构建项目仓库
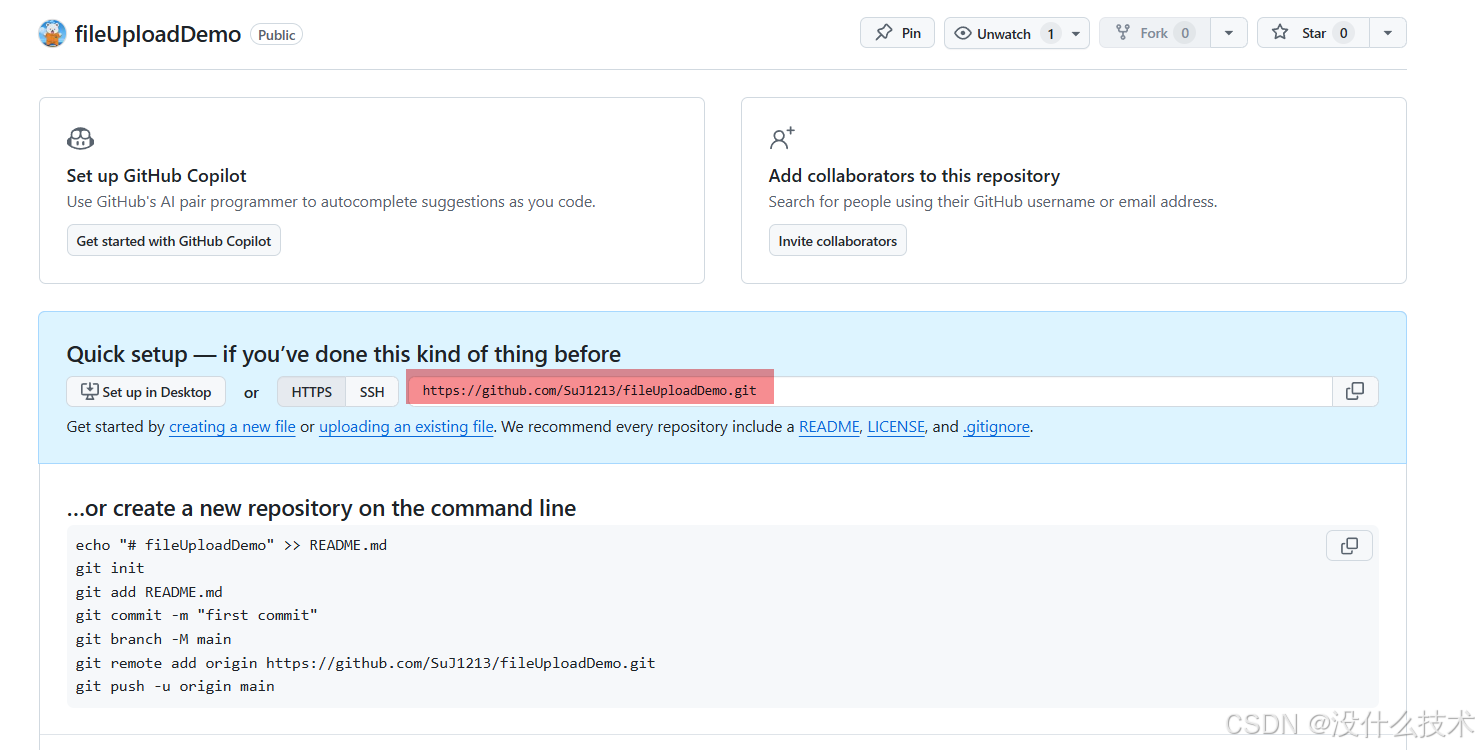
- 登录 GitHub 并进入主页。
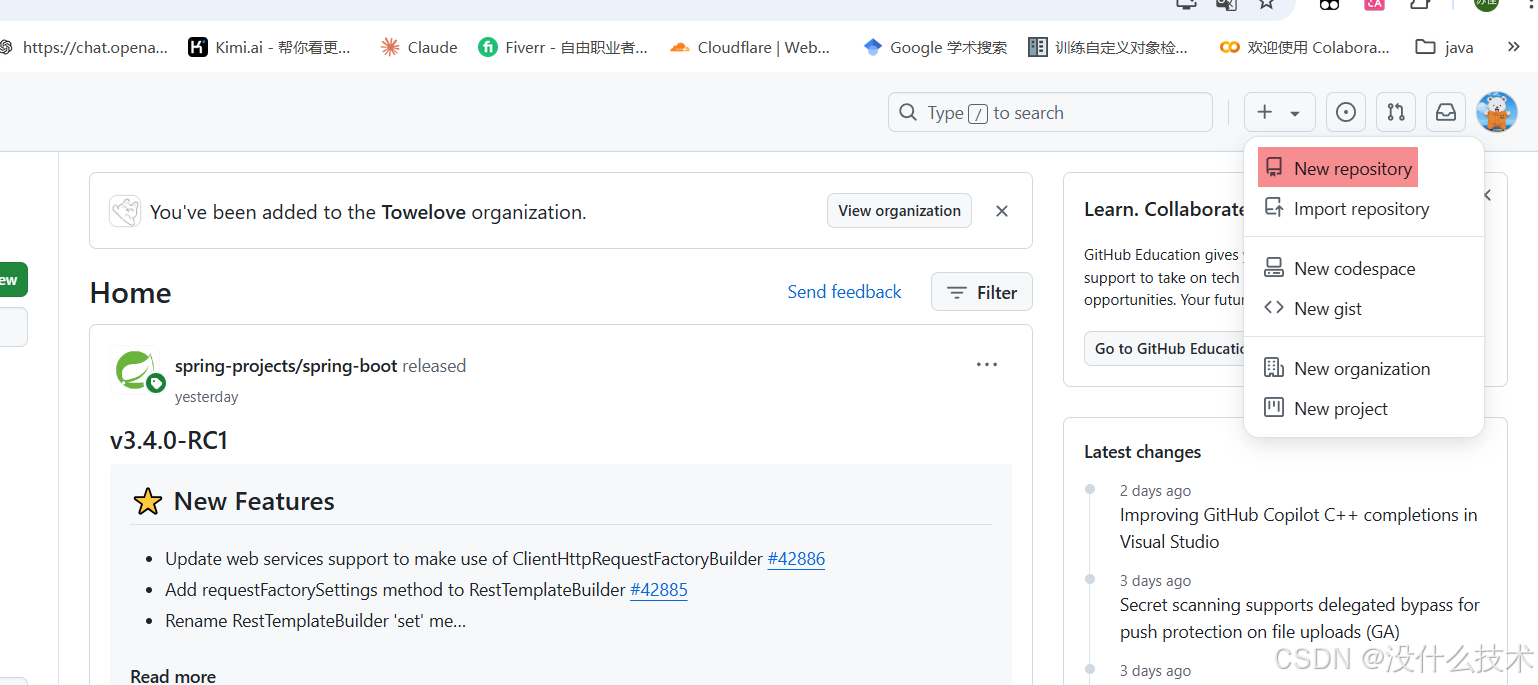
- 点击右上角的 New 按钮,进入创建新仓库页面。
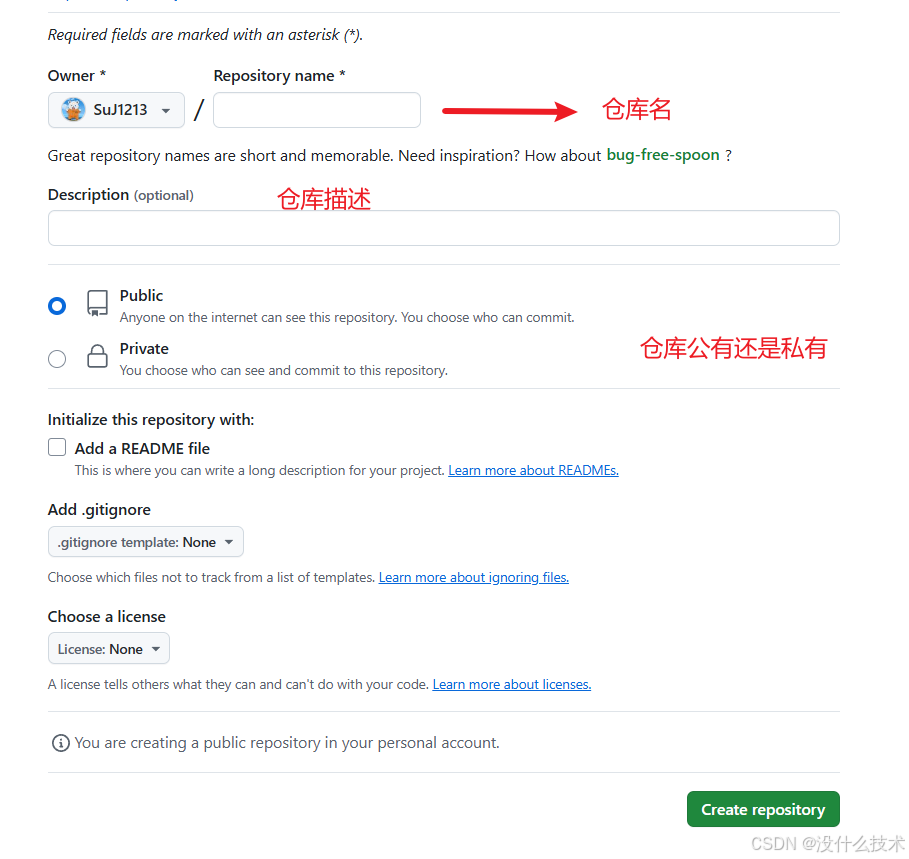
- 输入仓库名称和描述(可选),选择是否公开(Public)或私有(Private)。
- 可以选择是否初始化仓库,如添加
README.md文件、.gitignore文件等。 - 点击 Create repository 创建仓库。
建议就是填填仓库名、描述,选下public还是private就行,下面的几个选项不用理会,直接创建仓库


初始化本地项目并连接到 GitHub
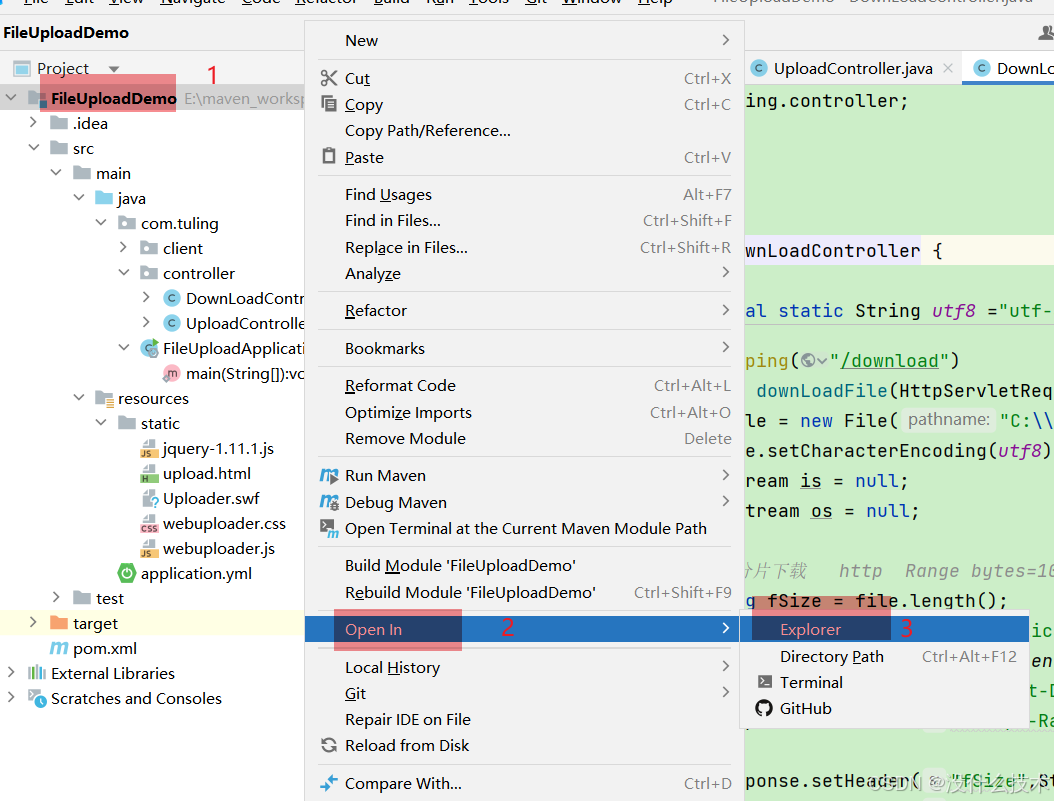
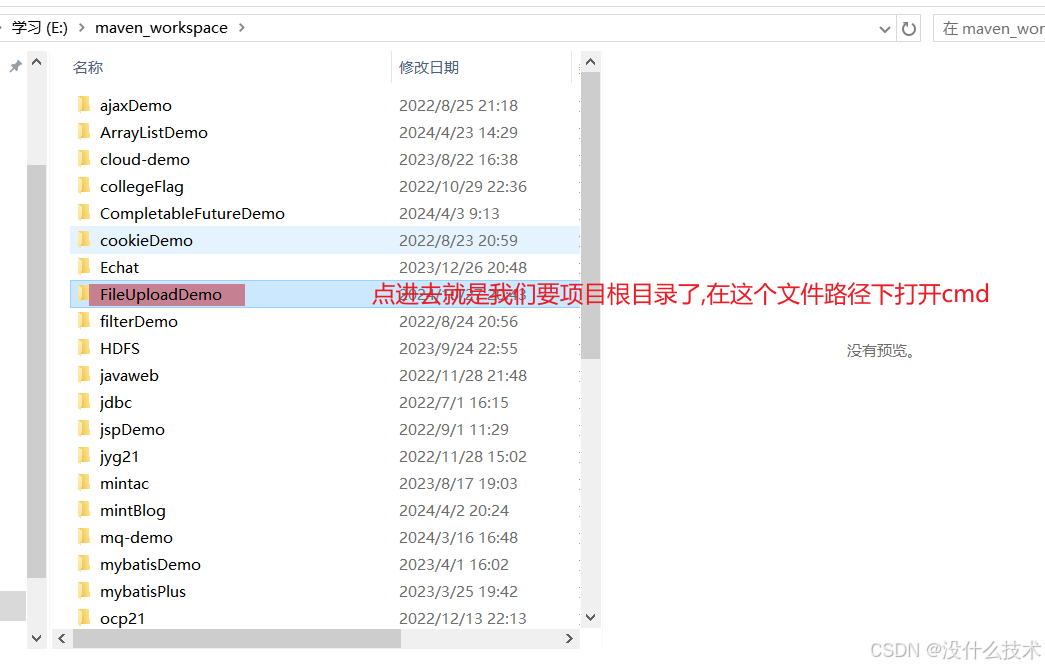
在项目根目录中,打开终端并执行以下命令:
我一般直接从项目中定位到本地


初始化 Git 仓库(如果项目未初始化):
git init

添加远程仓库: 将新创建的 GitHub 仓库地址复制,然后在终端中运行以下命令,将远程仓库与本地仓库连接:
git remote add origin https://github.com/your-username/your-repository-name.git这里需要复制GitHub 仓库地址

运行命令后没有报错也没有任何输出那就是绑定成功了!
![]()
添加和提交文件


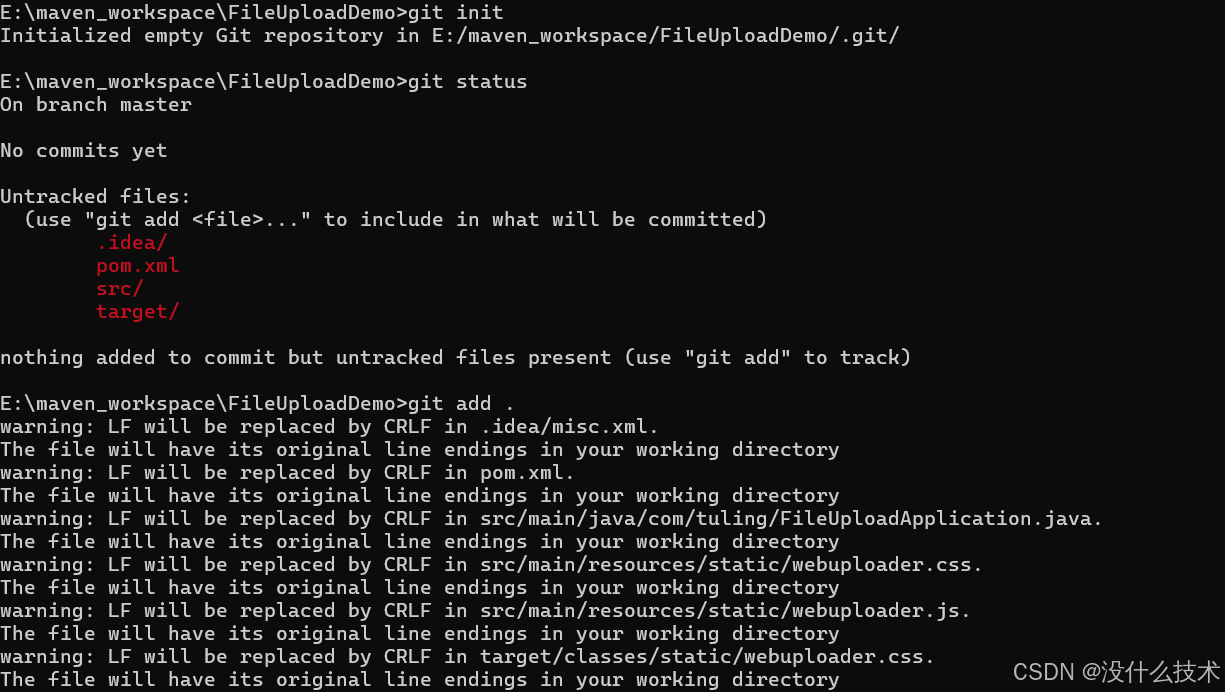
将所有文件添加到暂存区:
git add .
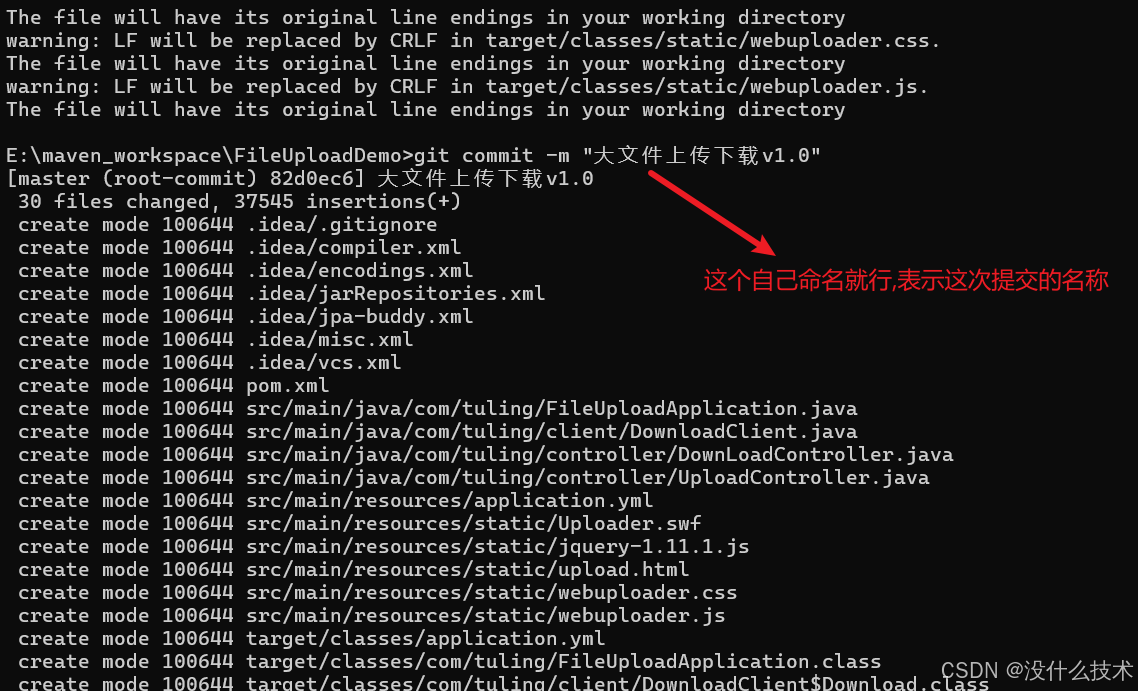
提交更改: 提交当前所有暂存的文件,并添加提交信息说明。
git commit -m "first commit"
推送到 GitHub
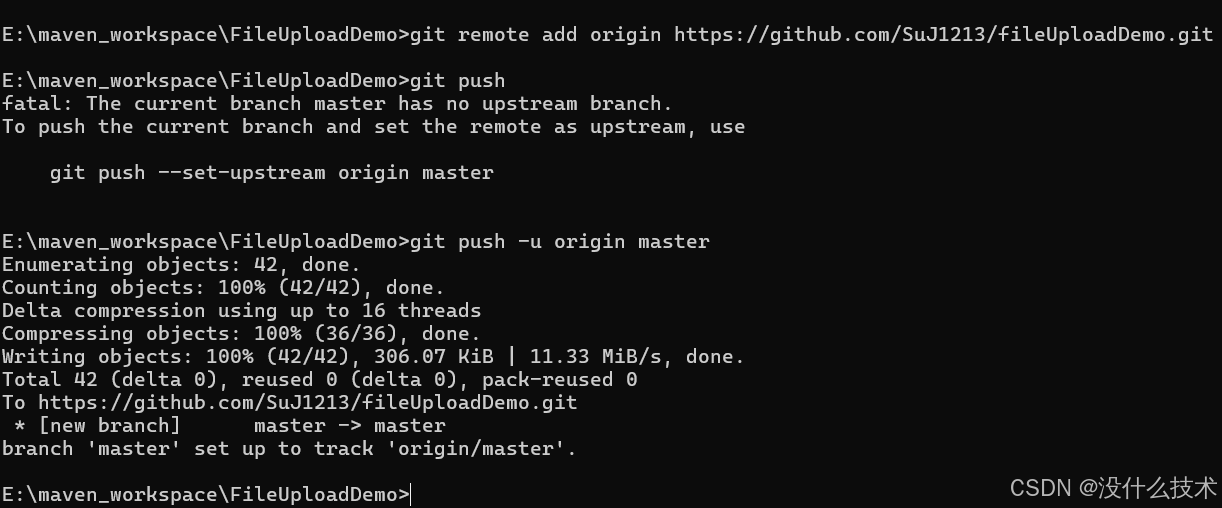
将本地仓库的内容推送到 GitHub 仓库的主分支(main 或 master):

git push -u origin master
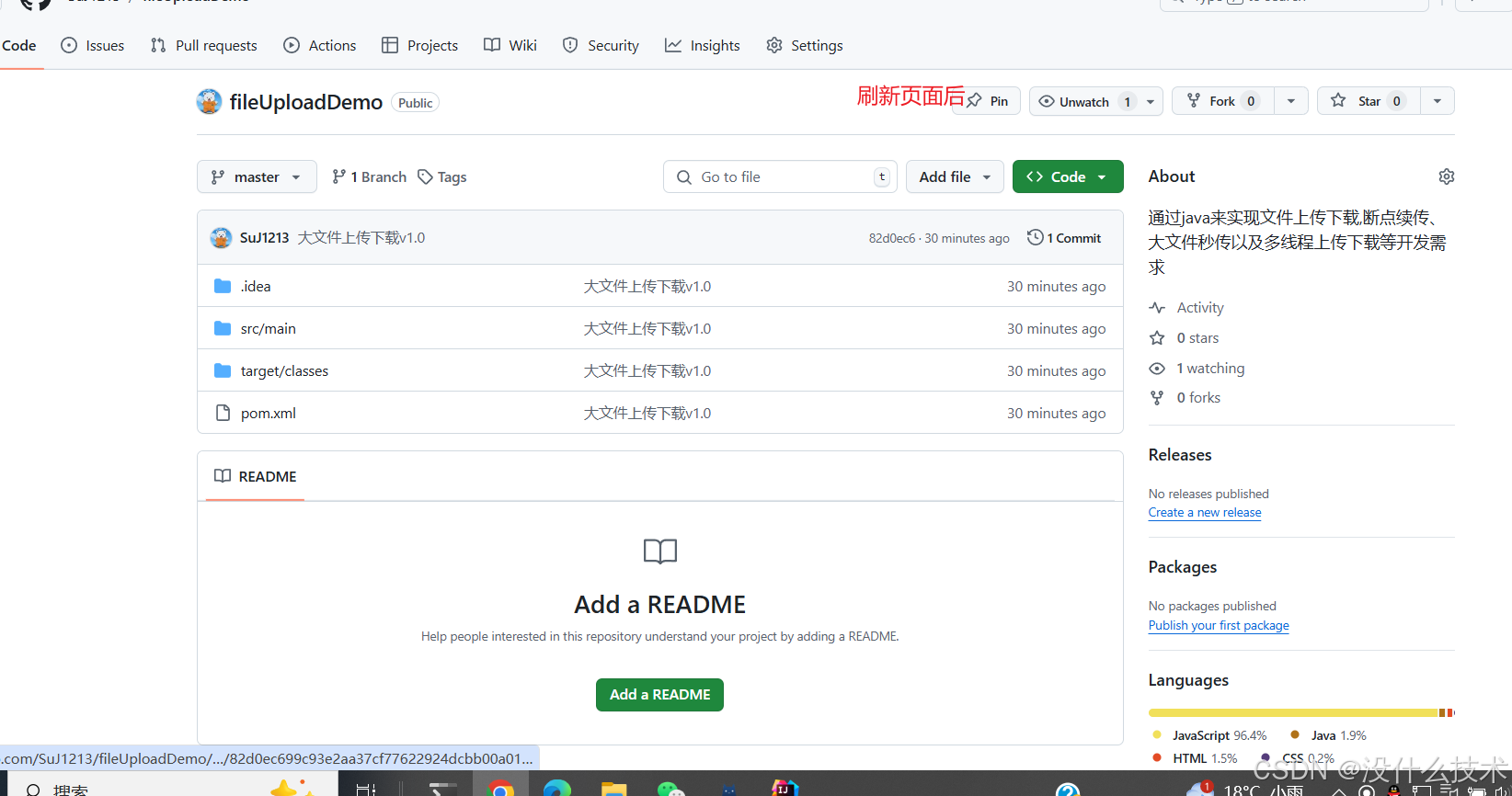
验证上传

完成推送后,刷新 GitHub 仓库页面,可以看到上传的项目文件。如果没有问题,说明项目已成功上传。
到这里流程就结束了,有问题可以留言,看到了就会回答














