天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
一枝红艳露凝香,云雨巫山枉断肠。
借问汉宫谁得似,可怜飞燕倚新妆。
——《清平调三首·其二》
文章目录
- JS(JavaScript)的复合类型详解
- 1. String
- 1.1 定义语法
- 1.2 定义并赋值
- 1.3 常用方法
- 1.4 示例代码
- 2. Date
- 2.1 定义语法
- 2.1.1 直接定义
- 2.1.2 指定时间定义
- 2.1.3 指定毫秒数定义
- 2.2 常用方法
- 2.3 示例代码
- 3. JSON
- 3.1 JSON简介
- 3.2 基本语法
- 3.3 JSON的使用
- 3.3.1 简单json对象
- 3.3.2 复合json对象
- 3.3.3 json对象数组
- 3.4 JSON 转换
- 3.4.1 json转换为字符串
- 3.4.2 字符串转为json对象
- 3.5 示例代码
- 4. 对象类型
- 4.1 对象介绍
- 4.2 创建对象
- 4.2.1 使用Object创建对象
- 4.2.1.1 语法
- 4.2.1.2 示例
- 4.2.2 使用构造函数创建对象
- 4.2.2.1 语法
- 4.2.2.2 示例
- 4.2.3 使用JSON对象结构创建对象
- 4.2.3.1 语法
- 4.2.3.2 示例
- 4.3 示例代码
- 5. 示例代码下载
JS(JavaScript)学习专栏
JS(JavaScript)的复合类型详解
1. String
1.1 定义语法
string类型的定义语法如下
var str;
或
var str = new String();
1.2 定义并赋值
//基本数据类型
var str1 = " libai dufu ";
或
//引用数据类型
var str2 = new String("libai");
1.3 常用方法
string类型的常用方法如下表
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定索引位置的字符,也可以使用[索引]的方式 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置 |
| lastIndexOf() | 返回某个指定的字符串值在字符串中最后出现的位置 |
| toLowerCase() | 把字符串转化为小写 |
| toUpperCase() | 把字符串转化为大写 |
| substring() | 提取字符串中两个指定的索引号之间的字符,左开右闭,即左边包括,右边不包括 |
| replace() | 将指定的字符串替换为指定的新的字符串 |
| split() | 把字符串分割为字符串数组 |
| trim() | 去除前后两端的空格 |
1.4 示例代码
常用方法的实力代码如下
<!DOCTYPE html>
<html lang="en">
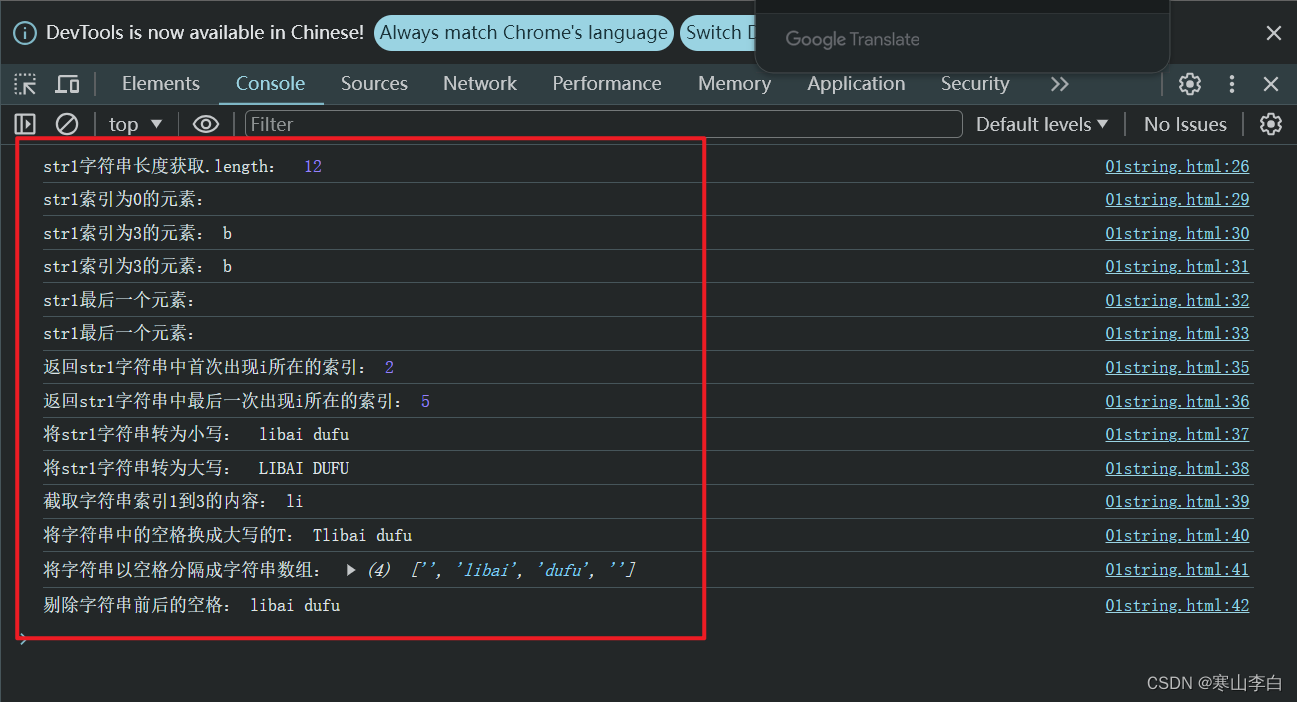
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>复合类型-string</title><script>//基本数据类型var str1 = " libai dufu ";//引用数据类型var str2 = new String("libai");var length = str1.length;console.log("str1字符串长度获取.length: ",length);//charAt()console.log("str1索引为0的元素:",str1.charAt(0));console.log("str1索引为3的元素:",str1.charAt(3));console.log("str1索引为3的元素:",str1[3]);console.log("str1最后一个元素:",str1[str1.length-1]);console.log("str1最后一个元素:",str1.charAt(str1.length-1));console.log("返回str1字符串中首次出现i所在的索引:",str1.indexOf("i"));console.log("返回str1字符串中最后一次出现i所在的索引:",str1.lastIndexOf("i"));console.log("将str1字符串转为小写:",str1.toLowerCase());console.log("将str1字符串转为大写:",str1.toUpperCase());console.log("截取字符串索引1到3的内容:",str1.substring(1,3));console.log("将字符串中的空格换成大写的T:",str1.replace(" ","T"));console.log("将字符串以空格分隔成字符串数组:",str1.split(" "));console.log("剔除字符串前后的空格:",str1.trim());</script></head>
<body></body>
</html>
执行代码,浏览器控制台输出如下

2. Date
2.1 定义语法
定义日期的方法有三种
2.1.1 直接定义
直接定义当前时间的Date对象
//定义日期对象,表示当前时间
var date1 = new Date();
2.1.2 指定时间定义
指定时间的年月日时分秒来定义某个时间
//参数指定年月日时分秒
var date2 = new Date(2024,5,12,13,14,52);
2.1.3 指定毫秒数定义
指定毫秒值定义某个时间
//参数指定为与1970年1月1日零时零分相差的毫秒数
var date3 = new Date(1718690957162);
2.2 常用方法
Date对象的常用方法如下表
| 方法 | 描述 |
|---|---|
| getFullYear() | 以四位数字返回年份 |
| getMonth() | 返回月份(-11),0表示1月 |
| getDate() | 返回一个月中的某一天(1-31) |
| getHours() | 返回一个小时(0-23) |
| getMinutes() | 返回分钟(0-59) |
| getSeconds() | 返回秒(0-59) |
| getMilliseconds() | 返回毫秒(0-59) |
| getDay() | 返回一周中的某一天(0-6),0表示周日 |
| getTime() | 返回从1970-1-1 0:0:0至今的毫秒数 |
set方法和get方法使用方法相同,用于设置值
| 方法 | 描述 |
|---|---|
| setFullYear() | 以四位数字设置年份 |
| setMonth() | 设置月份(-11),0表示1月 |
| setDate() | 设置一个月中的某一天(1-31) |
| setHours() | 设置一个小时(0-23) |
| setMinutes() | 设置分钟(0-59) |
| setSeconds() | 设置秒(0-59) |
| setMilliseconds() | 设置毫秒(0-59) |
| setDay() | 设置一周中的某一天(0-6),0表示周日 |
| setTime() | 设置从1970-1-1 0:0:0至今的毫秒数 |
2.3 示例代码
相关get方法的操作示例代码如下
<!DOCTYPE html>
<html lang="en">
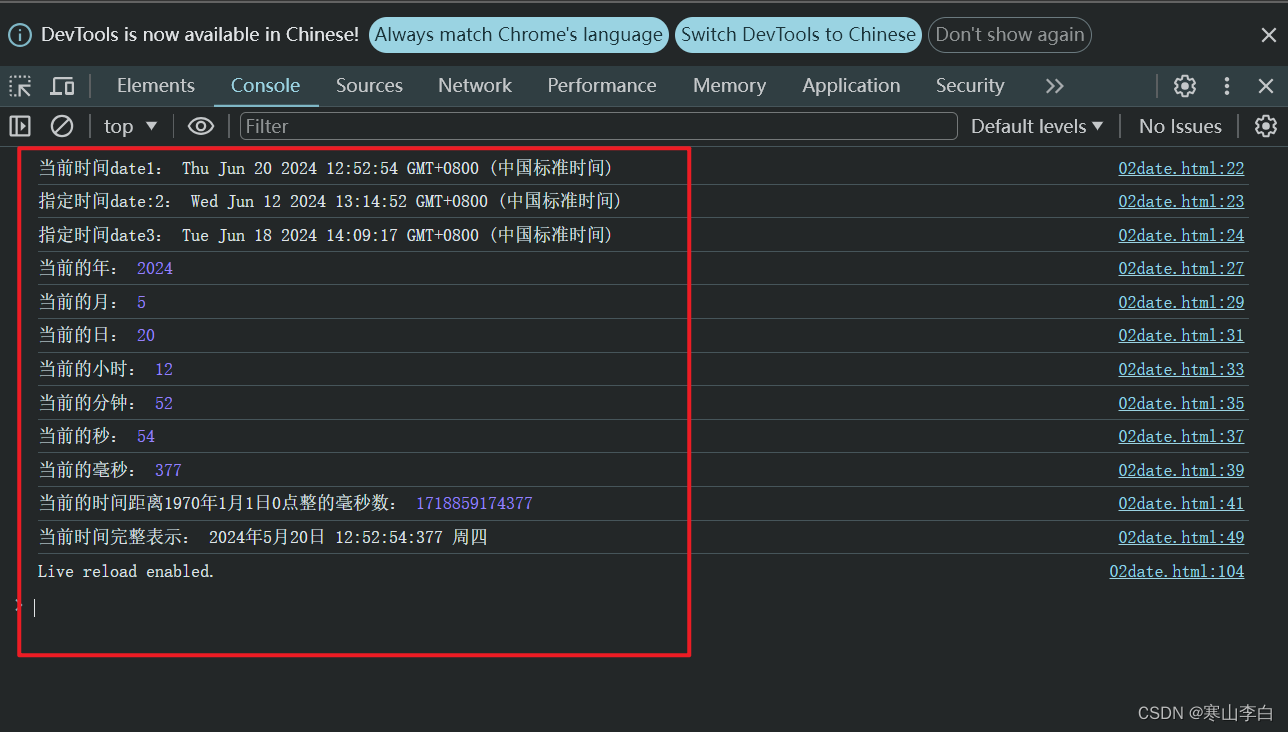
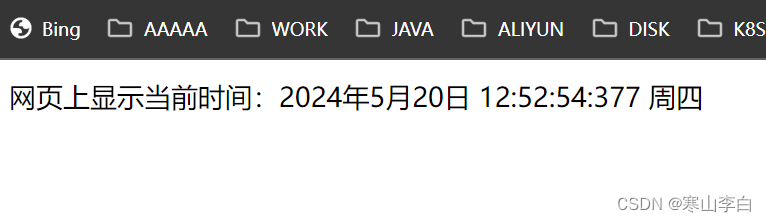
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>复合类型-date</title><script>//定义日期对象,表示当前时间var date1 = new Date();//参数指定年月日时分秒var date2 = new Date(2024,5,12,13,14,52);//参数指定为与1970年1月1日零时零分相差的毫秒数var date3 = new Date(1718690957162);console.log("当前时间date1:",date1);console.log("指定时间date:2:",date2);console.log("指定时间date3:",date3);var y = date1.getFullYear();console.log("当前的年:",y);var m = date1.getMonth();console.log("当前的月:",m);var d = date1.getDate();console.log("当前的日:",d);var h = date1.getHours();console.log("当前的小时:",h);var min = date1.getMinutes();console.log("当前的分钟:",min);var s = date1.getSeconds();console.log("当前的秒:",s);var ms = date1.getMilliseconds();console.log("当前的毫秒:",ms);var ls = date1.getTime();console.log("当前的时间距离1970年1月1日0点整的毫秒数:",ls);var day = date1.getDay();//返回的时间day是从0-6的数字,0表示周日,1表示周一,依次类推var weekday = ['周日','周一','周二','周三','周四','周五','周六']var currentTime = y+"年"+m+"月"+d+"日 "+h+":"+min+":"+s+":"+ms+" "+weekday[day];console.log("当前时间完整表示:", currentTime);document.write("网页上显示当前时间:",currentTime)</script></head>
<body></body>
</html>
执行代码后,浏览器控制台输出结果如下

浏览器网页输出

3. JSON
3.1 JSON简介
json全称为JavaScript Object Notation是一种轻量级的数据交换格式,用于表示JavaScript对象的一种方式采用与编程语言无关的文本格式,易于阅读和编写,同时易于解析与生成
3.2 基本语法
json的语法格式如下
{"属性名":"属性值","属性名":"属性值",...}
注意:
json结构是由一系列的键值对组成,称为json对象
属性名必须使用双引号引起来
3.3 JSON的使用
json的使用有三种方式
- 简单的json对象
- 复合属性,属性值为json对象
- json对象的集合
3.3.1 简单json对象
直接定义简单的json对象,如下
var man = {"name":"dufu","age":29}
3.3.2 复合json对象
定义复合的json对象,即json中嵌套json,如下
var man = {"name":"dufu","age":29,"address":{"provice":"shanghai","city":"shanghaic","district":"pudong"}}
3.3.3 json对象数组
定义json对象数组,如下
var arrjs = [{"id":"1111","name":"libai"},{"id":"2345","name":"baijuyi"},{"id":"6778","name":"menhaoran"}];
3.4 JSON 转换
json和字符串之间的转换
3.4.1 json转换为字符串
json转换为字符串使用JSON.stringigy(json对象)方法
//将json对象转为字符串var str1 = JSON.stringify(json对象);
3.4.2 字符串转为json对象
字符串转为json对象使用JSON.parse(字符串)方法
var jsonObj = JSON.parse(字符串);
3.5 示例代码
关于json定义和转换的实力代码如下
<!DOCTYPE html>
<html lang="en">
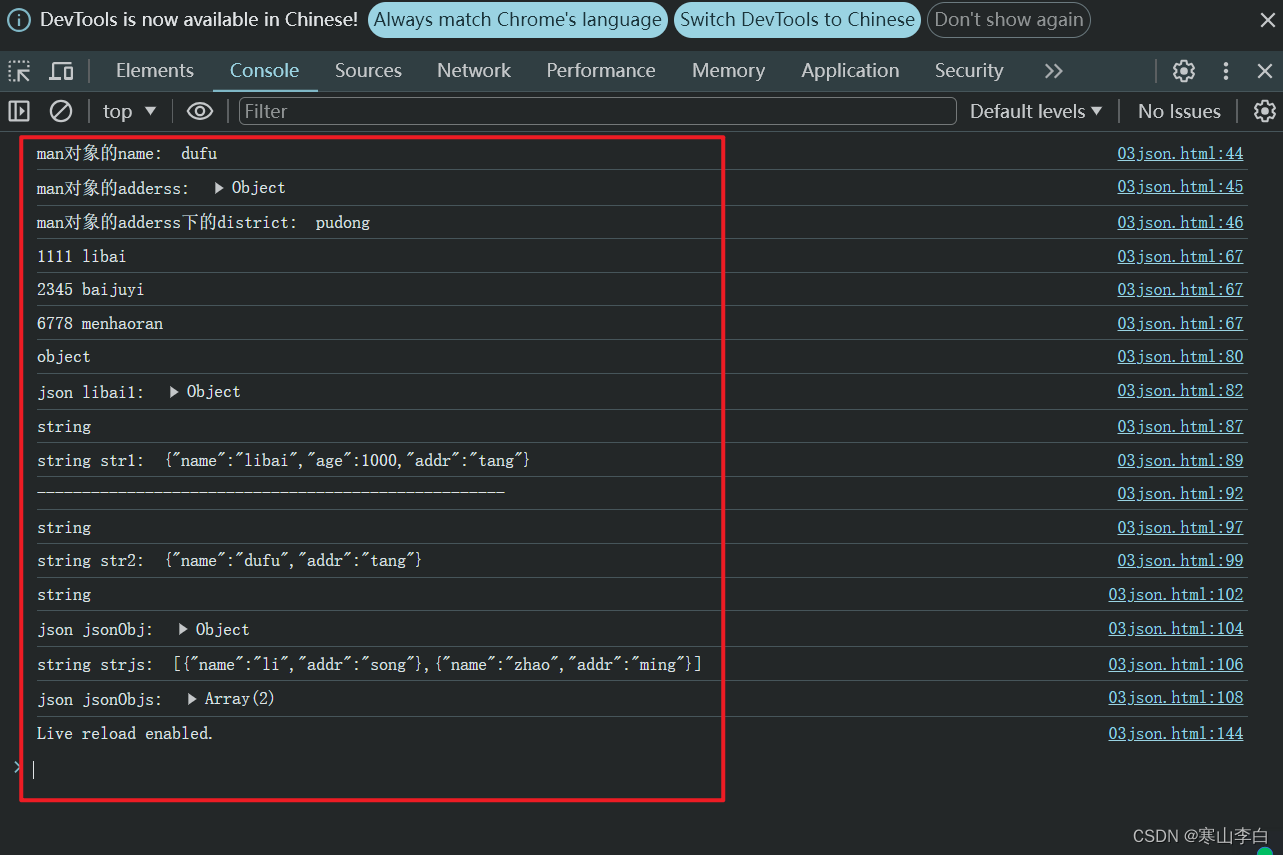
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>复合类型-json</title><script>// 定义json对象var man = {"name":"dufu","age":29,"address":{"provice":"shanghai","city":"shanghaic","district":"pudong"}}// 访问对象中的属性console.log("man对象的name: ",man.name)console.log("man对象的adderss: ",man.address)console.log("man对象的adderss下的district: ",man.address.district)//定义JSON对象数组var arrjs = [{"id":"1111","name":"libai"},{"id":"2345","name":"baijuyi"},{"id":"6778","name":"menhaoran"}];//获取数组中的对象属性for(var i=0; i<arrjs.length; i++){var aj = arrjs[i];console.log(aj.id, aj.name);}//json转换//json转为字符串var libai1 = {"name":"libai","age":1000,"addr":"tang"};//查看libai1对象的类型,类型为Objectconsole.log(typeof libai1)//输出为对象console.log("json libai1: ",libai1);//将json对象转为字符串var str1 = JSON.stringify(libai1);//输出转换后的对象类型,类型为字符串类型console.log(typeof str1);//输出对象console.log("string str1: ",str1);console.log("----------------------------------------------------");//字符串转为JSON,注意,这里键值必须用双引号包裹,字符串最外层需用单引号,反之会报错var str2 = '{"name":"dufu","addr":"tang"}';//输出对象类型,类型为字符串stringconsole.log(typeof str2);//输出字符串内容console.log("string str2: ",str2);var jsonObj = JSON.parse(str2);//输出转换后的对象类型,类型为Objectconsole.log(typeof str2);//输出对象内容console.log("json jsonObj: ",jsonObj);var strjs = '[{"name":"li","addr":"song"},{"name":"zhao","addr":"ming"}]';console.log("string strjs: ",strjs);var jsonObjs = JSON.parse(strjs);console.log("json jsonObjs: ",jsonObjs);</script></head>
<body></body>
</html>
执行代码,浏览器控制台查看输出如下

4. 对象类型
4.1 对象介绍
对象类型与Java中的引用数据类型相似JavaScript是面向对象的语言,但并不是纯粹的面向对象,不支持某些面向对象的特征
4.2 创建对象
创建对象有三种方式:使用Object创建、使用构造函数创建、使用json对象创建
4.2.1 使用Object创建对象
4.2.1.1 语法
创建对象语法
//新创建的对象没有属性和方法var 对象名 = new Object();
添加属性名和值
//为对象添加属性对象名.属性名 = 属性值;//为对象添加方法对象名.方法名 = function(){方法体};
调用属性和方法
//调用属性对象名.属性名;//或者对象名["属性名"];//调用方法对象名.方法名();
4.2.1.2 示例
创建对象和调用的示例
//新创建的对象没有属性和方法var o = new Object();//为对象添加属性名和属性值o.name = "libai";//为对象添加方法o.play = function(){console.log("方法体");};//属性和方法的调用var name = o.name;var name = o["name"];o.play();
4.2.2 使用构造函数创建对象
4.2.2.1 语法
使用构造函数创建对象的语法如下
//为区别普通函数,构造函数名建议首字母大写function 构造函数名(形参1,形参2,...){this.属性名 = 形参1;this.属性名 = 形参2;this.方法名 = function(){方法体;};}
4.2.2.2 示例
使用构造函数创建对象的示例
//举例,创建构造函数function User(name,age){//属性this.name = name;this.age = age;//方法this.study = function(){console.log("我是"+this.name+" 年龄:"+this.age);};this.doing = function(){console.log("正在敲代码");};}//使用构造函数创建对象var user = new User("libai","20");console.log(user.name, user.name);user.study();user.doing();
4.2.3 使用JSON对象结构创建对象
json本身就是一个对象,使用json结构也可以创建对象
4.2.3.1 语法
使用json对象创建对象的语法
var JSON对象 = {//属性名可以不用引号属性名:属性值,属性名:属性值,...};
4.2.3.2 示例
使用json结构创建对象的示例
var student = {"name":"zhangsan","age":"26","study":function(){console.log("在学习");}};console.log(student.name, student["age"]);student.study();
4.3 示例代码
创建对象相关的示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>复合类型-对象类型</title><script>/*对象类型与Java中的引用数据类型相似JavaScript是面向对象的语言,但并不是纯粹的面向对象,不支持某些面向对象的特征*///创建对象的三种方式//1使用Object//新创建的对象没有属性和方法var o = new Object();//为对象添加属性名和属性值o.name = "libai";//为对象添加方法o.play = function(){console.log("方法体");};//属性和方法的调用var name = o.name;var name = o["name"];o.play();//2使用构造函数,模拟类的定义,相当于定义一个类型//使用构造函数,模拟类的定义,相当于定义一个类型function Fun(a,b){this.name = a;this.age = b;this.play = function(){console.log();};}//举例,创建构造函数function User(name,age){//属性this.name = name;this.age = age;//方法this.study = function(){console.log("我是"+this.name+" 年龄:"+this.age);};this.doing = function(){console.log("正在敲代码");};}//使用构造函数创建对象var user = new User("libai","20");console.log(user.name, user.name);user.study();user.doing();//3使用JSON格式对象,一般只在JSON对象中定义属性var student = {"name":"zhangsan","age":"26","study":function(){console.log("在学习");}};console.log(student.name, student["age"]);student.study();</script></head>
<body></body>
</html>
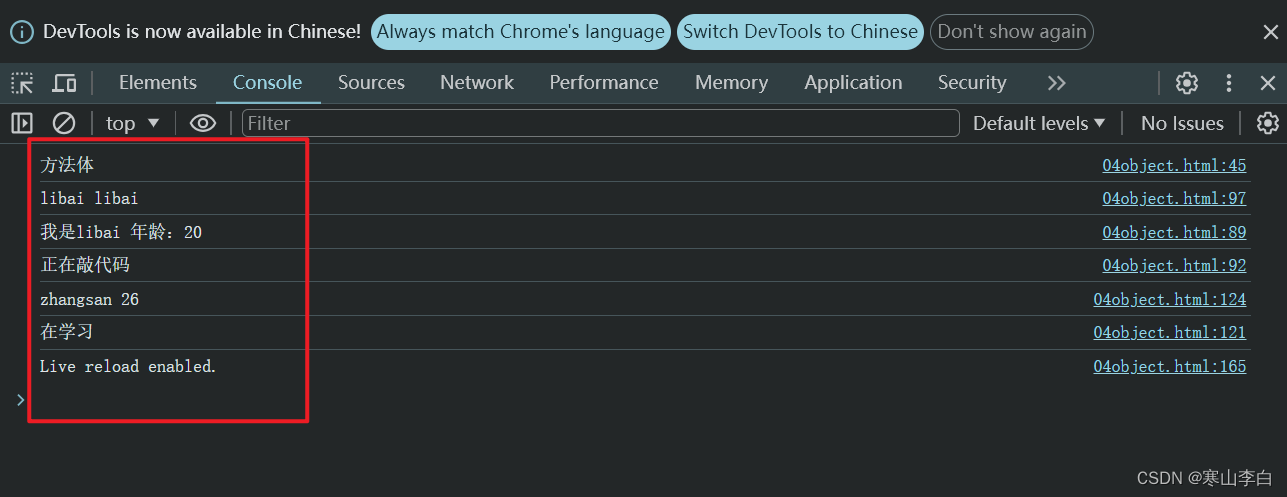
浏览器控制台输出如下

5. 示例代码下载
本文示例代码已上传至CSDN资源库
下载地址:JavaScript 复合类型 示例代码
感谢阅读,祝君暴富!









_今日的最新消息_长沙官网seo收费标准)

的复合类型详解)


)