目录
第一步,找到图标
第二步,使用
第一种,SVG下载
第二种,粘贴SVG代码
第一步,找到图标
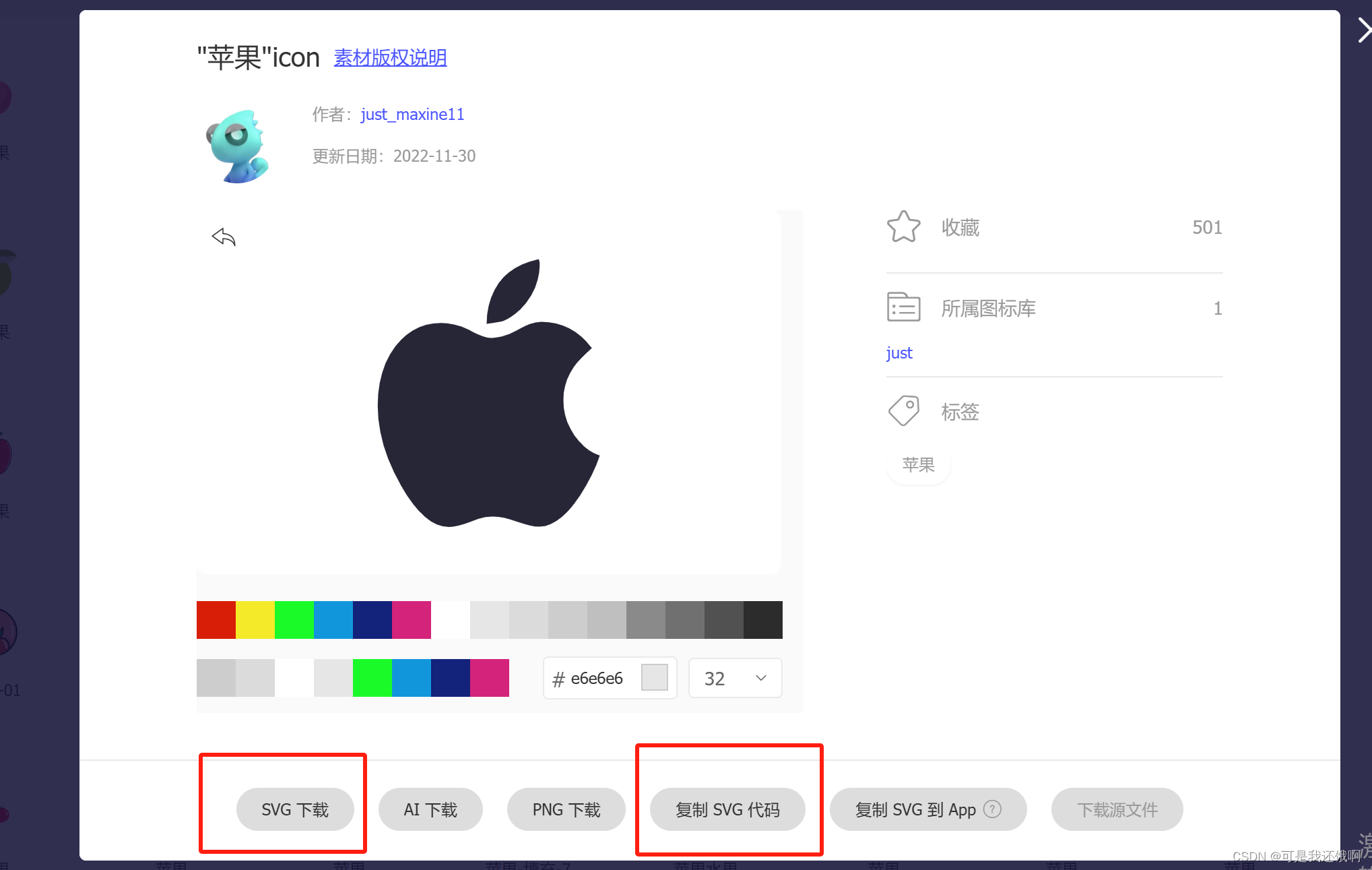
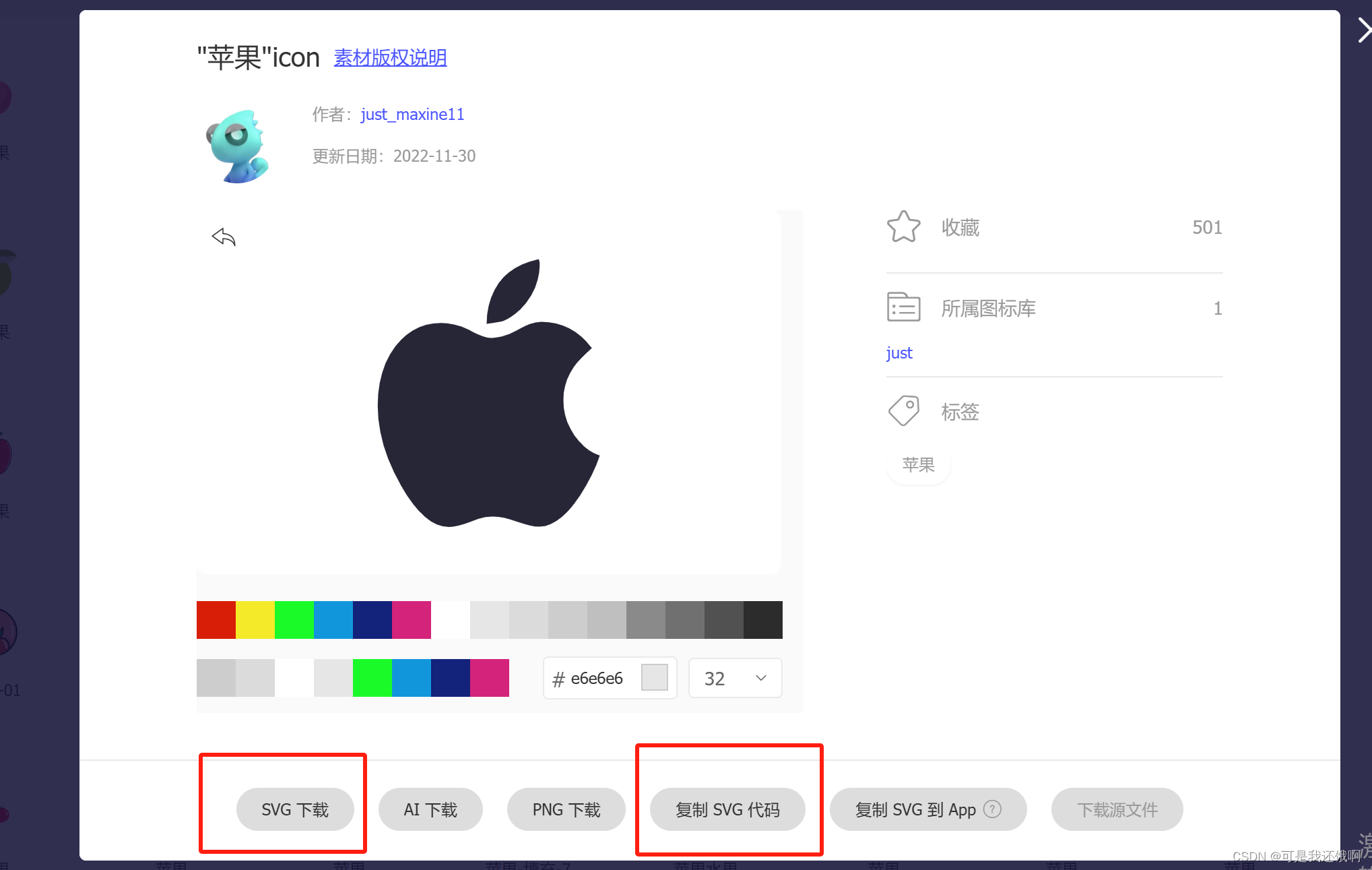
以阿里巴巴矢量图标库为例,随便找一个图标,如下图
第二步,使用
第一种,SVG下载
svg下载后,就长下面这样
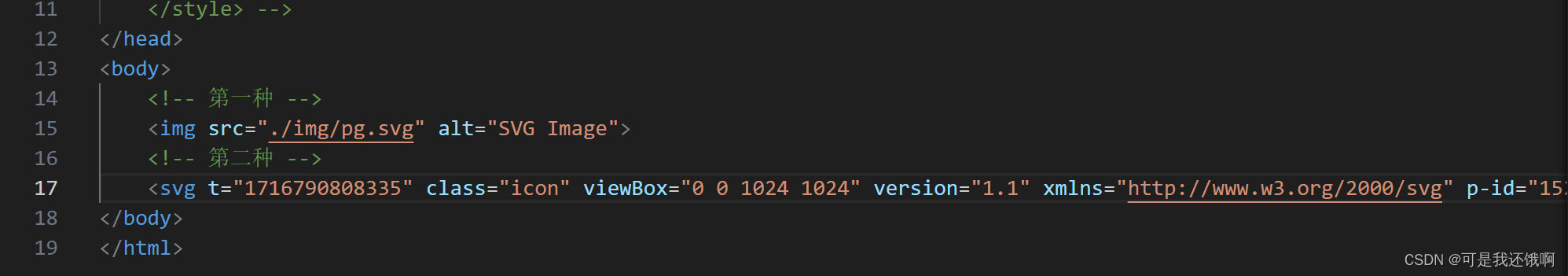
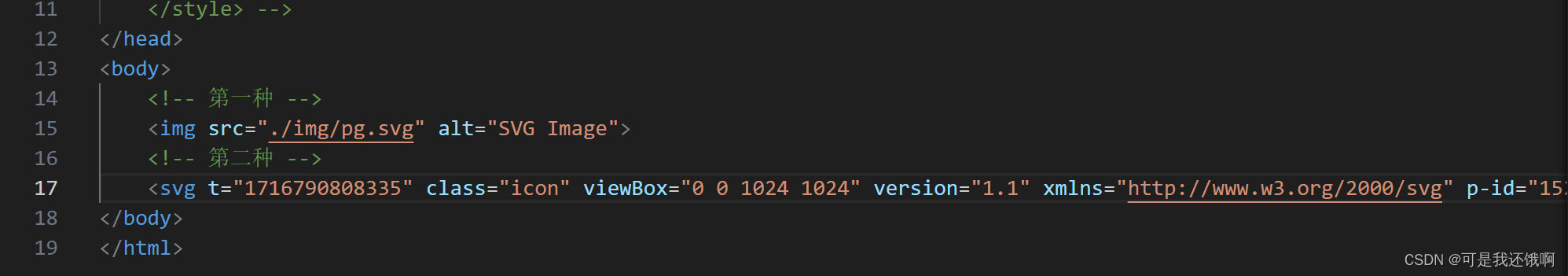
直接在代码中使用img标签用就行(推荐)
<img src="./img/pg.svg" alt="SVG Image">效果

第二种,粘贴SVG代码
点击复制svg代码,扔到代码中,它很长

效果一样
好了,没了,有用点赞
目录
第一步,找到图标
第二步,使用
第一种,SVG下载
第二种,粘贴SVG代码
以阿里巴巴矢量图标库为例,随便找一个图标,如下图
svg下载后,就长下面这样
直接在代码中使用img标签用就行(推荐)
<img src="./img/pg.svg" alt="SVG Image">效果

点击复制svg代码,扔到代码中,它很长

效果一样
好了,没了,有用点赞
版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com