最近开发项目的写前端时候,发现element的图标库不能满足我的需求,当然,大部分是够用的,不过某些特定按钮没有合适的图标,我是发现没有批量导入按钮的图标,所以找了阿里的适量图标库来使用
阿里矢量图标库
阿里矢量图标库有海量的图标,并且可以自定义各种格式和颜色,下载下来放到项目里就可以使用了
-
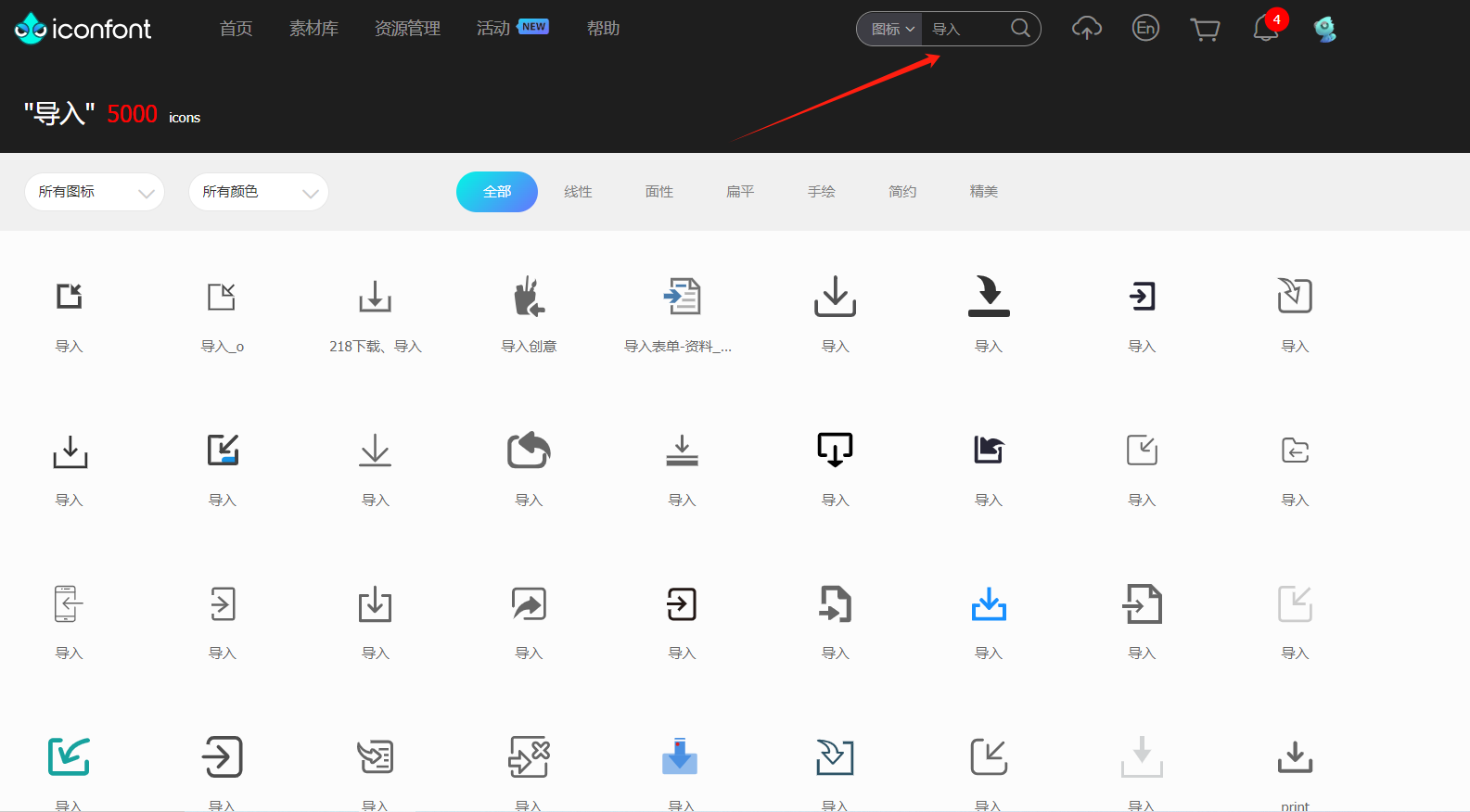
自行搜索需要的图标

-
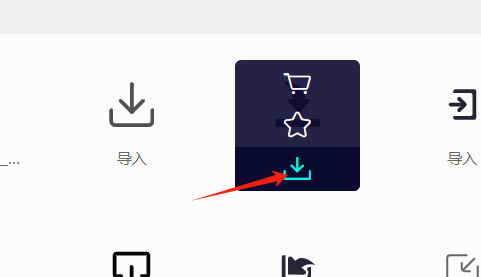
点下载进去

-
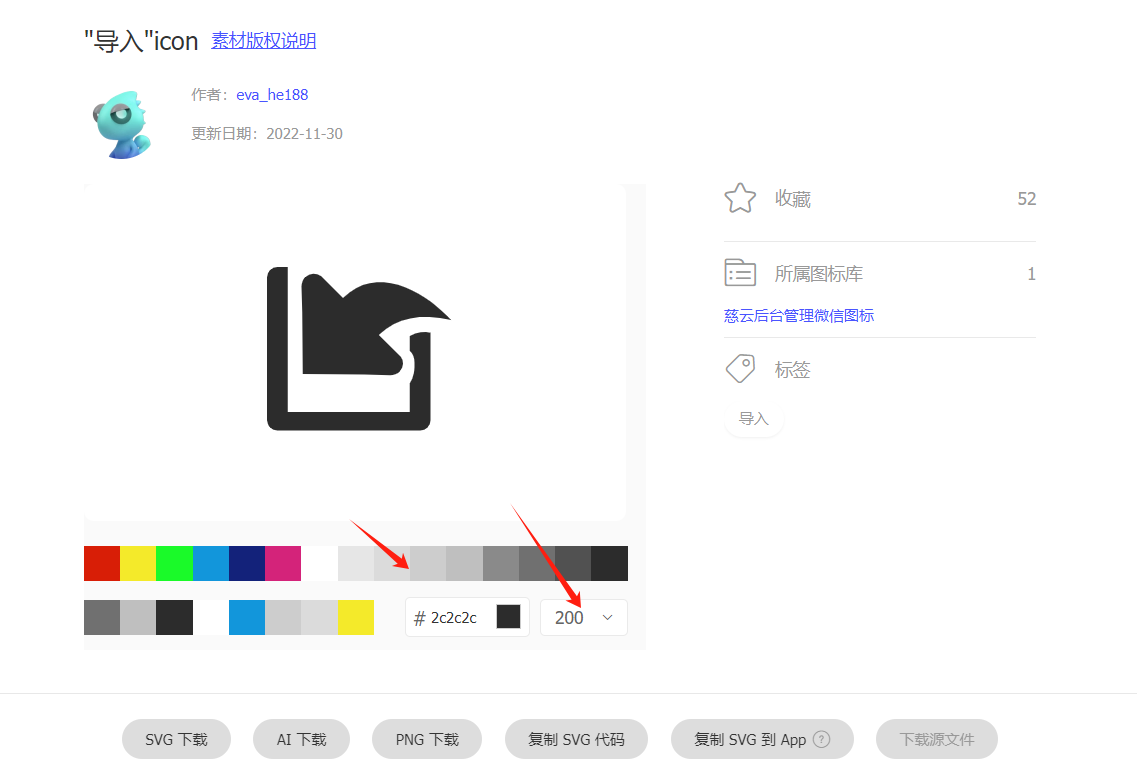
修改配色和大小以及需要的格式保存到本地

项目图标库配置
-
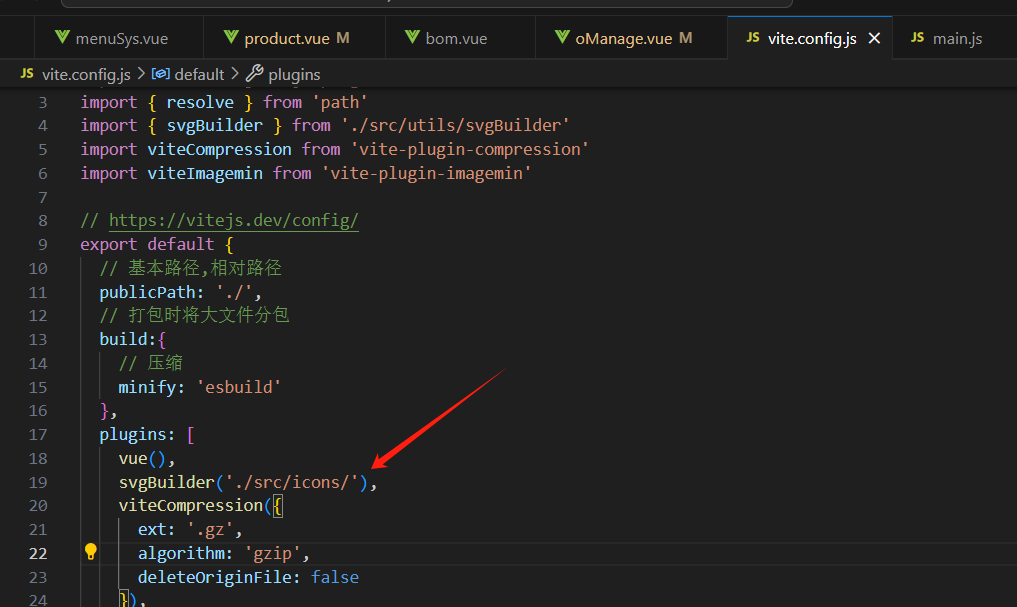
在vite.config.js配置路径

-
封装组件

<template><svg :class="svgClass" aria-hidden="true"><use :xlink:href="iconName" /></svg>
</template><script>
export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {iconName () {return `#icon-${this.iconClass}`},svgClass () {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}}}
}
</script><style scoped>
.svg-icon {width: 1em;height: 1em;vertical-align: middle;fill: currentColor;overflow: hidden;
}
</style>
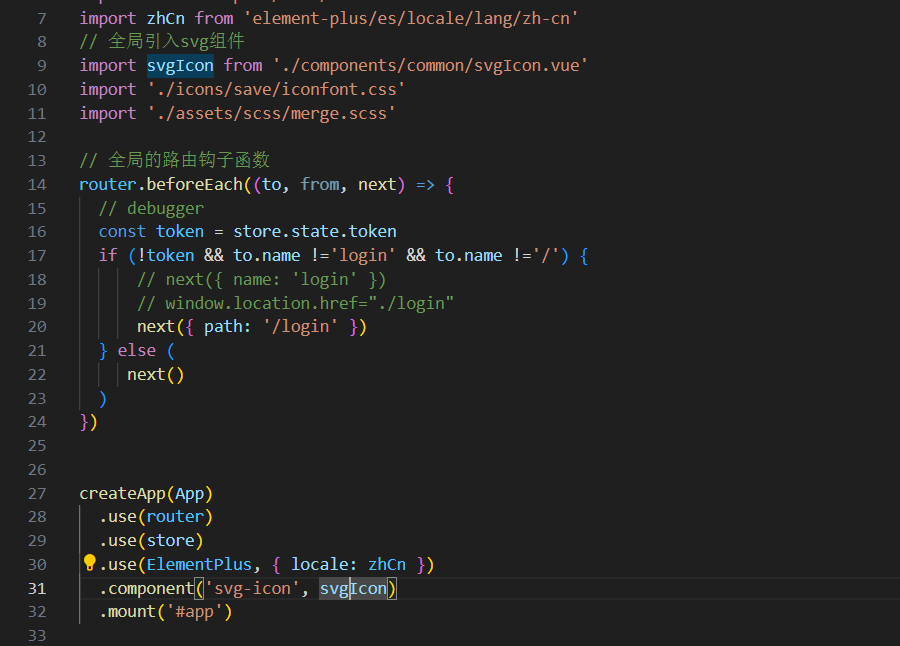
- 全局引入组件

使用
-
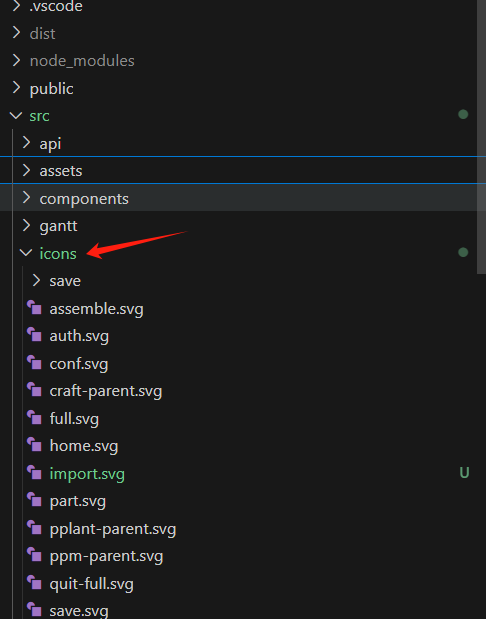
把下载的svg放到项目图标库位置

-
按钮使用图标
<el-button type="primary" class="handle-btn"><svg-icon icon-class="import" > </svg-icon>批量导入</el-button>- 运行效果