项目开发要求好的编写代码格式规范,常用的是根据Google C++ Style Guide
网上查了很多博文,都不太一样有的也跑不起来,通过尝试之后,自己可算折腾好了,整理一下过程
背景:
编译器主要有三部分:前端(frontEnd)、优化器(Optimizer)、后端(backEnd)
前端:负责对代码语法进行分析,将源码转换为抽象语法树
优化器:在前端的基础上对得到的中间代码进行优化,提高效率
后端:在优化过的中间代码的基础上转化为各个不同平台的机器代码
Clang是LLVM的前端,可以按照Google的C++风格规范进行配置
一、下载安装LLVM
我下载的是LLVM-12.0.0,其他版本下载网上都有资源
安装的时候直接next就行,需要注意的是
①安装路径
②path最好勾选直接加入到系统环境变量里面
手动配置环境变量:E:\soft\LLVM\bin具体情况具体分析
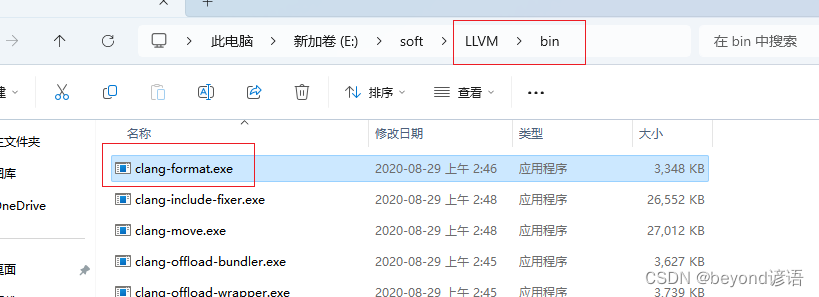
二、找到clang-format.exe路径
我这里是:E:\soft\LLVM\bin\clang-format.exe,路径后续会用到

三、配置Visual Studio Code
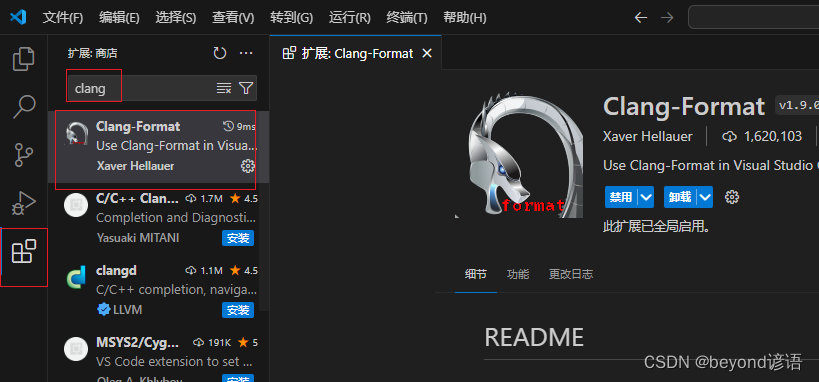
Ⅰ,下载安装插件Clang-Format

Ⅱ,配置Clang
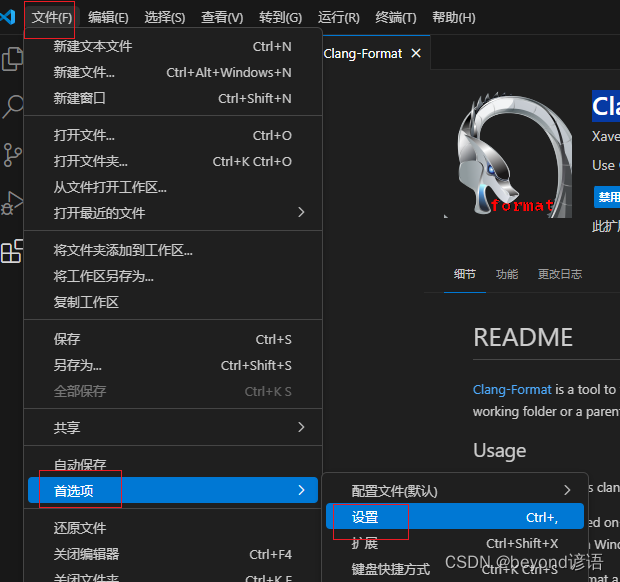
打开设置

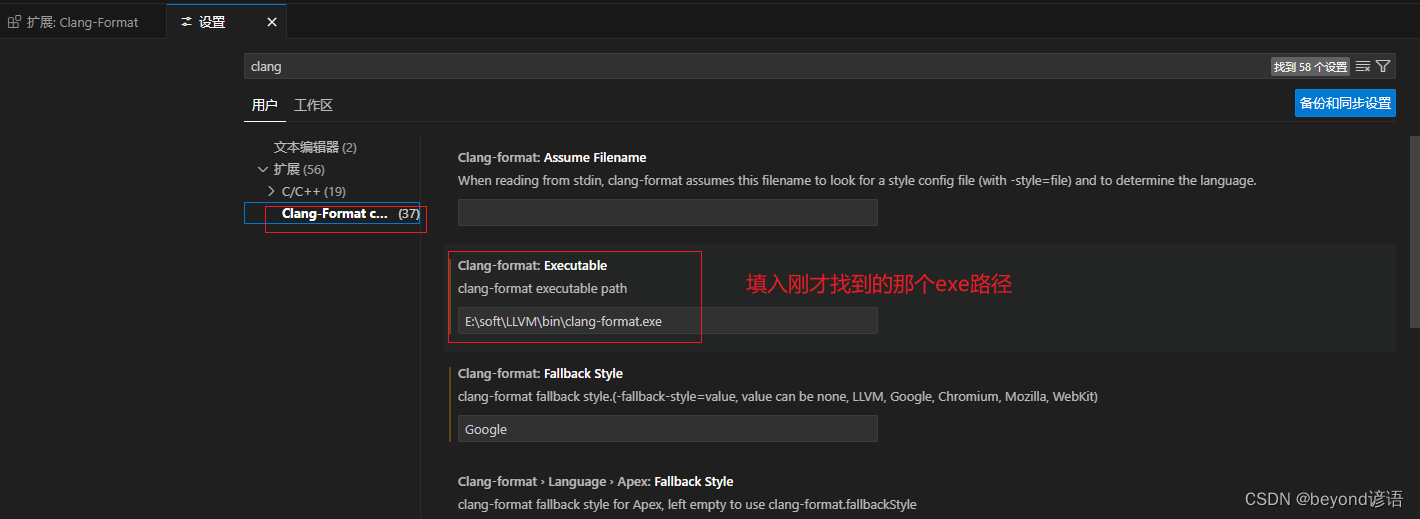
1,Clang-format: Executable

2,Clang-format: Fallback Style
设置为Google

3,Clang-format: Style
设置为Google

四、重启Visual Studio Code测试
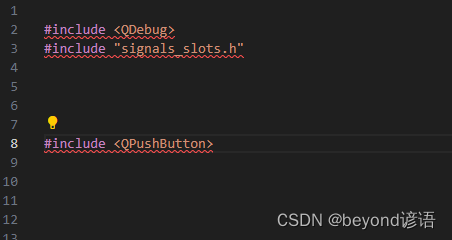
随便整个头文件

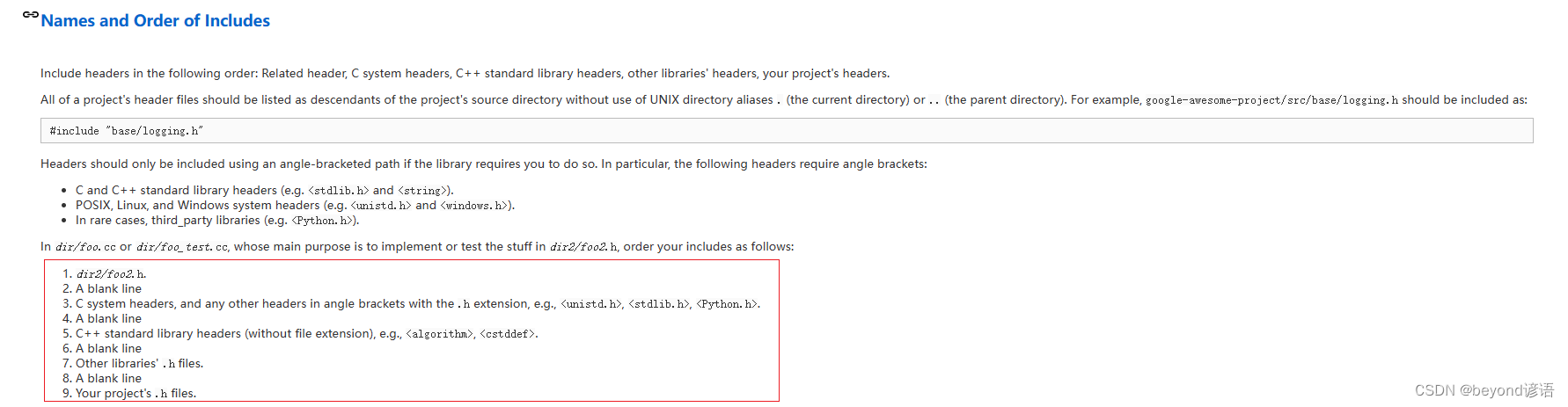
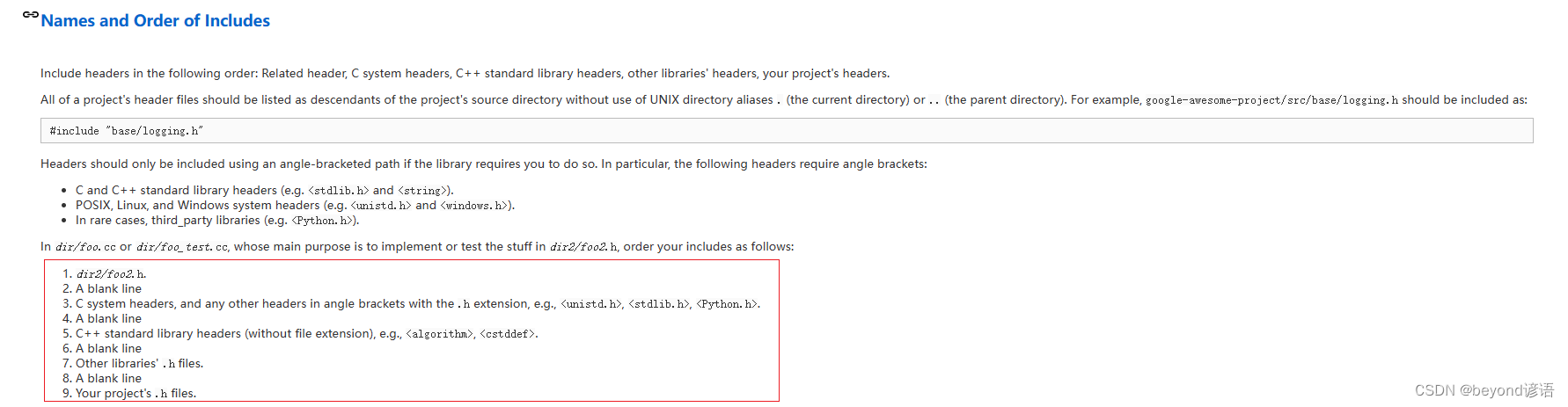
可以看到Google C++ Style Guide是有头文件导入先后顺序的

格式化文档
快捷键Shift + Alt + F

按照Google C++ Style Guide进行格式化文档

五、配置Visual Studio 2022
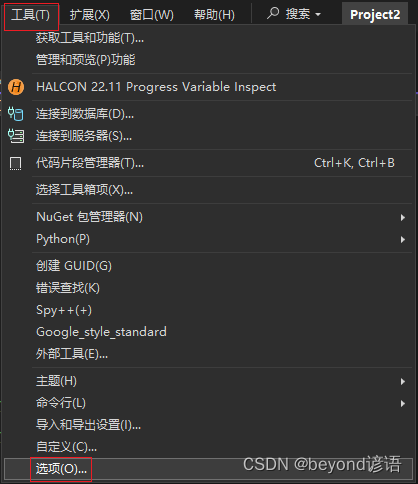
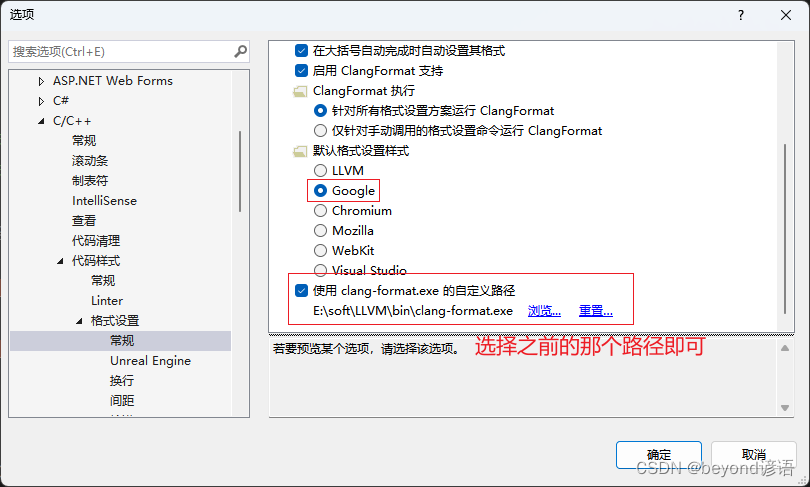
工具——>选项——>文本编辑器——>C/C++——>代码样式——格式设置——>常规


六、重启Visual Studio 2022
还是用头文件进行测试
原始的头文件

Google C++ Style Guide有头文件导入先后顺序

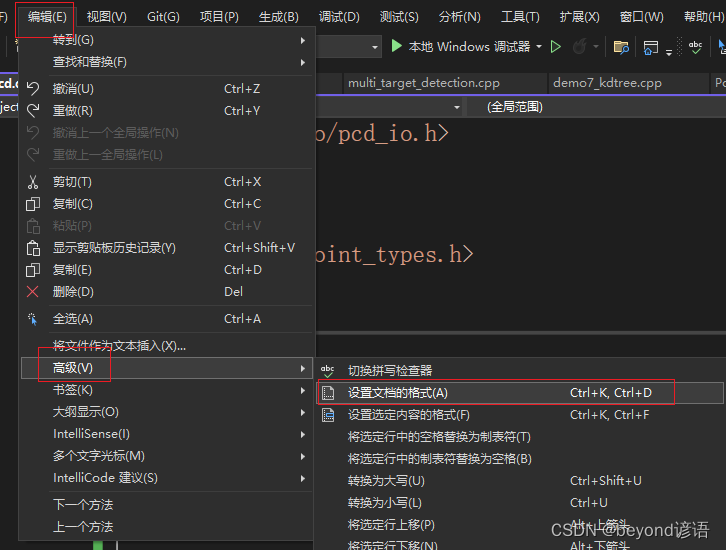
编辑——>高级——>设置文档的格式
快捷键Ctrl + K + D

格式化后效果

完美谢幕








_web前端开发设计_荆州百度推广_百度一下首页手机版)





