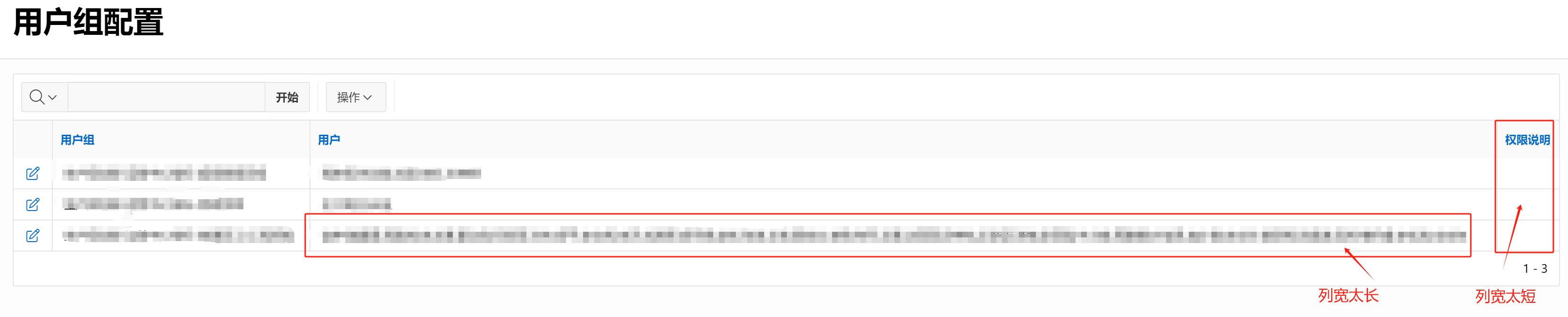
在实际开发中使用交互式报表可能会出现某些字段的列宽过长,某些字段的列宽只有缩到一角的情况,那么如何解决这种情况呢?有没有方法可以控制交互式报表的列宽呢?下面就来介绍一下解决方法:
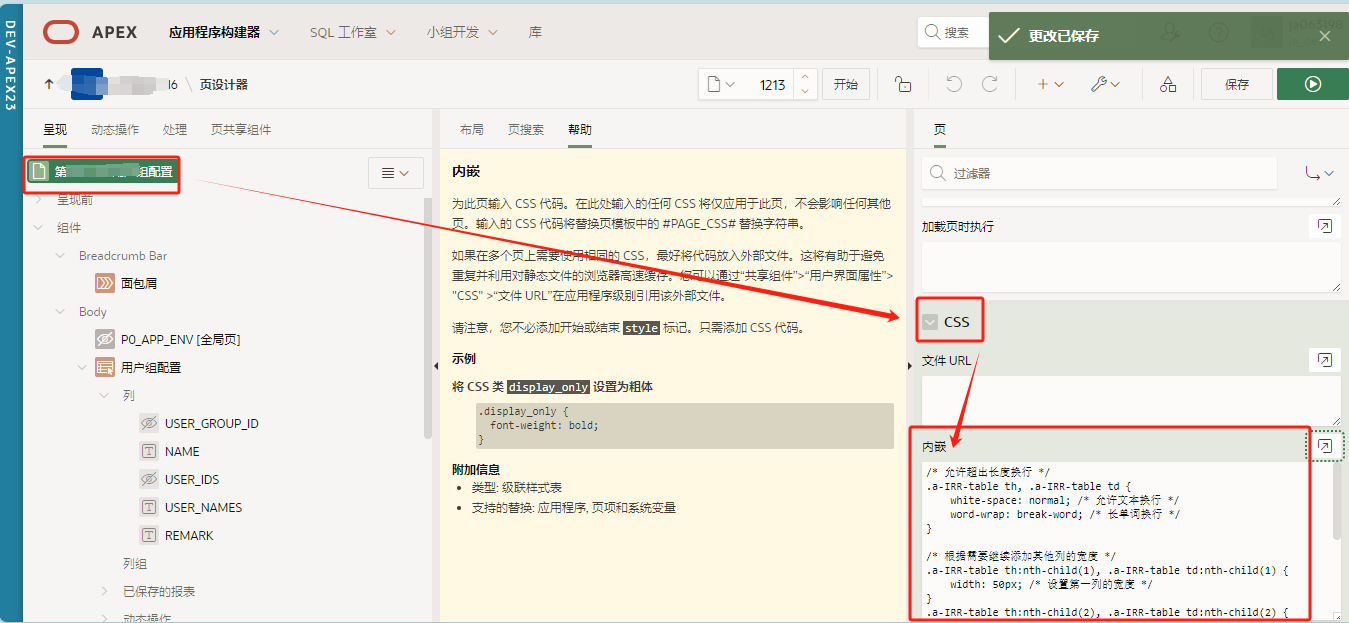
页设置-页-CSS-内嵌

输入如下代码:
/* 允许超出长度换行 */
.a-IRR-table th, .a-IRR-table td {white-space: normal; /* 允许文本换行 */word-wrap: break-word; /* 长单词换行 */
}/* 根据需要继续添加其他列的宽度 */
.a-IRR-table th:nth-child(1), .a-IRR-table td:nth-child(1) {width: 50px; /* 设置第一列的宽度 */
}
.a-IRR-table th:nth-child(2), .a-IRR-table td:nth-child(2) {width: 100px; /* 设置第二列的宽度 */
}
.a-IRR-table th:nth-child(3), .a-IRR-table td:nth-child(2) {width: 400px; /* 设置第三列的宽度 */
}
.a-IRR-table th:nth-child(4), .a-IRR-table td:nth-child(2) {width: 100px; /* 设置第四列的宽度 */
}应用之前:

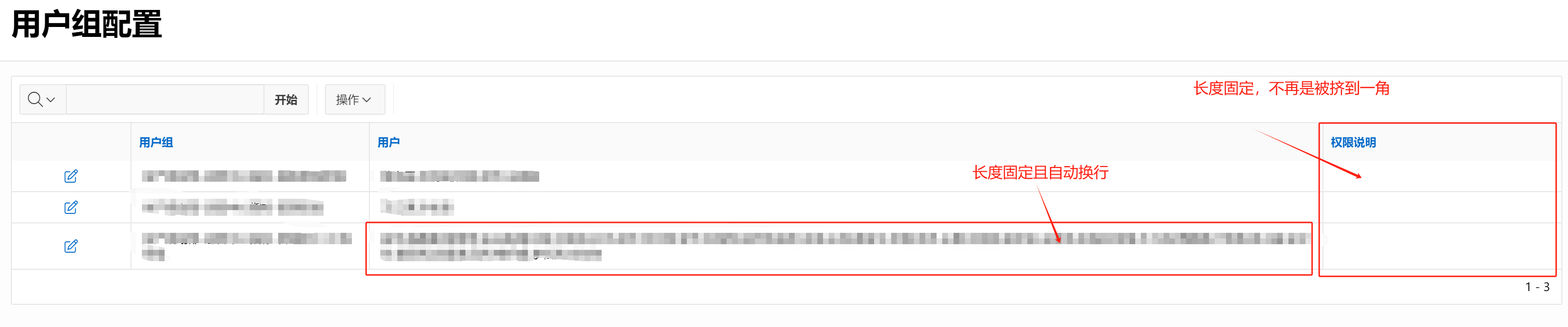
应用之后:
长度固定且自动换行
长度固定,不再是被挤到一角

方法二:
交互式网格-操作-列-对应想要调整的列字段-最小列宽(像素)设置对应的值,这样也能设置对应列宽,并且左右调整也不会影响相对列宽
















