前言,本篇文章是依据bilibili博主(波波酱老师)的学习笔记,波波酱老师讲的很好,很适合速成!!!

本篇文章会与java进行对比学习,因为JS中很多语法和java是相同的,所以大家最好熟悉Java语言后再来进行学习,效果更佳,见效更快.
文章目录
- 5.DOM和BOM
- 5.1 DOM
- 5.1.1传统元素获取
- 5.1.2 CSS选择器获取元素(推荐使用)
- 5.2 事件
- 5.2.1事件的调用方式
- 5.2.2 点击事件
- 5.2.3 鼠标事件
- 5.2.4 键盘事件
- 5.2.4 焦点事件
- 5.2.5 多事件注册
- 5.2.6 事件参数e
- 5.2.7 事件冒泡
- 5.2.8 表单事件
- 5.3 节点
- 5.3.1 父节点
- 5.3.2 子节点
- 5.3.4 兄弟节点
- 5.3.5 操作节点
- 创建节点
- 删除节点
- 5.4 BOM
- 5.4.1 **Window对象**
- 5.4.2 对话框事件
- 5.4.3 定时器
- 5.4.4 document对象
- 5.4.5 加载事件
- 5.4.6 定位location
5.DOM和BOM
5.1 DOM
概念DOM就是文档树模型,全程为文档对象模型。
文档层级结构:
- 文档:一个信息也没也可以称为文档
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释)
- 元素:页面中的标签
- 属性:标签中的属性
5.1.1传统元素获取
-
根据ID获取元素
document.getElementByID("ID名")
-
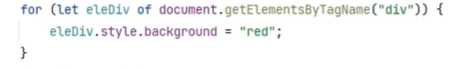
通过标签名获取元素
document.getElementByTagName("标签名")for循环遍历输出

-
根据name获取元素
document.getElementsByName("name")
-
根据class获取元素
document.getElementsByClassName("class名称")[获取元素的个数]
-
指定后代获取元素
-
document.getElementsBy获取元素方式1().getElementsBy获取元素方式2())例如: document.getElementsByName("name").getElementsByID("ID名")
-
5.1.2 CSS选择器获取元素(推荐使用)
CSS选择器获取元素只需要记住两个语句就可以了,分别是document.querySelector()(单元素选择器)和document.querySelectorALL()(多元素选择器),然后在方法的括号中通过不同的标签名称来区分获取的是什么元素,具体如下:
- 通过ID选择器
document.querySelector("#ID名称")
- 通过标签选择器
document.querySelector("标签")
- 通过类选择器
document.querySelector(".class名称")
- 通过后代选择器
document.querySelector(获取元素方式1 获取元素方式2)(获取元素方式中间通过空格隔开)
- 子代选择器(通过
>尖括号指向子代)document.querySelector("获取元素方式1>获取元素方式2")
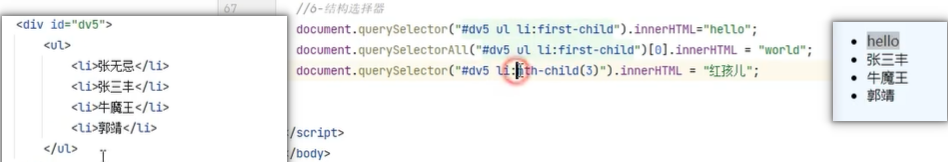
- 结构选择器(CSS3里面新特性)
documents.querySelector("获取元素方式1 获取元素方式2").innerHTML
例如:
document.querySelector()(单元素选择器)和document.querySelectorALL()(多元素选择器)的区别:单元素选择器只选择一个元素,而多元素选择器会选择多个元素。
格式上也有区别:
document.querySelector()document.querySelectorALL()[指定的数量]
5.2 事件
5.2.1事件的调用方式
-
在script标签中调用
含义就是在<script`>标签内部调用事件
//语法---------- var 对象名 = 获取Dom元素 对象名.onclick = fuction() {~ }; //案例----------<script>window.onload = function(){var oBtn = document.getElementById("btn");oBtn.onclick = function(){alert("通过script标签调用")};}</script> -
在元素中调用事件
含义就是直接在html属性中调用事件
//语法---------- <script>function 调用函数名称(){alert("在元素中调用事件")} </script><body><标签名 onclick="调用函数名称()">~</标签名> </body> //案例---------- <script>function diaoyong(){alert("在元素中调用事件")} </script><body><input id="btn" type="button" value="弹出" onclick="diaoyong()"/><!--onclick为事件属性--> </body>
5.2.2 点击事件
定义:原理是通过操作HTML属性的方式来实现给元素添加一个事件
语法:对象名.onclick = function(){~}
PS:是不能为一个元素添加多个事件处理器
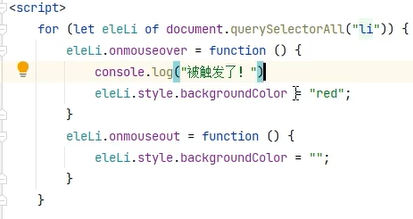
5.2.3 鼠标事件
.onmouseover移入鼠标
.onmouseout移出鼠标
.onmousemove表示在元素移动一下就触发

鼠标按下和松开事件:
通过onmousedown来实现按下鼠标事件,指的是鼠标按下一瞬间触发的事件
通过onmouseup来实现松开鼠标事件,指的是鼠标松开一瞬间触发的事件
5.2.4 键盘事件
通过onkeydown来实现键盘按下一瞬间触发的事件
通过onkeyup来实现键盘松开一瞬间触发的事件
<!--实现键盘输入字符串长度统计案例-->
<script>window.onload = function(){var otxt = document.getElementById("txt");var onum = document.getElementById("num");otxt.onkeyup =function(){var str = otxt.value;//获取文本框内容复制给变量onum.innerHTML = str.length;}}
</script>
<body><input type="text" id="txt"><div>字符串长度为:<span id="num">0</span></div>
</body>
5.2.4 焦点事件
.onfocus获取焦点
.onblur失去焦点

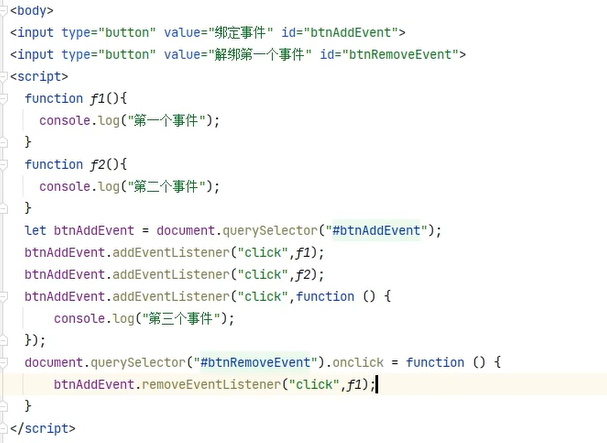
5.2.5 多事件注册
.addEventListener()注册事件
.removeEventListener()解绑事件
通过
addEventListener()来实现为一个元素添加事件语法:
对象名.addEventListener(type,fn,false);有三个参数,第一个参数就是事件类型,第二个就是函数fn,第三个参数就是false

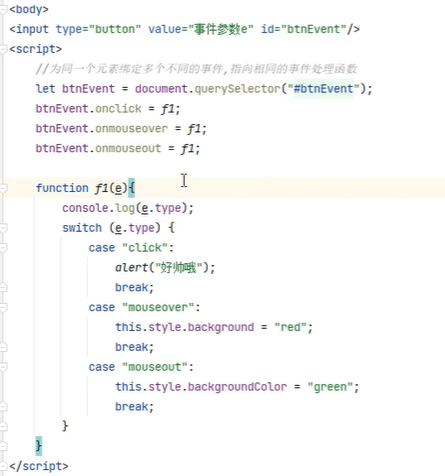
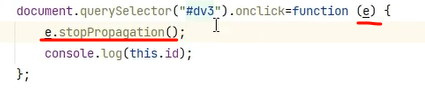
5.2.6 事件参数e
通过e参数来判断触发的是什么事件。

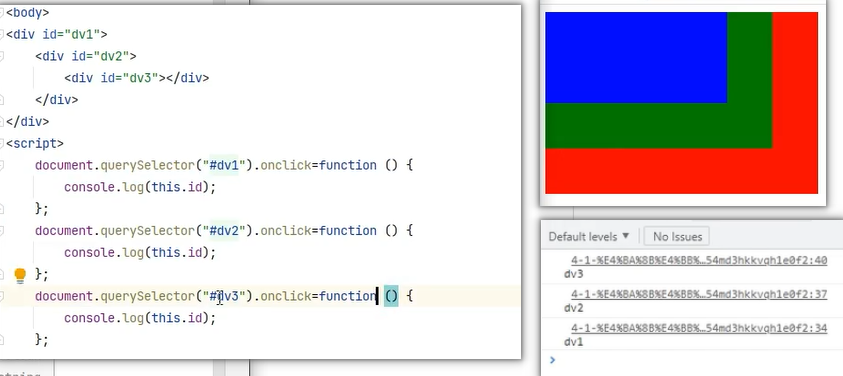
5.2.7 事件冒泡
元素层叠在一块,点击一种元素,会触发到所有元素的情况就是事件冒泡。

可以通过以下两种方法来取消冒泡:
window.enent.cancelBubble = truee.stopPeopagation()

5.2.8 表单事件
通过onfocus来实现获取焦点时触发的事件
通过onblur来实现失去焦点时触发的事件
-
PS:并不是所有的html元素都具有焦点事件,只有一下两种元素具备
-
表单元素(单选框\复选款\单行文本框\多行文本框\下拉列表)
-
超链接元素
-
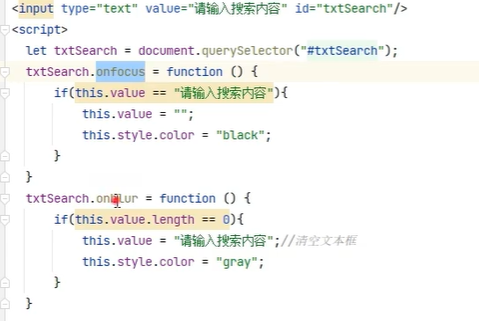
<!--焦点搜索框案例-->
<script>window.onload = function(){var os = document.getElementById("s1");//获取焦点事件---------------------------os.onfocus = function(){if(this.value == "默认文本框显示内容"){this.value = "";}}//失去焦点事件---------------------------os.onblur = function(){if(this.value ==""){this.value = "默认文本框显示内容";}}}
</script>
<body><input id="s1" type="text" value="默认文本框显示内容"/><input id="b1" type="button" value="搜索按钮"/>
</body>
通过onselect来实现选中"单行文本框"或者"多行文本框"中的内容时触发的事件
<script>window.onload = function(){var os2 = document.getElementById("s2");var os3 = document.getElementById("s3");os2.onselect = function(){alert("你选中了单行文本框!");}os3.onselect = function(){alert("你选中了多行文本框!!!")}}
</script>
<body><input id="s2" type="text" value="这是一个单行文本框"/><br/><textarea id="s3" cols="20" rows="5">这是一个多行文本框 这是一个多行文本框 这是一个多行文本框 这是一个多行文本框 </textarea>
</body>
通过onchange来实现具有多个选项的表单元素
- 单选框选择某一项内容时触发
- 复选框选择某一项内容时触发
- 下拉列表选择某一项时触发
<!--单选框选择某一项内容时触发事件的案例-->
<script>window.onload = function () {var oFruit = document.getElementsByName("f");var oP = document.getElementById("content");for (var i = 0; i < oFruit.length; i++) {oFruit[i].onchange = function () {if (this.checked) {oP.innerHTML = "你选择的是:" + this.value;}};}}
</script>
<body><div><label><input type="radio" name="f" value="第一个案例" />第一个案例</label><label><input type="radio" name="f" value="第二个案例" />第二个案例</label><label><input type="radio" name="f" value="第三个案例" />第三个案例</label></div><p id="content"></p>
</body>
<!--复选框选择某一项内容时触发事件的案例-->
<script>window.onload = function () {var oSelectAll = document.getElementById("selectAll");var oFruit = document.getElementsByName("fruit");oSelectAll.onchange = function () {//如果选中,即this.checked返回trueif (this.checked) {for (var i = 0; i < oFruit.length; i++) {oFruit[i].checked = true;}} else {for (var i = 0; i < oFruit.length; i++) {oFruit[i].checked = false;}}};}
</script>
<div><p><label><input id="selectAll" type="checkbox"/>全选/反选:</label></p><label><input type="checkbox" name="fruit" value="苹果" />苹果</label><label><input type="checkbox" name="fruit" value="香蕉" />香蕉</label><label><input type="checkbox" name="fruit" value="西瓜" />西瓜</label>
</div>
<!--下拉列表选择某一项时触发-->
<script>window.onload = function () {var oList = document.getElementById("list");oList.onchange = function () {var link = this.options[this.selectedIndex].value;window.open(link);};}
</script>
<body><select id="list"><option value="http://wwww.baidu.com">百度</option><option value="http://www.sina.com.cn">新浪</option><option value="http://www.qq.com">腾讯</option><option value="http://www.sohu.com">搜狐</option></select>
</body>
5.3 节点
节点包含:网页中的所有内容都是节点(标签、属性、文本、注释、回车、换行空格等)
节点的属性:
- nodeType:节点带的类型
- 1——标签
- 2——属性
- 3——文本
- nodeName:节点的名字
- 标签节点——大写的标签名字
- 属性节点——小写的属性名字
- 文本节点——#text
- nodeValue
- 节点的值——标签节点——null
- 属性节点——属性值
- 文本节点——文本内容
5.3.1 父节点
- 获取父元素:
.parentElement - 获取父节点:
.parentNode
5.3.2 子节点
- 获取子元素:
.children - 获取子节点:
.childrenNodes
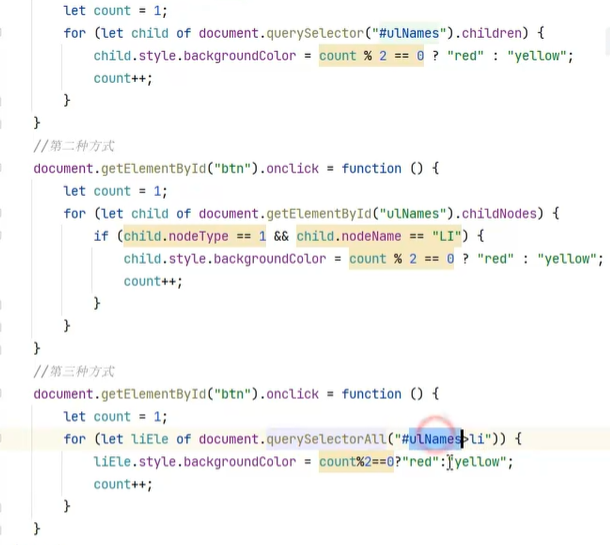
获取节点的三种方法:
- 第一种方式就是通过子元素获取
- 第二种方式就是通过子节点获取(稍微比较麻烦)
- 第三种方式通过Class选择器获取
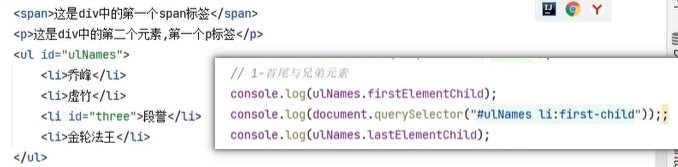
5.3.4 兄弟节点
获取兄弟元素:
- 首元素:
firestElementsChild - 上一个元素:
previousElementSibling - 下一个元素:
nextElementSibling - 尾元素:
lastElementChild
获取兄弟节点:
- 首节点:
firstChild - 上一节点:
previousSibling - 下一节点:
nextSibling - 尾节点:
lastChild

5.3.5 操作节点
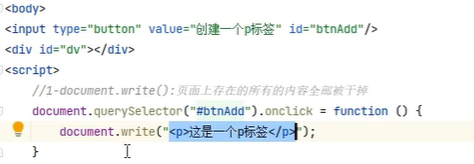
创建节点
document.write("<标签>内容</标签>"):会使得页面中所有内容全部被覆盖掉。

对象.innerHTML = "标签代码及其内容"

createElement("标签")
使用新创建的标签:对象.appendChild(创建标签的对象名)

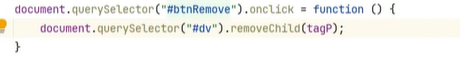
删除节点
通过removeChild(创建标签的对象名)来进行删除创建的节点

5.4 BOM
BOM是指浏览器对象模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。
我们在浏览器中的一些操作都可以便用BOM的方式进行编程处理。比如:刷新浏览器、后退、前进、在浏览器中输入URL等。
5.4.1 Window对象
window对象无论是他的属性还是方法,都可以省略window前缀
打开窗口open(url,target);(target参数常用取值:“_self"和”_blank")
关闭窗口 close();
5.4.2 对话框事件
-
alert("~")在alert()中实现换行用的是\n
-
confirm("~")带有确认功能的对话框,会返回一个布尔值
-
prompt("~")不仅返回提示文字,还返回一个字符串
5.4.3 定时器
-
setTimeout()和clearTimeout()用setTimeout()来一次性调用函数,并且可以使用clearTimeout()来取消执行setTimeout()
语法:
setTimeout(code,time);- 参数code可以是执行的代码
- 参数time表示多长事件执行一次code
-
setInterva()和clearInterval()此类方法可以重复多次使用计时器
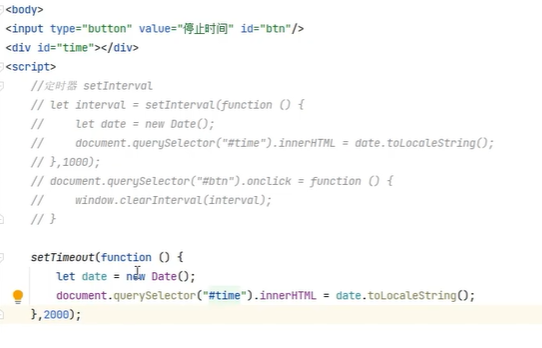
案例一:

案例二:
<!--通过setInterva()来实现倒计时案例--><script>//定义全局变量,用于记录秒数var n = 5;window.onload = function () {//设置定时器,重复执行函数countDownvar t = setInterval(countDown, 1000);//设置清楚定时器,实现倒计时停止功能var obt = document.getElementById("btn");obt.onclick = function(){clearInterval(t);} }//定义函数function countDown() {//判断n是否大于0,因为倒计时不可能有负数if (n > 0) {n--;document.getElementById("num").innerHTML = n;}}</script><body><p>倒计时:<span id="num">5</span></p><input id="btn" type="button" value -"停止"/>
</body>
5.4.4 document对象
定义:用来操作HTML文档里所有的内容
- Window对象是浏览器为每个窗口创建的一个对象,这些都被称作"BOM(浏览器对象模型)"
- Document对象是浏览器为美观窗口内的HTML页面创建一个对象,这些称为"DOM(文档对象模型)"
- BOM包含于DOM
document对象属性:
| 序号 | document对象属性 | 说明 |
|---|---|---|
| 1 | document.title | 获取文档的title |
| 2 | document.body | 获取文档的body |
| 3 | document.forms | 获取所有form元素 |
| 4 | document.images | 获取所有img元素 |
| 5 | document.links | 获取所有a元素 |
| 6 | document.cookie | 获取文档的cookie |
| 7 | document.URL | 获取当前页面的地址 |
| 8 | document.referrer | 获取用户在访问当前页面之前所在页面的地址 ???$$$ |
PS;
以上3.4.5.等价于
getElementByTagName("form|img|a")7.等价于
window.location.href
document对象方法:
| document对象方法 | 说明 |
|---|---|
| document.getElementById() | 通过 id 获取元素 |
| document.getElementByTagName() | 通过标签名获取元素 |
| document.getElementClassName() | 通过 class 获取元素 |
| document.getElementByName() | 通过 name 获取元素 |
| document.querySelector() | 通过选择器获取1个元素 |
| document.querySelectorAll() | 通过选择器获取所有元素 |
| document.createElement() | 创建元素节点 |
| document.createTextNode() | 创建文本节点 |
| document.wirte() | 输出内容 |
| document.writeln() | 输出内容并换行 |
PS:
- document.wirte(“~”),当中,不仅可以输出文本内容,还可以输出元素
- writeln()方法与wirte()方法类似,区别在于:writeln()方法会输出内容后面多加一个换行符\n
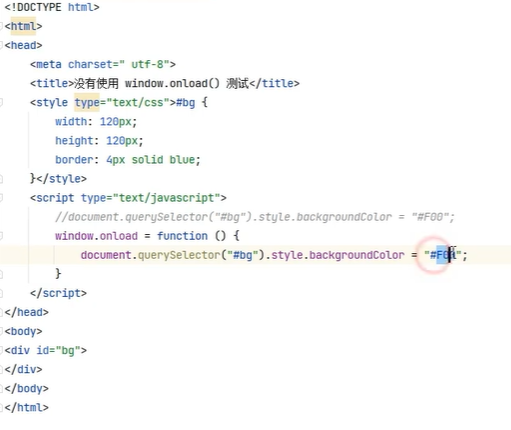
5.4.5 加载事件

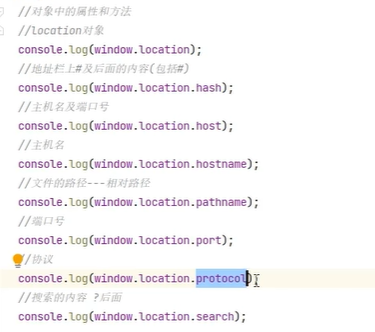
5.4.6 定位location
定义:可以用来操作当前窗口的URL
window.location,href输出当前页面的地址location.search获取或设置当前页面地址"?"后面的内容location.hash获取当前页面地址"#"后面的内容
以下是location对象的一些关键字,大家了解即可:
location.href = "网址"设置跳转页面(这个属性会用的比较多一点)















——DOM与BOM的应用)

