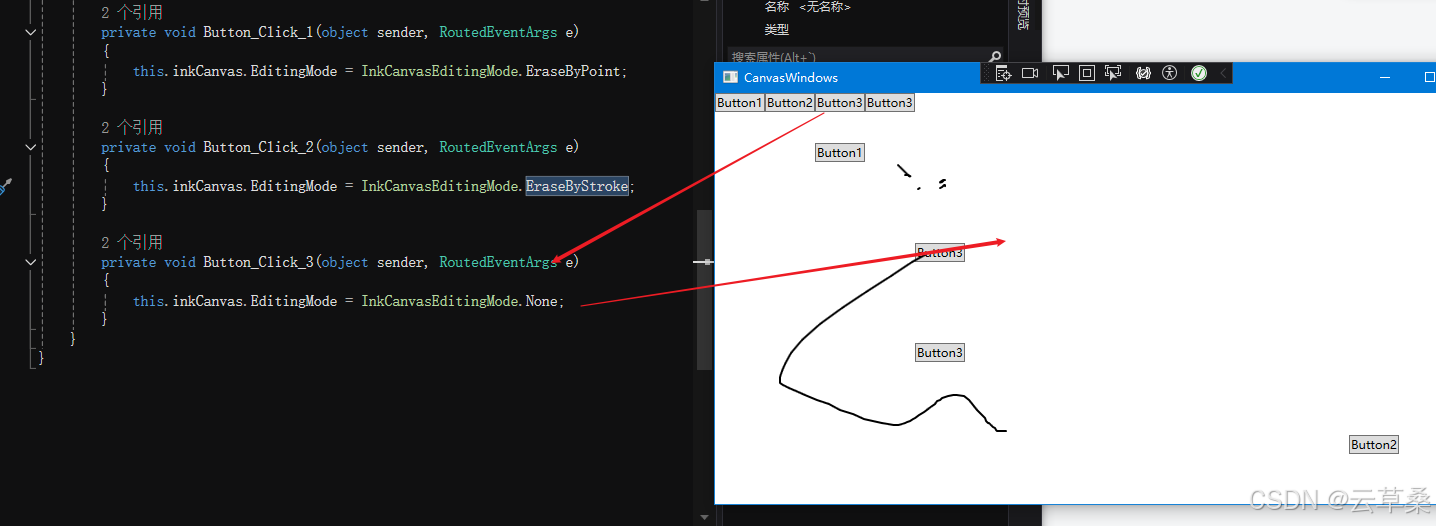
InkCanvas
支持任意笔画输入的画布组件
主要属性配置:
使用场景:

画笔

橡皮擦

魔术棒

其他 文字笔记识别
WPF UI InkCanvas 导师演示画板 演示 笔记 画笔 识别-CSDN博客
Border
最基础的装饰控件
主要属性配置:
使用场景:
技能提升 布局功能扩展与自定义
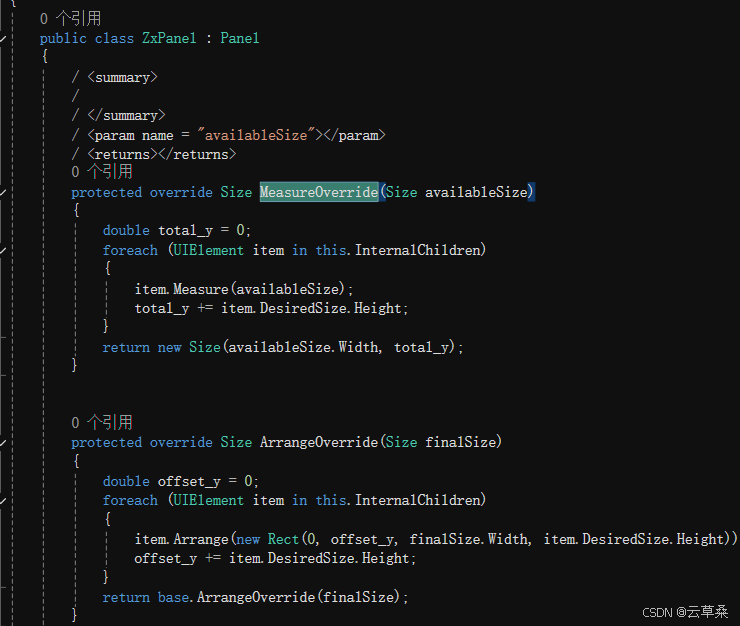
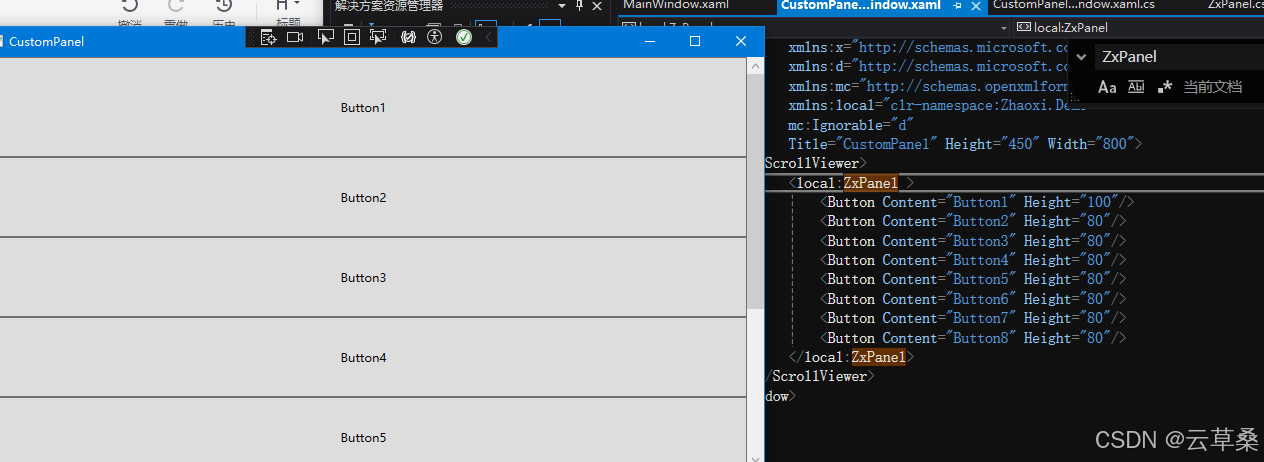
功能需求: 继承Panel的对象,测量与排列

后端
protected override Size MeasureOverride(Size availableSize)
{double total_y = 0;foreach (UIElement item in this.InternalChildren){item.Measure(availableSize);total_y += item.DesiredSize.Height;}return new Size(availableSize.Width, total_y);
}protected override Size ArrangeOverride(Size finalSize)
{double offset_y = 0;foreach (UIElement item in this.InternalChildren){item.Arrange(new Rect(0, offset_y, finalSize.Width, item.DesiredSize.Height));offset_y += item.DesiredSize.Height;}return base.ArrangeOverride(finalSize);
}

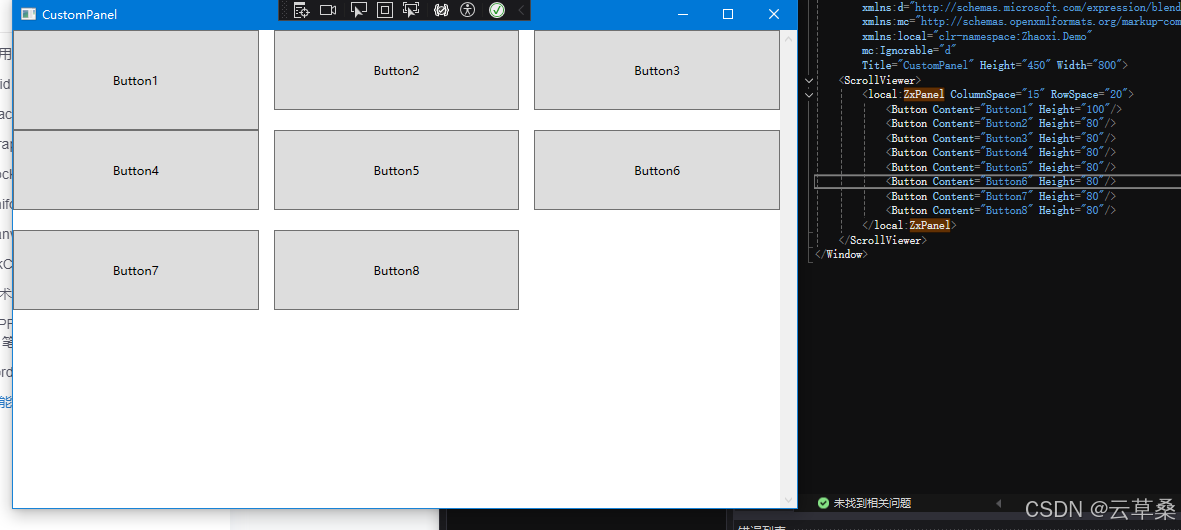
扩展

public int ColumnSpace { get; set; } = 0;
public int RowSpace { get; set; } = 0;protected override Size MeasureOverride(Size availableSize)
{//var perHeight = availableSize.Height / Math.Ceiling(this.InternalChildren.Count * 0.1 / 3);var perWidth = (availableSize.Width - ColumnSpace * 2) / 3;double total_y = 0;foreach (UIElement item in this.InternalChildren){item.Measure(new Size(perWidth, availableSize.Height));total_y = item.DesiredSize.Height;}return new Size(availableSize.Width, total_y);
}protected override Size ArrangeOverride(Size finalSize)
{double offset_y = 0;double offset_x = 0;var perWidth = (finalSize.Width - ColumnSpace * 2) / 3;for (int i = 1; i < this.InternalChildren.Count + 1; i++){UIElement item = this.InternalChildren[i - 1];item.Arrange(new Rect(offset_x, offset_y, perWidth, item.DesiredSize.Height));if (i % 3 == 0){offset_x = 0;offset_y += item.DesiredSize.Height + RowSpace;}elseoffset_x += perWidth + ColumnSpace;}return base.ArrangeOverride(finalSize);
}C# WPF 3D 数据孪生 系列六-CSDN博客
WPF 3D绘图 点云 系列五-CSDN博客
WPF UI 3D 多轴 机械臂 stl 模型UI交互-CSDN博客
WPF UI 3D 基本概念 点线三角面 相机对象 材质对象与贴图 3D地球 光源 变形处理 动作交互 辅助交互插件 系列三-CSDN博客














