文章目录
- 前言
- 编译报错如下
- 解决方式
- 总结
前言
我们都知道craco库可以用来覆盖react配置,如设置别名等。但是在项目使用 Typescript 后,我们需要额外配置,否则会造成编译报错。
详细craco配置可以查看之前文章: 项目初始化与配置
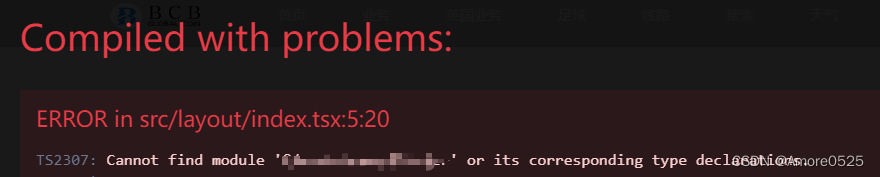
编译报错如下

解决方式
找到本地tsconfig.json文件,添加如下配置,重新启动项目,报错就可以解决了
// tsconfig.json
{"compilerOptions": {// ...."baseUrl": "./src","paths": {"@/*": ["*"]}// ...},
}总结
在使用 craco库时,需要同时在 tsconfig.json 文件中配置别名,因为 craco库是用于配置 Webpack 的别名,而不是 TypeScript 的别名。TypeScript 的别名是在 tsconfig.json 文件中配置的,而 Webpack 的别名可以通过craco库进行配置。这是因为 TypeScript 和 Webpack 在处理别名时有一些不同的方式,TypeScript 会在编译时将别名替换为实际路径,而 Webpack 在打包时会使用别名来解析模块路径。














