vue+go实现web端连接Linux终端
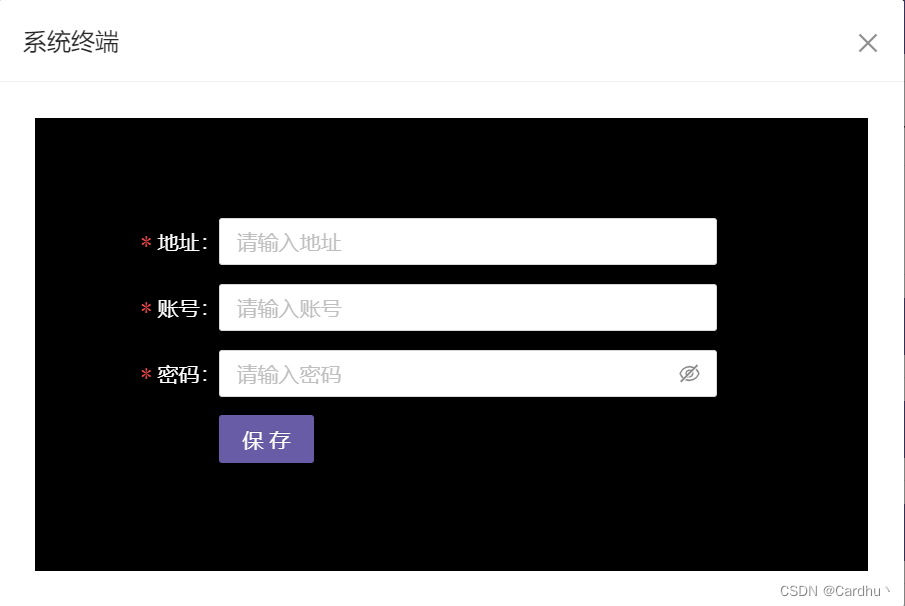
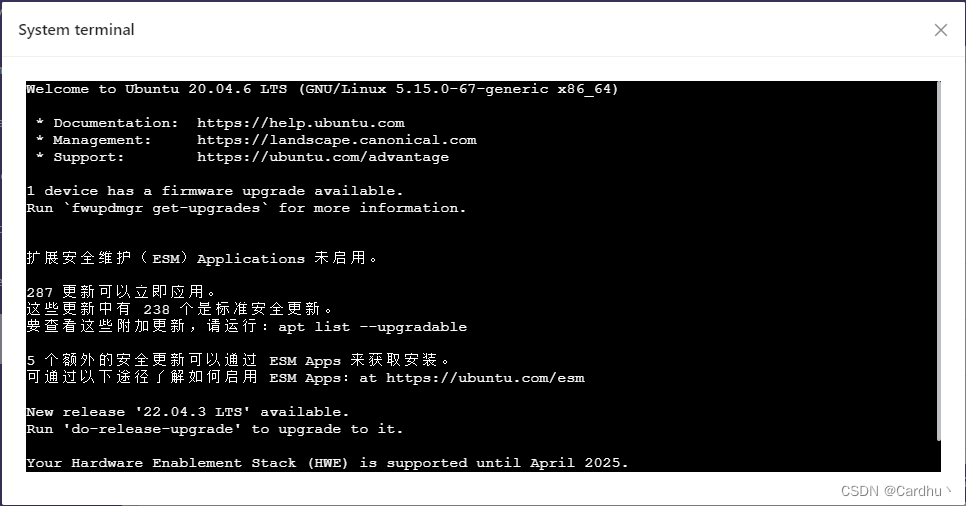
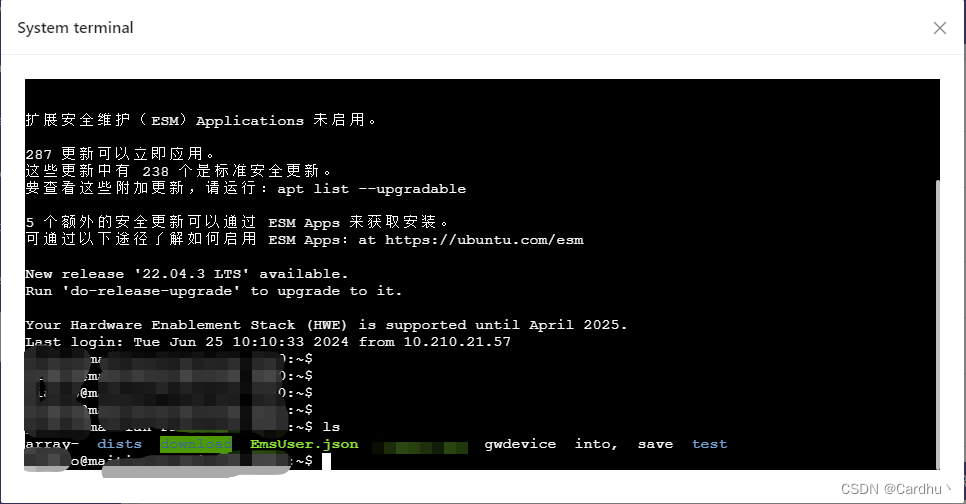
实现效果


实现逻辑1——vue
依赖包
"xterm": "^5.3.0","xterm-addon-attach": "^0.9.0","xterm-addon-fit": "^0.8.0"
样式和代码逻辑
<template><a-modalv-model:visible="visible":title="$t(`routers.dom_system_terminal`)":footer="null"@cancel="closeWs"width="80%"destroyOnClose><div><div v-show="showForm" class="form-container"><a-form :labelCol="{ span: 5 }" :wrapperCol="{ span: 15 }"><a-form-item :label="$t('routers.table_address')" v-bind="validateInfos.server"><a-input:maxlength="60"v-model:value="modelRef.server":placeholder="$t('routers.text_please_address')"/></a-form-item><a-form-item :label="$t('routers.dom_username')" v-bind="validateInfos.user"><a-input:maxlength="60"v-model:value="modelRef.user":placeholder="$t('routers.text_username')"/></a-form-item><a-form-item :label="$t('routers.dom_pass')" v-bind="validateInfos.pwd"><a-input-password:maxlength="60"autocomplete="new-password"v-model:value="modelRef.pwd":placeholder="$t('routers.text_password')"/></a-form-item><a-form-item :wrapper-col="{ offset: 5, span: 15 }"><a-button @click="handleOk" type="primary">{{ $t("routers.dom_save") }}</a-button></a-form-item></a-form></div><div v-show="!showForm" style="height: 400px" ref="terminal" /></div></a-modal>
</template>
<script lang="ts">import { defineComponent, reactive, ref, onBeforeUnmount } from "vue";import "xterm/css/xterm.css";import { Terminal } from "xterm";import { FitAddon } from "xterm-addon-fit";import { AttachAddon } from "xterm-addon-attach";import { system } from "@/api";import { useI18n } from "vue-i18n";import { Form } from "ant-design-vue";export default defineComponent({name: "TermModal",setup() {const visible = ref<boolean>(false);const showForm = ref<boolean>(true);const modelRef = reactive({server: "",//带端口号输入user: "",pwd: "",});const { t } = useI18n();const rulesRef = reactive({server: [{required: true,message: t("routers.text_please_address"),},










)


