
非线性滤波就不能做卷积了
文章目录
- 前言. 去除噪声
- 如果使用线性滤波
- 1. 中值滤波
- 2. 重新思考一下 -- 高斯平滑滤波
- 高斯平滑哪里不好用呢?
- but,我们是不是可以结合高斯平滑滤波的优点和非线性滤波的优点,来做这个去噪呢?
- 3. Bilateral Filter
- 3.1 从高斯开始解释
- 3.2 Add Bias to Gaussian
- Example
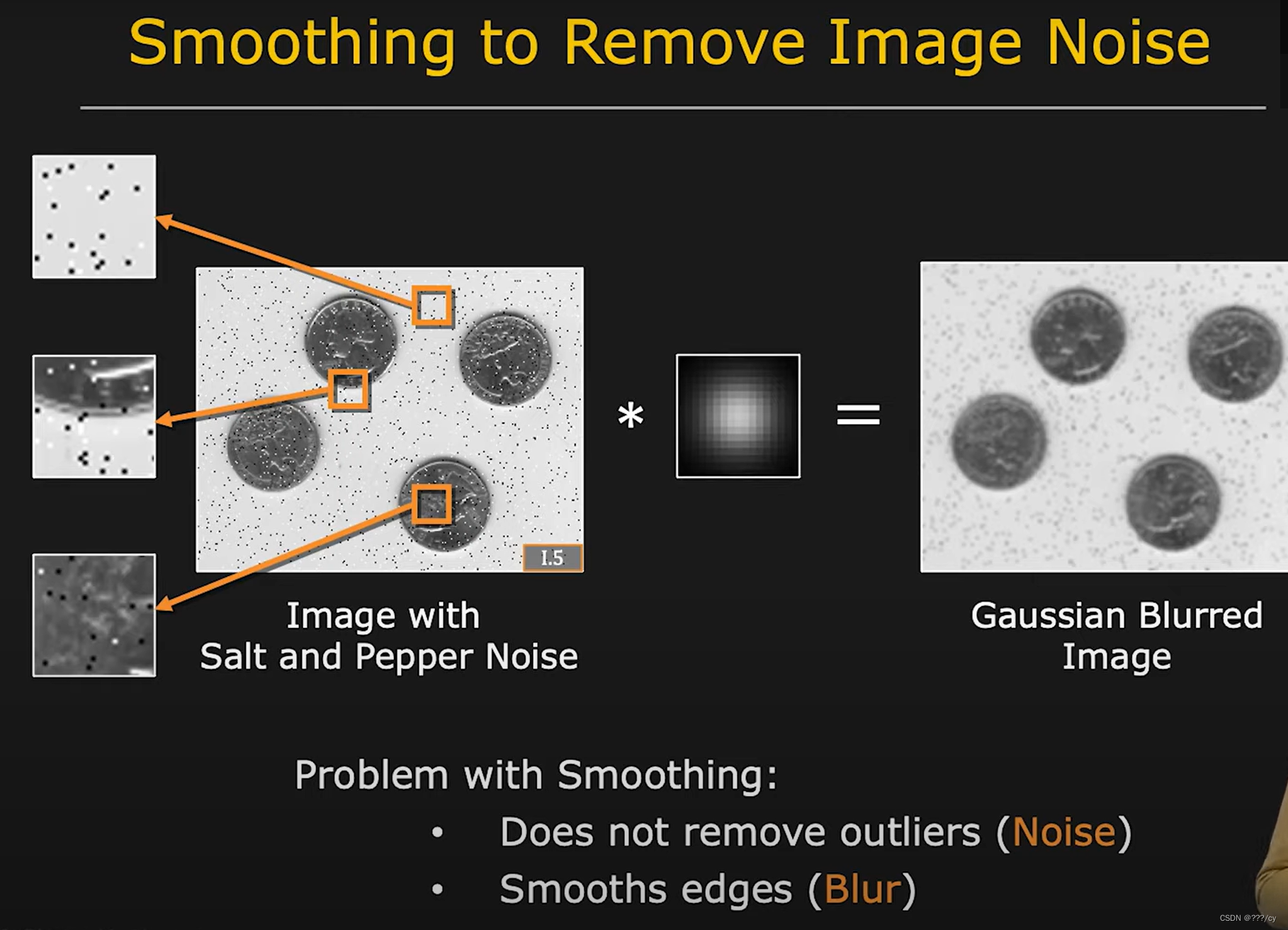
前言. 去除噪声
如果使用线性滤波

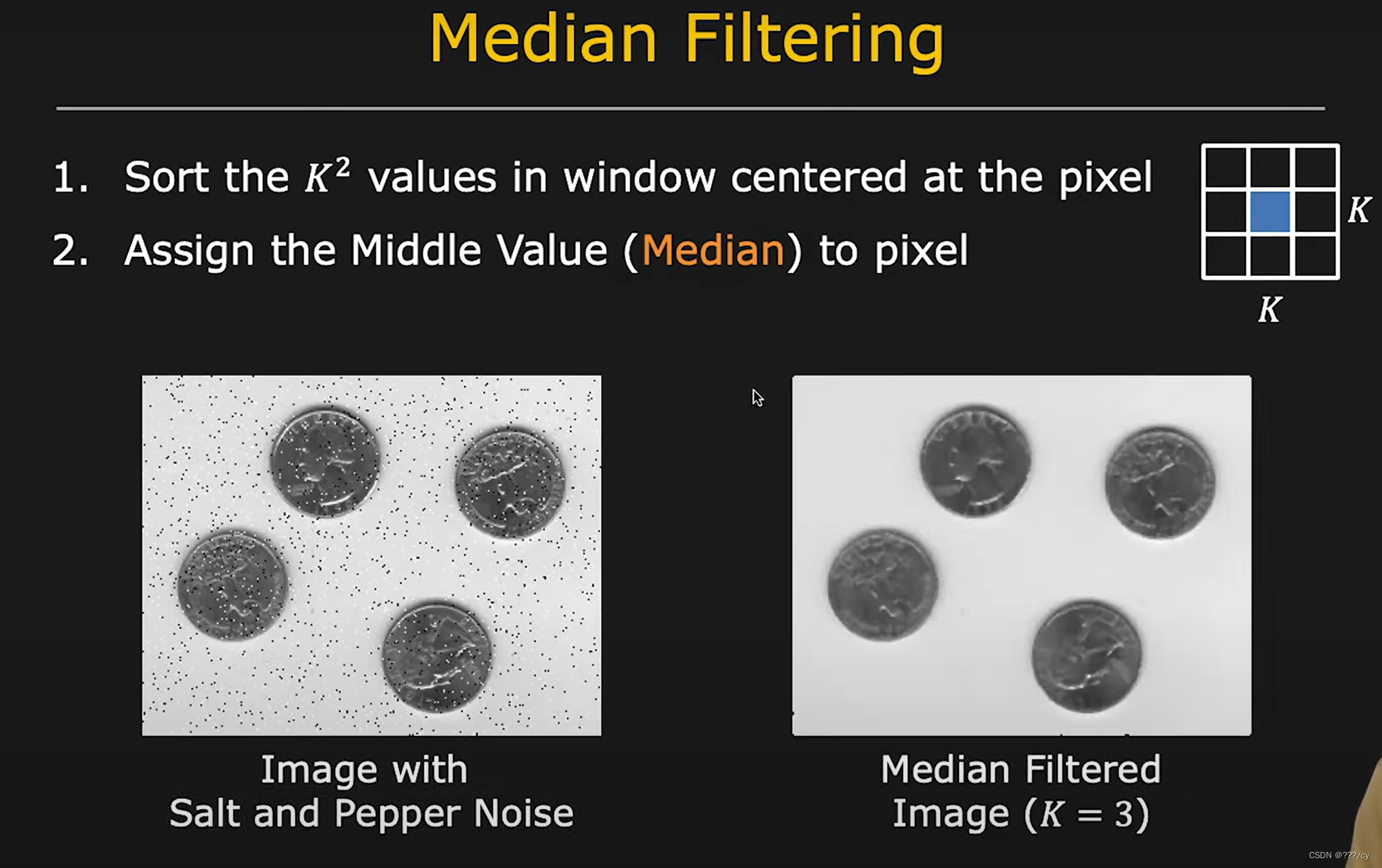
1. 中值滤波
-
- 排列 k 2 k^2 k2所有的值
-
- 把 k 2 k^2 k2中,中间大小的那个值赋给当前的像素
-
- 你看效果,很好的吧噪声去掉了吧,但你仔细看还是可以从背景看到噪声
-
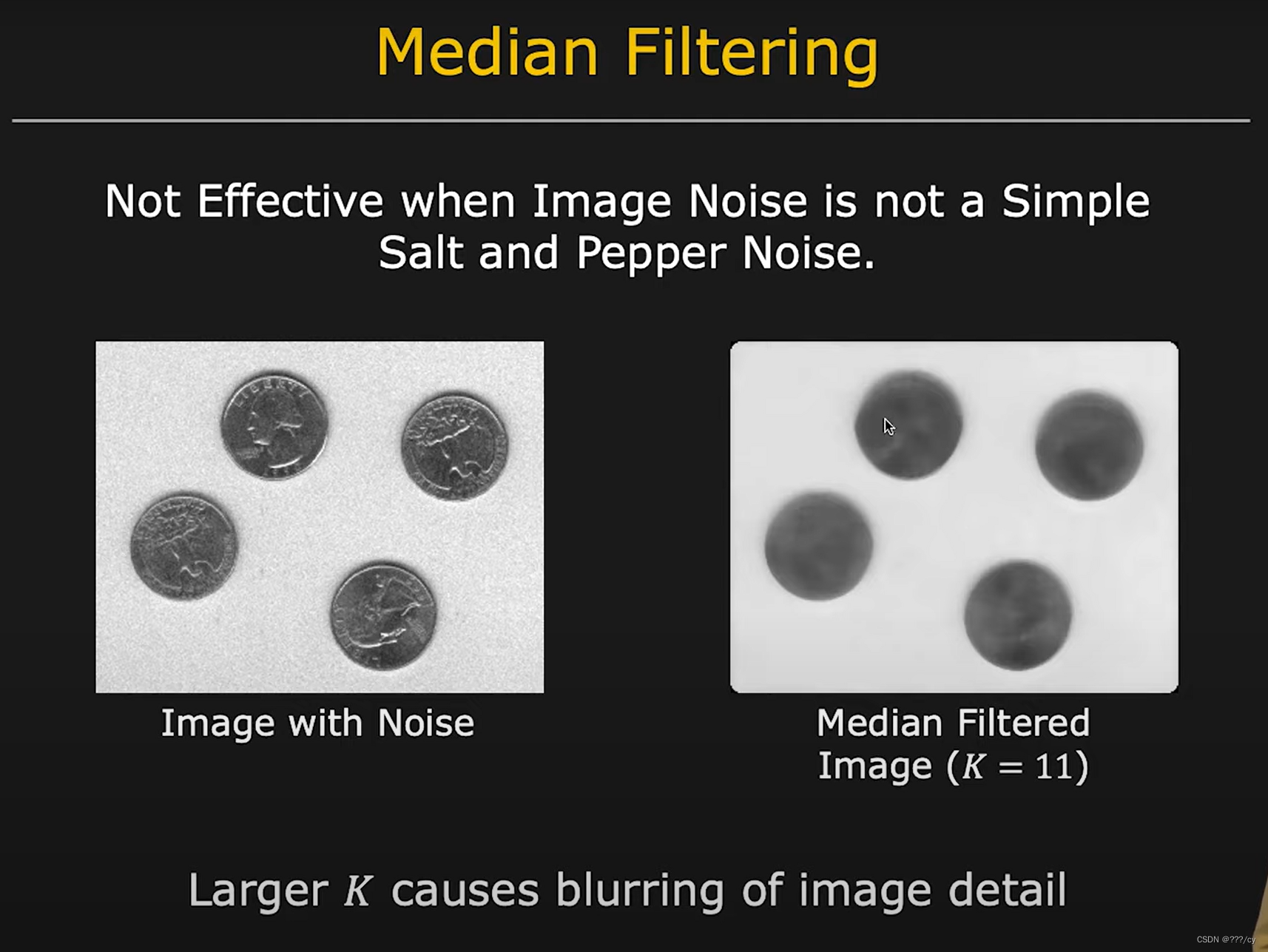
- k k k 越大的时候,除掉的噪声越多,但硬币也越模糊了


- k k k 越大的时候,除掉的噪声越多,但硬币也越模糊了
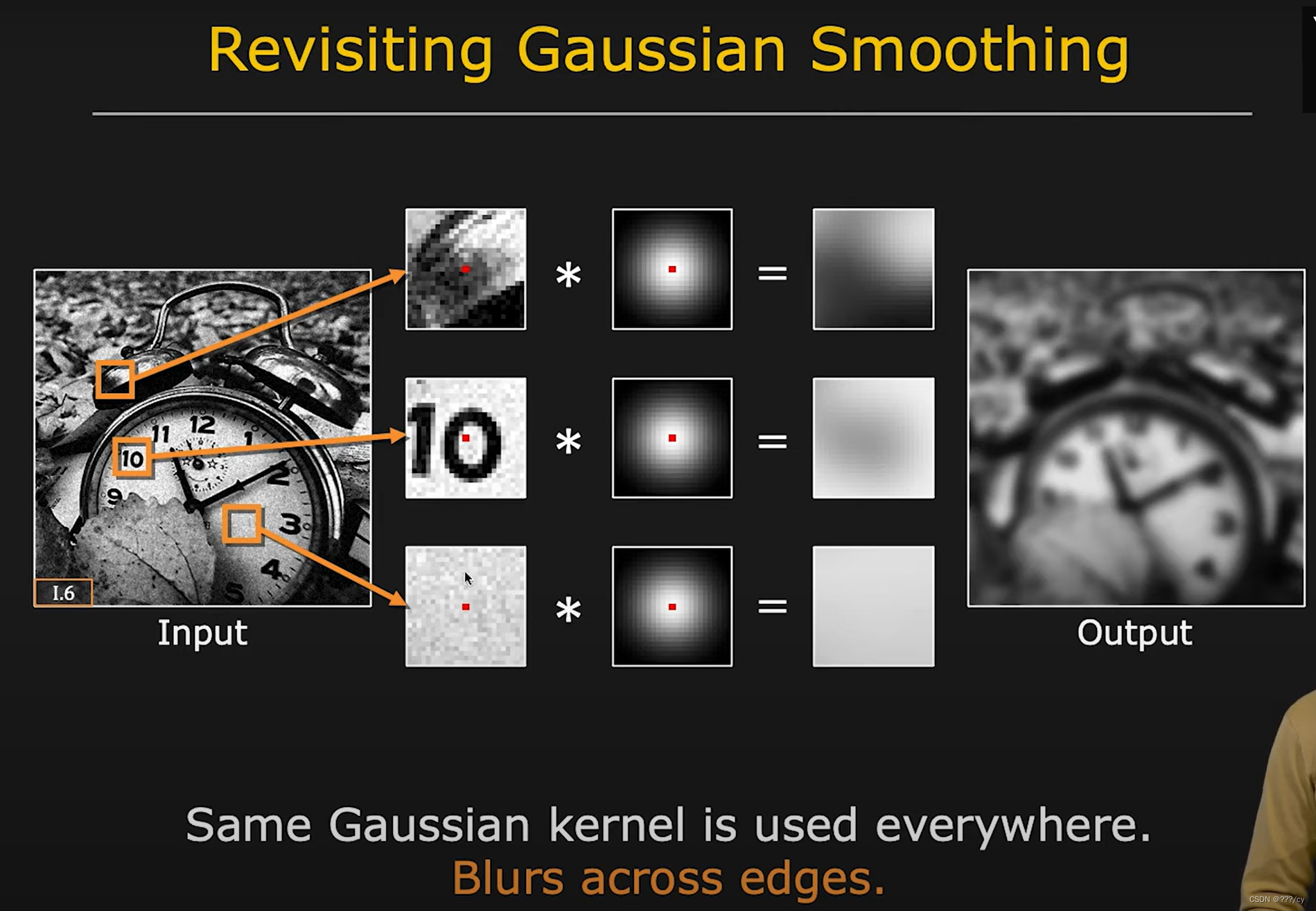
2. 重新思考一下 – 高斯平滑滤波
高斯平滑哪里不好用呢?
- 在空白背景的时候,高斯处理的蛮好的对吧
- 在有物体,数字的时候,高斯就把物体平滑掉了。

but,我们是不是可以结合高斯平滑滤波的优点和非线性滤波的优点,来做这个去噪呢?
- 之前,我们整个图片都在使用一个filter
- 其实,我们可以根据每一个局部地区,使用某种kernal
- Design a filter that can modify the kernel, its kernel gets modified depending on the structure of the image locally, what the neighthood of the pixel looks like, you’re essentially willing to create a new filter for each pixcel.
- If any pixel is very different in density
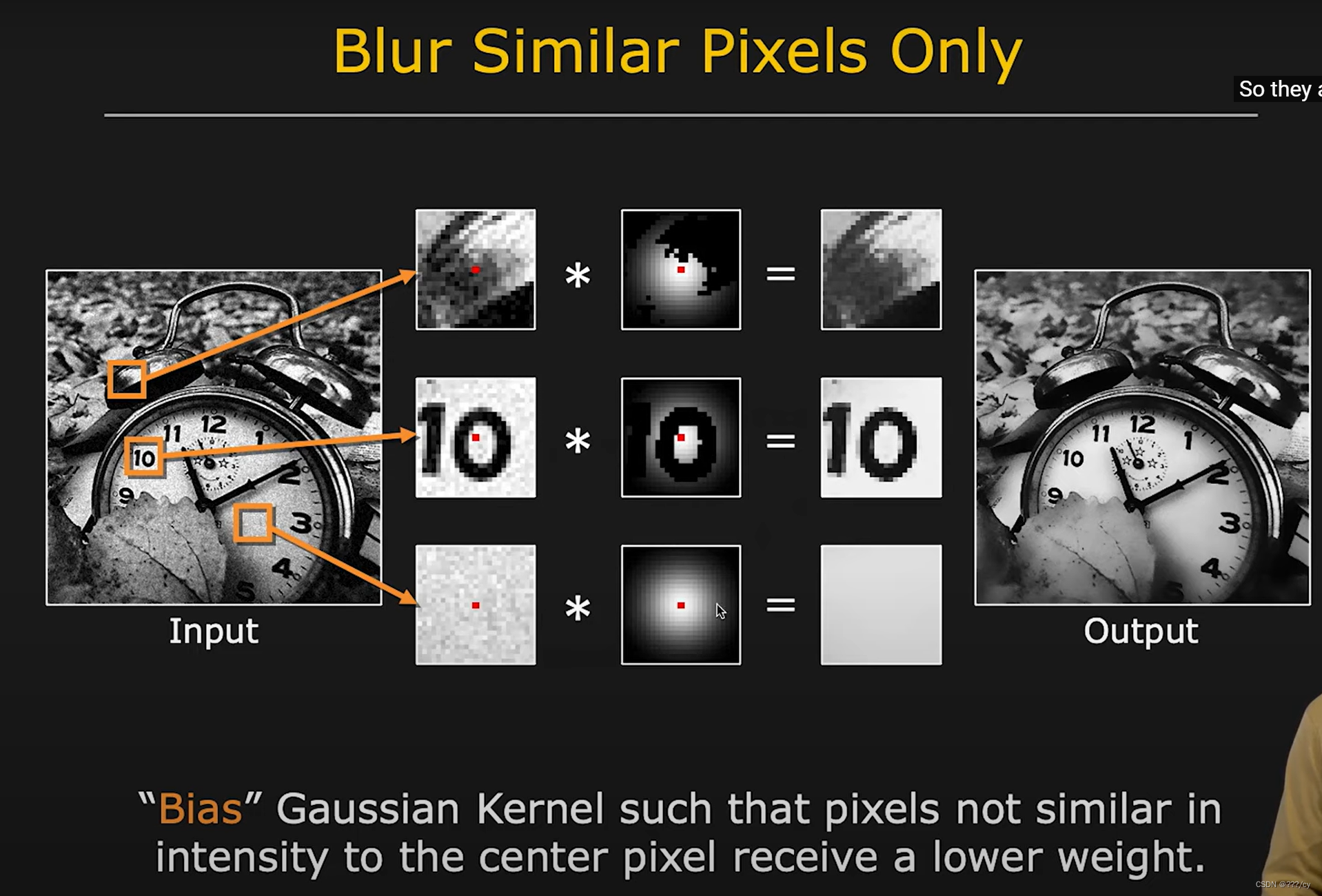
- by simply biasing the Gaussian kernel, such that pixels not similar in intensity to the center pixels receive lower weight, 这里我们把这个weight给到了0
- 你看output图片很干净吧

3. Bilateral Filter
3.1 从高斯开始解释
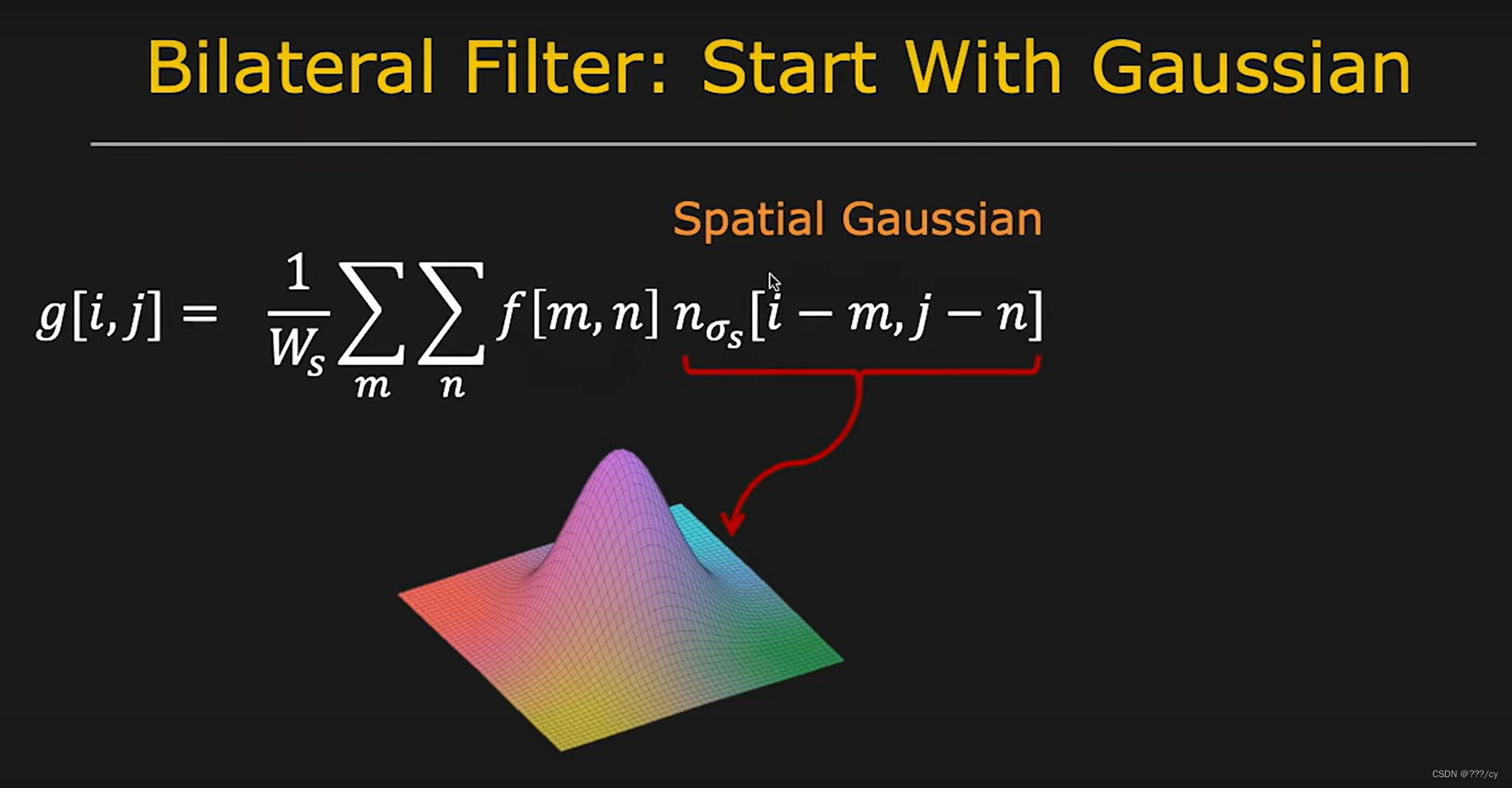
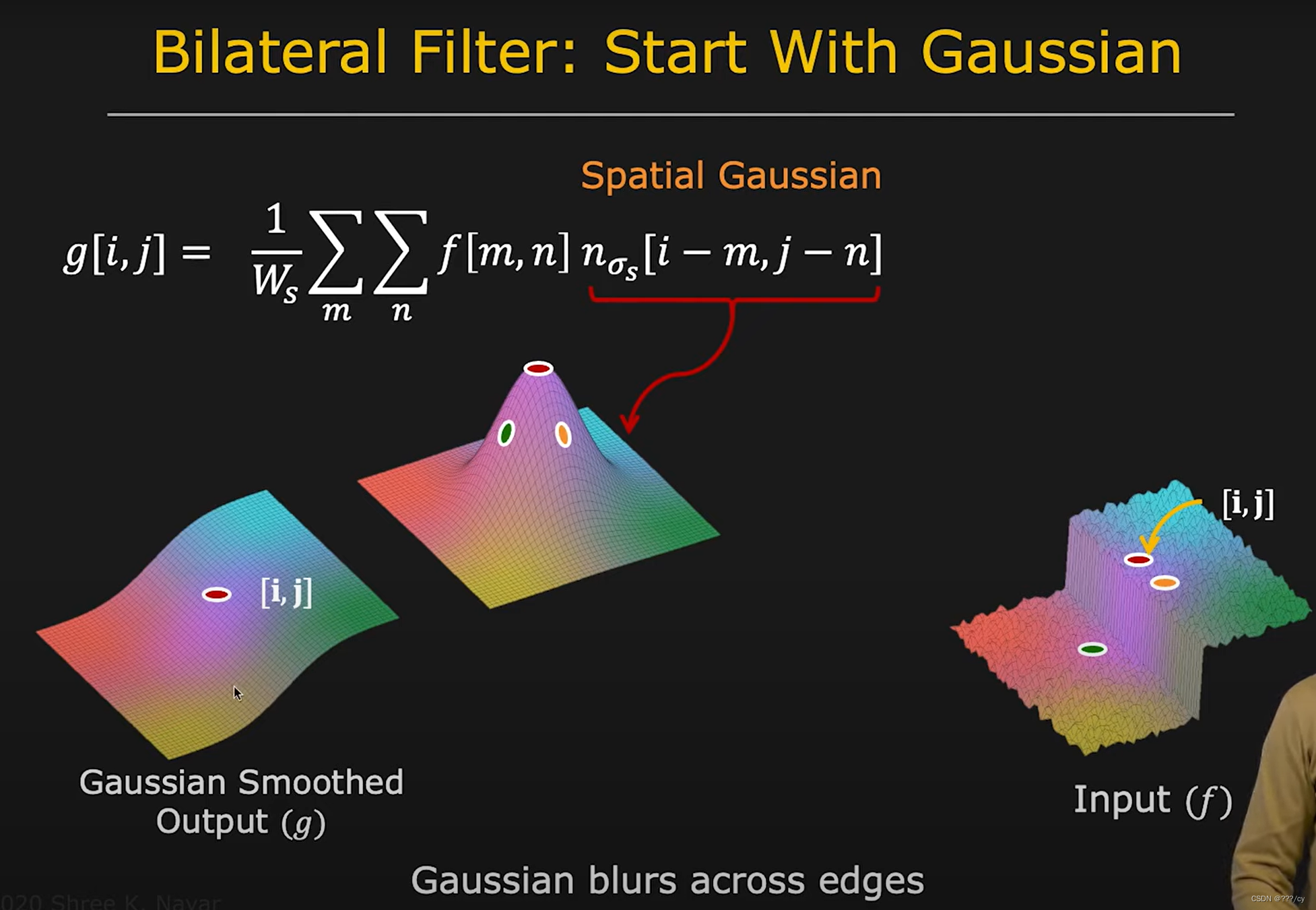
- 这是一个常规的高斯平滑

- 看下图Input(f), [i,j] 红色的位置,黄色的位置,和绿色的位置,对应于高斯滤波的位置,绿色和黄色的权重是一样的,这在Input中是不合适的,因为Input中红和绿离的比较远。
- 如何解决上述说的问题呢。看下一小节。

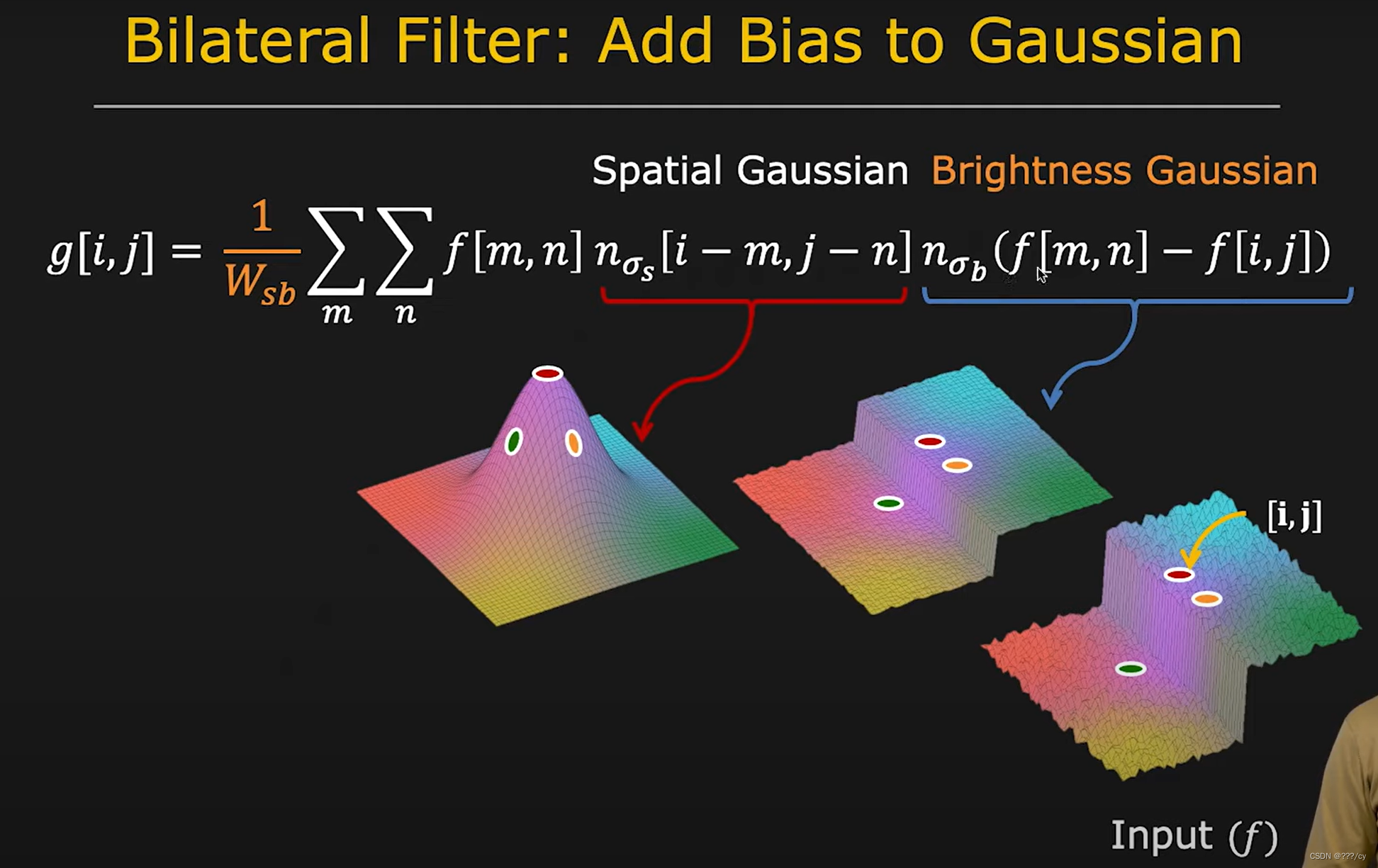
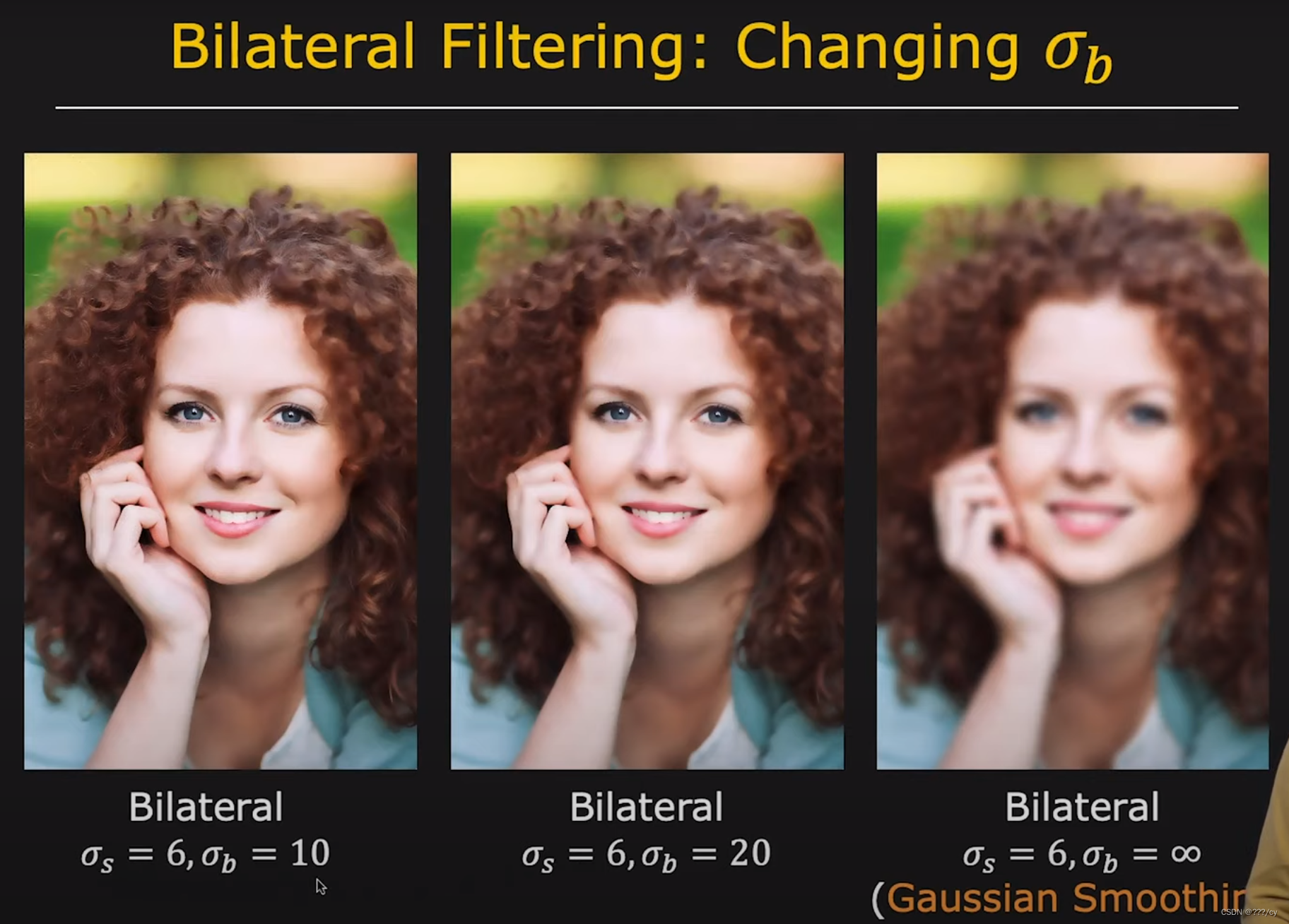
3.2 Add Bias to Gaussian
- 增加一个亮度高斯卷积核,
- 如果某点亮度小,就给与一个大的权重
- 如果某点亮度大,就给与一个小的权重



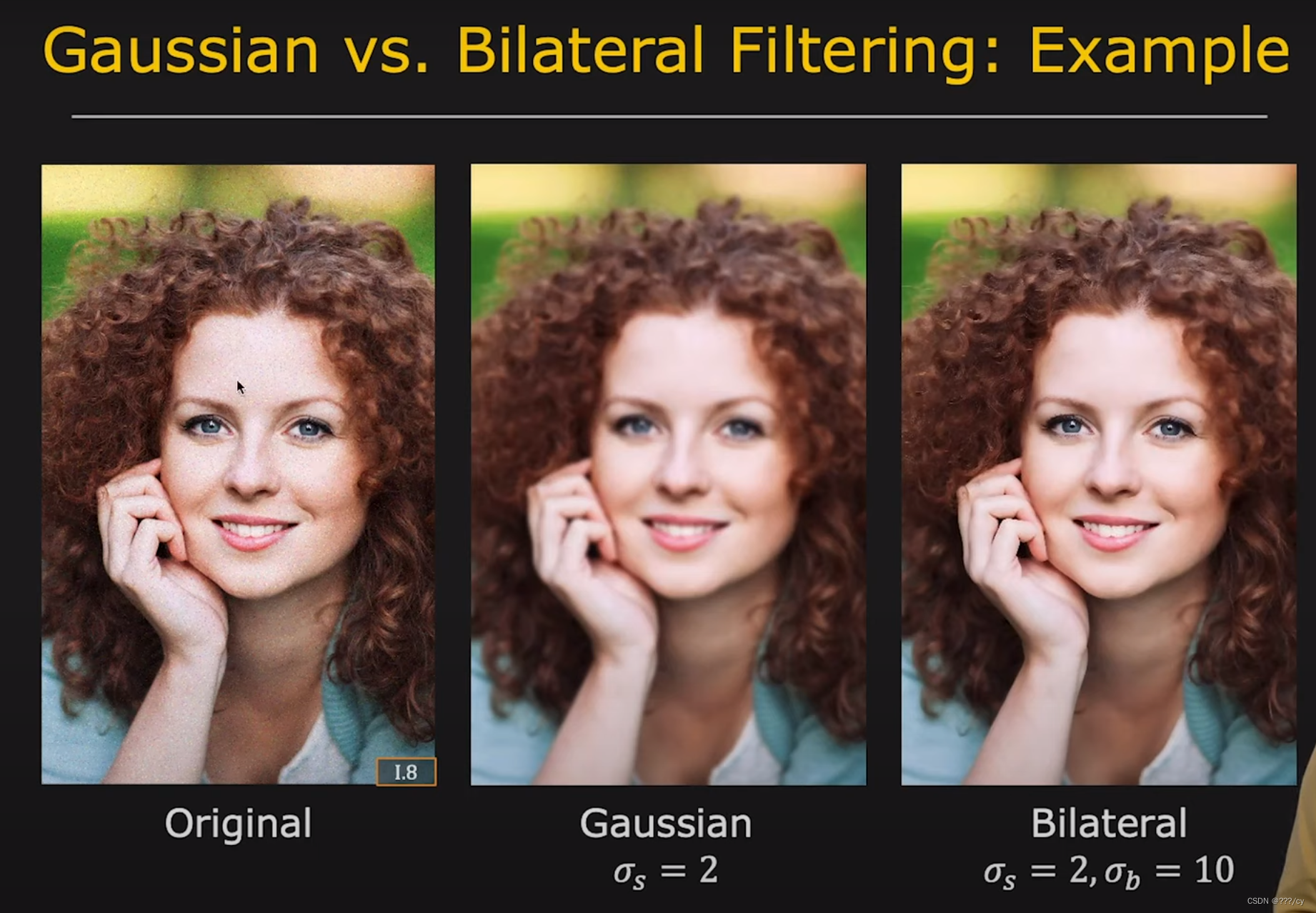
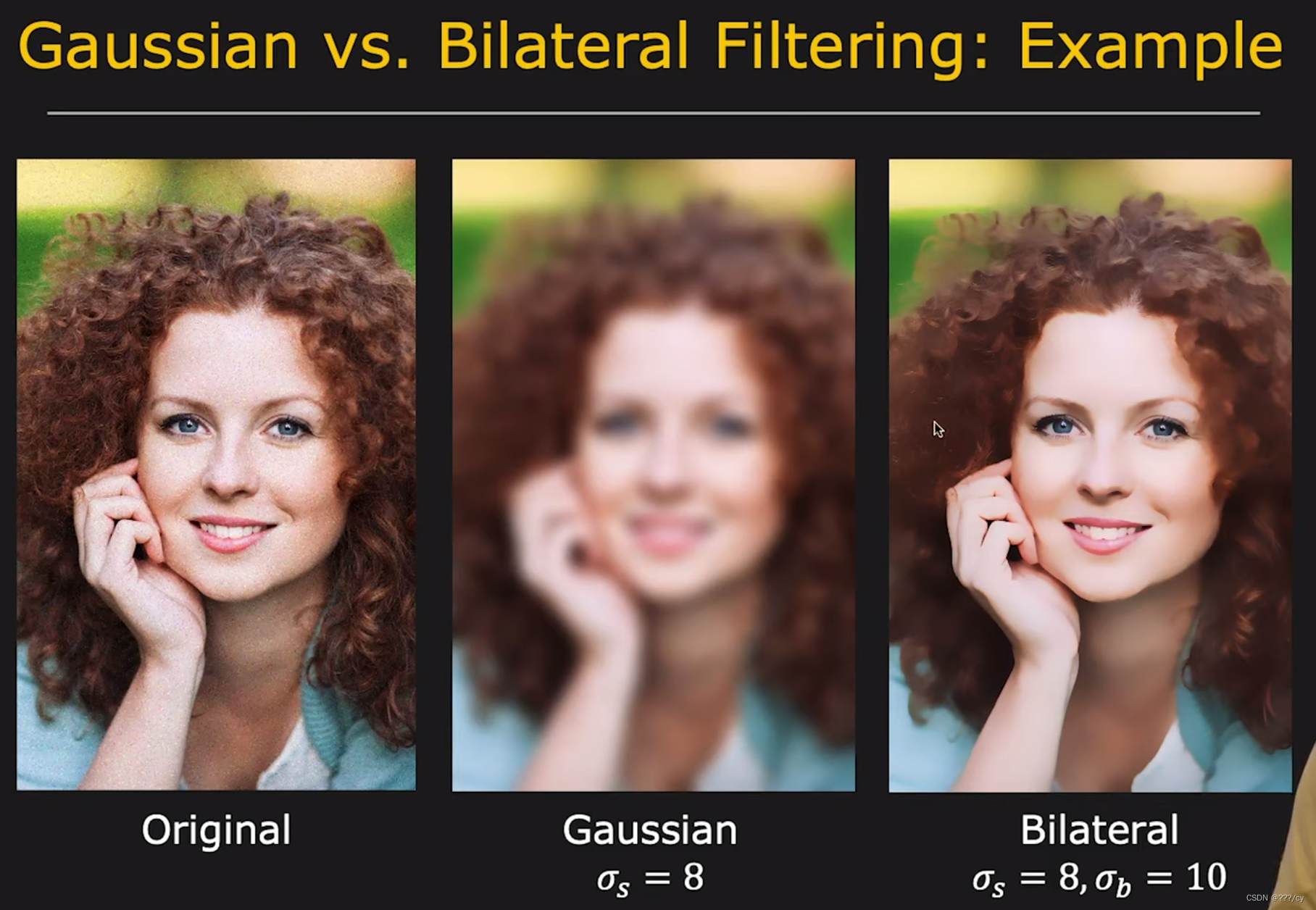
Example
- 原始图片,脸上有一些噪音,我们想去除这些噪音,但不损失图片细节。
- 图二,使用了高斯滤波,细节会消失
- 图三,使用Bilateral滤波,消除了噪音,保留了细节















)

