1. 背景
在SAPUI5中,控制器(Controller)是MVC(Model-View-Controller)架构中的一个重要组成部分。控制器负责处理用户交互,处理业务逻辑,以及更新模型和视图。
控制器是一个JavaScript文件,它包含了一个特定视图的事件处理函数和业务逻辑。
- 每个视图都有一个与之关联的控制器。
- 控制器可以访问其关联的视图,以及视图中的控件。
- 控制器还可以访问模型,以便获取和修改数据。
在SAPUI5中,控制器的创建和使用通常遵循以下步骤:
- 在
webapp/controller目录下创建一个新的JavaScript文件,例如MyController.js。 - 在新的JavaScript文件中,定义一个新的SAPUI5控制器,这个控制器应该继承自
sap.ui.core.mvc.Controller并作为返回对象,返回的控制器对象包含了控制器逻辑的实现。 - 在控制器中,定义事件处理函数和业务逻辑。这些函数可以通过
this.getView()访问关联的视图,以及视图中的控件。 - 在视图中,使用
controllerName属性指定关联的控制器。
2. 示例
以下是一个简单的SAPUI5控制器的示例:
sap.ui.define(["sap/ui/core/mvc/Controller"
], function (Controller) {"use strict";return Controller.extend("my.namespace.MyController", {onInit: function () {// 在控制器初始化时执行的代码},onButtonPress: function () {// 处理按钮按下事件的代码var oView = this.getView();var oButton = oView.byId("myButton");oButton.setText("Pressed");}});
});
在这个示例中,MyController控制器定义了两个函数:onInit和onButtonPress。onInit函数在控制器初始化时被调用,onButtonPress函数用于处理按钮按下事件。
控制器的_hook方法是由框架定义的,并在视图和应用程序的特定状态下调用。
onInit(): 只调用一次,当视图被实例化时,所有控件已经被创建。我们可以在这里修改视图,获取UI元素的引用,注册事件处理程序或初始化控制器和子组件。onExit(): 在视图及其控制器被销毁之前调用,用于释放资源和完成操作(或保存草稿)。onAfterRendering(): 只在视图渲染后调用一次,我们可以执行后渲染操作。onBeforeRendering(): 每当视图由于UI更改而重新渲染时调用,在第一次初始化步骤期间不会被调用。
3. 练习
在上篇博客练习的基础上,让我们用一个按钮替换文本,并在按钮被按下时显示“Hello World”消息。
3.1 创建一个控制器
我们在webapp文件夹中创建一个新的controller文件夹,并在该文件夹中创建一个名为App.controller.js的控制器文件。
通过扩展ui5提供的sap/ui/core/mvc/controller定义应用控制器,并作为返回对象。
在此步骤中,我们先完成对象的创建;稍后,我们将进一步完善其内部的逻辑。
sap.ui.define(["sap/ui/core/mvc/Controller"
], function (Controller) {"use strict";return Controller.extend("zsapui5.test.controller.App", {});
});
注意:
- 在使用控制器时,首先需要加载
sap.ui.core.mvc.Controller依赖项,这是 SAPUI5 中每个控制器的父级;- 典型的控制器实现会返回一个对象;
- 返回的对象将代表控制器的实现,并将被SAPUI5框架关联到对应的视图上;
- 要继承
sap.ui.core.mvc.Controller的功能,我们需要返回该对象的扩展对象。extend()方法接受两个参数:控制器的名称,必须以应用程序命名空间 + 控制器文件夹 + 控制器名称(不带扩展名.controller.js)的格式定义 一个对象,即控制器的实际实现。由于 extend 方法,它可以访问父级sap.ui.core.mvc.Controller的所有函数。
创建完控制器文件夹后,项目的文件结构如下:

3.2 将控制器分配给视图
<mvc:ViewcontrollerName="zsapui5.test.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"> <!--在视图中想要使用的库的命名空间列表--><Text text="Hello World(by SAPUI5 View)"/> <!--XML标记与控件对应,属性对应于控件属性-->
</mvc:View>
打开视图文件App.view.xml,设置视图的controllerName属性,将创建的控制器连接到视图上。
一个视图不一定需要专门分配一个控制器。如果视图仅用于显示信息而无需额外功能,则不必创建控制器。但如果指定了控制器,在加载视图后将会初始化该控制器。
3.3 在控制器中添加功能
在这一步中,我们将在我们的控制器中添加一个函数onShowHello。它将用作事件处理程序,触发显示一个javascript警报。
在控制器中添加逻辑时,实际上正在构建控制器的返回对象;注意JavaScript的语法格式,确保以正确的方式定义函数和参数,并正确使用逗号分隔符。
sap.ui.define(["sap/ui/core/mvc/Controller"
], function (Controller) {"use strict";return Controller.extend("zsapui5.test.controller.App", {onShowHello: function() {alert("Hello World");}});
});
3.4 在视图上添加按钮
在这一步中,您让我们用一个按钮来替换现有的文本控件。当用户按下按钮时,我们希望显示对话框。
让我们使用sap.m.Button控件,并且指定两个属性:
- 对于
text属性,我们添加 “Say Hello” 文本 - 对于
press属性,我们指定在控制器中创建的函数的名称。
注意:对于事件属性press,赋值时必须使用
.前缀指定函数名称,这样SAPUI5框架才会去寻找控制器中的函数。
<mvc:ViewcontrollerName="zsapui5.test.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"> <!--在视图中想要使用的库的命名空间列表--><Button text="Say Hello" press = ".onShowHello"/>
</mvc:View>
3.5 控制器的一些约定
以下是SAPUI5控制器的一些约定,在编程时我们应该遵循:
- 控制器名称大写 (例如,App.controller.js)
- 控制器与相关视图的名称相同(如果存在1:1关系)
- 事件处理程序以
on为前缀 - 控制器名称总是以
*.controller.js结尾
3.6 运行程序
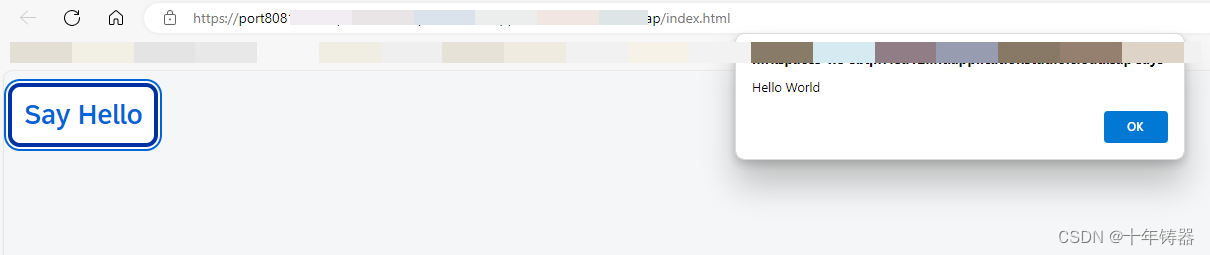
运行改动的程序,效果如下:
点击SayHello 按钮后,会在弹出的警报窗口中显示文本“Hello World”。

4. 小结
本文介绍了SAPUI5的控制器的概念,并给出了一个具体示例来展示其用法。











的使用)


