调试笔记-系列文章目录
调试笔记-20240620-Windows- Tauri + Vue 中实现部分区域滚动
文章目录
- 调试笔记-系列文章目录
- 调试笔记-20240620-Windows- Tauri + Vue 中实现部分区域滚动
- 前言
- 一、调试环境
- 操作系统:Windows 10 专业版
- 调试环境
- 调试目标
- 二、调试步骤
- 搜索相似问题
- 三、应用场景
- 快速开发原生的桌面工具
- 四、参考资料
- 总结
前言
本文记录在 Windows 环境下调试 Tauri 程序,实现类似原生界面的部分区域滚动的效果的方法。
实验使用的电脑如下:
CPU:
Intel Core i5 8265U
操作系统:
Microsoft Windows 10 Professional (x64), Version 22H2, Build 19045.4412
一、调试环境
操作系统:Windows 10 专业版
操作系统详细信息如下:
Microsoft Windows 10 Professional (x64), Version 22H2, Build 19045.4412
调试环境
- Windows 系统按照 Tauri 快速指南设置好开发环境。
参考【Tauri 快速上手】
调试目标
实现类似原生界面的部分区域滚动的效果。

二、调试步骤
搜索相似问题
1、搜索到相似问题的帖子,作者调试版本是 tauri 1.1.1 ,目前 tauri 版本时 2.0.0-beta11
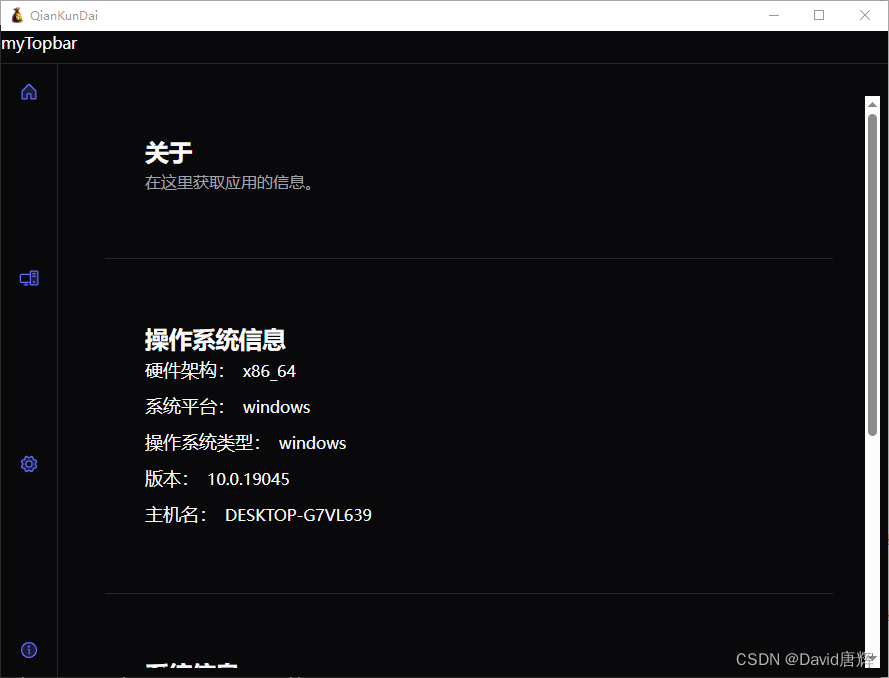
2、根据作者的提示,在全局部分,即 body 标签处设置 css 属性 overflow: hidden,在需要滑动的部分,即 containers 处设置 overflow: scroll 。修改如下:
body {color: hsl(var(--foreground));background-color: hsl(var(--background));font-family: var(--font-family);-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;margin: 0;padding: 0;min-height: 100%;user-select: none;cursor: default;overflow: hidden;
}.container {overflow: auto;height: calc(100vh - 74px);width: calc(100vw - 80px);
}
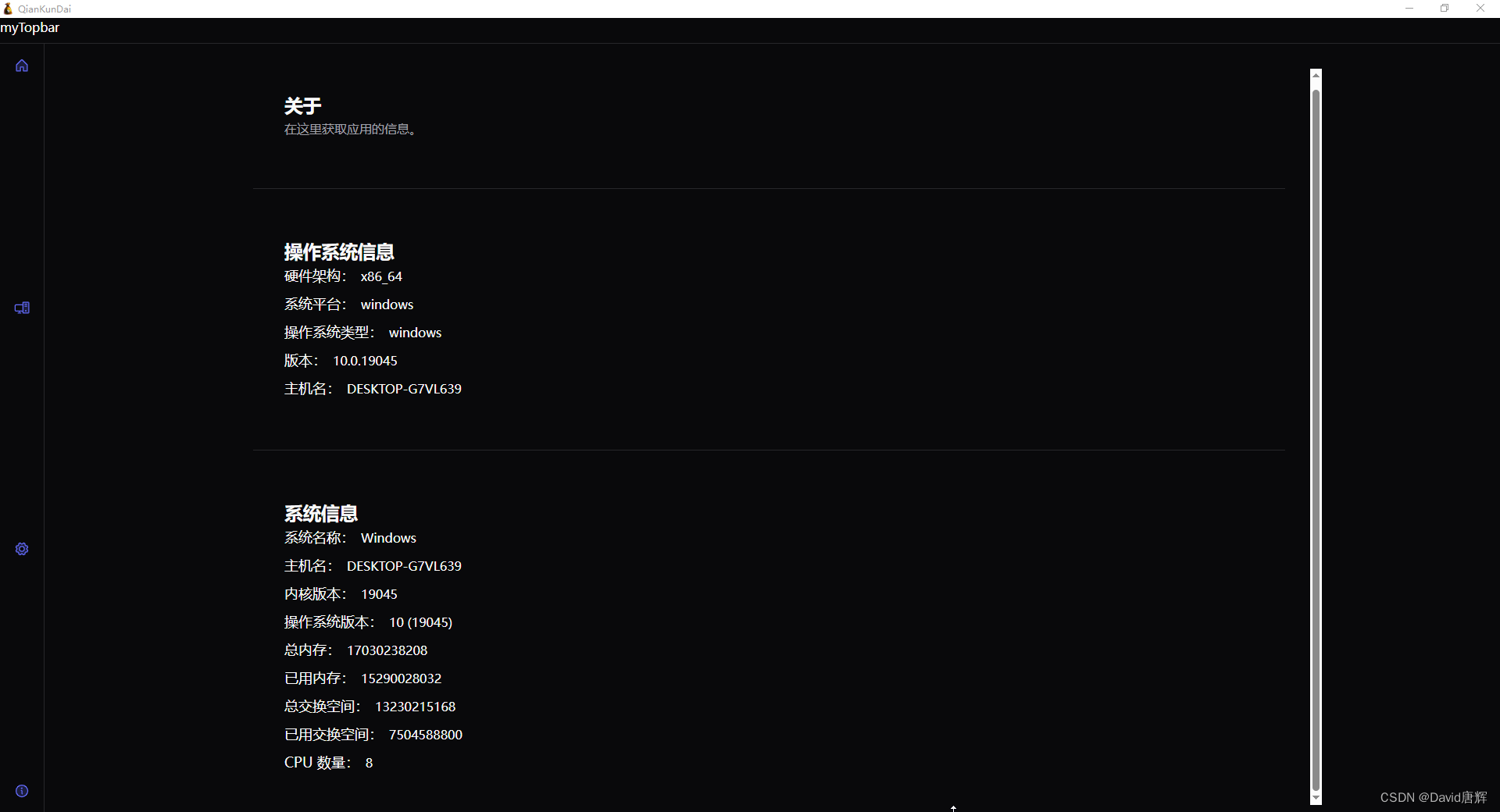
3、此处需要配合设置 height 和 width 才能正常显示滚动条,但同时还有一个问题,当界面很大时,滚动条不是在最右侧,而是与左侧空白类似,在右边也有留空,如下图。

暂未找到解决方法,此处记录,后续再解决。
三、应用场景
快速开发原生的桌面工具
四、参考资料
1、8 Tips for Creating a Native Look and Feel in Tauri Applications
总结
本文记录在 Windows 环境下调试 Tauri 程序,实现类似原生界面的部分区域滚动的效果的方法。














