前言
此前已经编写了一版后端的im,此次就用其作为服务端,可查看参考资料1
代码
使用WebStorm创建React项目

安装依赖包
PS C:\learn-demo\front\chatroom> npm installadded 183 packages, and audited 184 packages in 16s43 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
创建ChatRoom.tsx
import React, { useState, ChangeEvent } from 'react';const ChatRoom: React.FC = () => {const [message, setMessage] = useState('');const [messages, setMessages] = useState<string[]>([]);const [socket, setSocket] = useState<WebSocket | null>(null);const [userName, setUserName] = useState('');const handleSendMessage = () => {if (socket && message) {socket.send(message);setMessage('');}};const handleConnected = () => {if (userName) {setUserName(userName);createWebSocket(userName);}};const handleInputChange = (event: ChangeEvent<HTMLInputElement>) => {setMessage(event.target.value);};const handleInputName = (event: ChangeEvent<HTMLInputElement>) => {setUserName(event.target.value);};const createWebSocket = (userName: string) => {setMessages(prevMessages => [...prevMessages, `welcome 【${userName}】`])if (userName){setUserName(userName);}else {return;}//关闭已有websocket连接if (socket){socket.close()}const newSocket = new WebSocket(`ws://localhost:18080/ws?userName=${userName}`);newSocket.onopen = () => {console.log('Connected to the WebSocket server');};newSocket.onmessage = (event: MessageEvent) => {setMessages(prevMessages => [...prevMessages, event.data]);};newSocket.onclose = () => {console.log('Disconnected from the WebSocket server');};setSocket(newSocket);}return (<div><ul>{messages.map((msg, index) => (<li key={index}>{msg}</li>))}</ul><inputtype="text"value={userName}onChange={handleInputName}/><button onClick={handleConnected}>Connected</button><br/><inputtype="text"value={message}onChange={handleInputChange}/><button onClick={handleSendMessage}>Send</button></div>);
};export default ChatRoom;修改main.tsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
import ChatRoom from "./component/ChatRoom.tsx";createRoot(document.getElementById('root')!).render(<StrictMode><ChatRoom /></StrictMode>,
)
测试
- 运行项目,打开三个http://localhost:5173/的页面
分别以不同用户名(test1、test2、test3)连接websocket,步骤是第一行输入框输入用户名,然后点击Connected按钮

- test1发送全体消息
第二行输入框输入消息,点击Send按钮

test2、test3均收到消息


- test1发送消息给test2

test2收到消息

test3未收到消息

调整后端代码
上述消息分不清到底是谁发给用户的,调整下im服务的代码
SendExecutorFactory
public void onMessage(String sendUserName, String message) {IBaseSendExecutor iBaseSendExecutor = Optional.ofNullable(executorConfiguration.getBaseSendExecutorMap().get(webSocketProperties.getCommunicationType())).orElse(new DefaultSendExecutor());message = String.format("【%s】: %s", sendUserName, message);//包含@发给指定人,否则发给全部人if (StringUtils.contains(message, webSocketProperties.getReceiverSeparator())) {iBaseSendExecutor.sendToUser(sendUserName, message);} else {iBaseSendExecutor.sendToAll(sendUserName, message);}
}重新启动服务端,发送消息
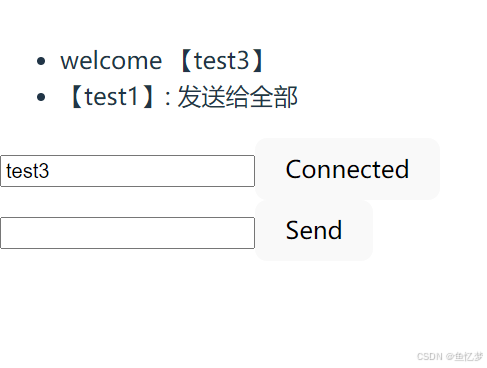
页面上重新连接,test1发送全体消息

test2、test3均收到test1的消息


参考资料
[1].im后端代码
[2].chatroom前端项目














