问题
点击按钮跳转如何实现?

方案
编程式导航:用JS代码来进行跳转
以前使用js是通过location.href来跳转的,但由于vue中使用的是路由,它有专门的跳转方式
两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
这两种方式都可以被称为编程式导航
一、path路径跳转语法
特点:简易方便
router指的是大的路由对象
//简单写法
this.$router.push('路由路径')//完整写法
this.$router.push({path: '路由路径'
})
二、name命名路由跳转
特点:适合 path 路径长的场景
语法:
-
路由规则,必须在main.js中配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX }, -
通过name来进行跳转
//简单写法 this.$router.push('路由名') //完整写法 this.$router.push({name: '路由名' })
三、代码示例
main.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import NotFound from '@/views/NotFound'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({// 注意:一旦采用了 history 模式,地址栏就没有 #,需要后台配置访问规则mode: 'history',routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: Home },{ name: 'search', path: '/search/:words?', component: Search },{ path: '*', component: NotFound }]
})export default router
Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button @click="goSearch">搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/黑马程序员">黑马程序员</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic',methods: {goSearch () {// 1. 通过路径的方式跳转// (1) this.$router.push('路由路径') [简写]his.$router.push('/search')// (2) this.$router.push({ [完整写法]// path: '路由路径' // })this.$router.push({path: '/search'})// 2. 通过命名路由的方式跳转 (需要给路由起名字) 适合长路径// this.$router.push({// name: '路由名'// })this.$router.push({name: 'search'})}}
}
</script><style>
.logo-box {height: 150px;background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>
四、path路径跳转传参
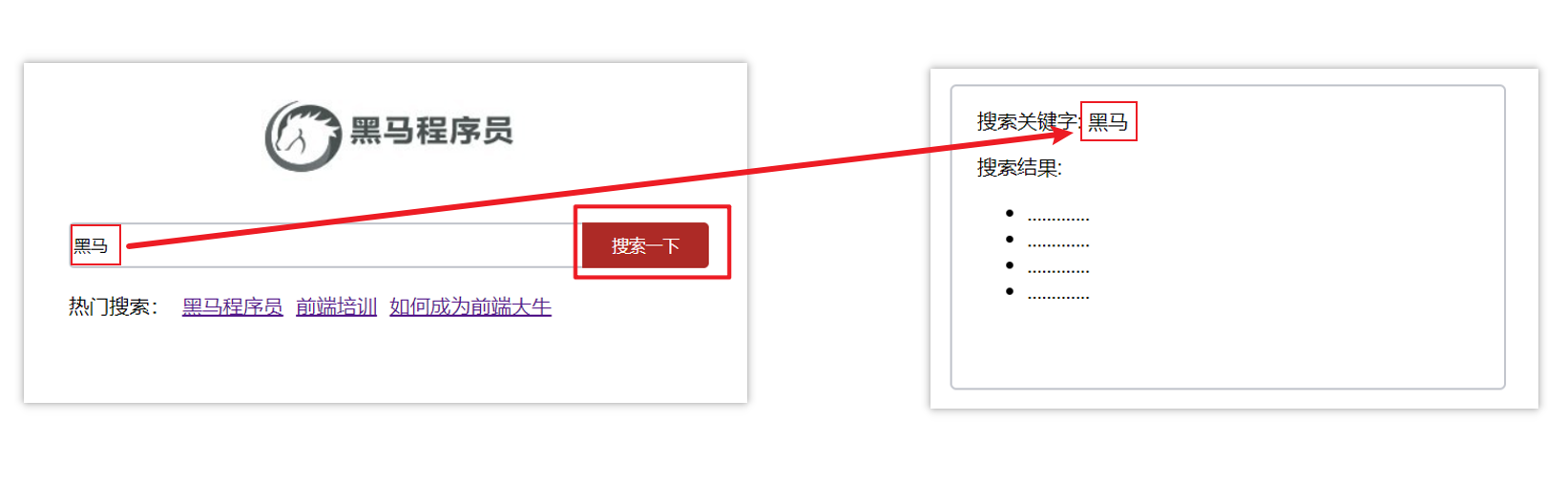
问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?

两种传参方式
1.查询参数
2.动态路由传参
传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
path路径跳转传参(query传参)
// 简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
// 完整写法(更适合传参)
this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2'},replace: true // 不占用浏览器的历史记录
})
接受参数的方式依然是:$route.query.参数名
path路径跳转传参(动态路由传参)
首先修改路由:word
//简单写法
this.$router.push('/路径/参数值')
//完整写法
this.$router.push({path: '/路径/参数值'
})
接受参数的方式依然是:$route.params.参数值
**注意:**path不能配合params使用
五、编程式导航-name命名路由传参
name 命名路由跳转传参 (query传参)
this.$router.push({name: '路由名字',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
通过this.$route.query.参数名
name 命名路由跳转传参 (动态路由传参)
this.$router.push({name: '路由名字',params: {参数名: '参数值',}
})
六、总结
路径长,使用name,路径多,使用动态路由传参
1.path路径跳转
-
query传参
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2') this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2'} }) -
动态路由传参
this.$router.push('/路径/参数值') this.$router.push({path: '/路径/参数值' })
2.name命名路由跳转
-
query传参
this.$router.push({name: '路由名字',query: {参数名1: '参数值1',参数名2: '参数值2'} }) -
动态路由传参 (需要配动态路由)
this.$router.push({name: '路由名字',params: {参数名: '参数值',} })














